Vue-Quill-Editor 主流富文本编辑器对比前言:vue中很多项目都需要用到富文本编辑器,在使用了ueditor和tinymce后,发现并不理想。所以果断使用vue-quill-editor
vue 最好的富文本编辑器 vue+富文本编辑器UEditor - 专注30
顺晟科技
2022-09-23 10:52:32
131
vue+富文本编辑器UEditor
vue+富文本编辑器UEditor
昨天的需求是把textarea换成富文本编辑器的形式,
网上找了几种富文本编辑器ueditor、tinymce等,
觉得ueditor实现双向绑定还挺有意思,
分享一下~

按照下面步骤即可
前言
vue2 https://github.com/yangTwo100/vue2UEditor
vue-cli3
安装插件
npm i vue-ueditor-wrap // 或者 yarn add vue-ueditor-wrap
下载最新编译的UEditor
你可以登陆官网下载也可以使用一个修复好的版本
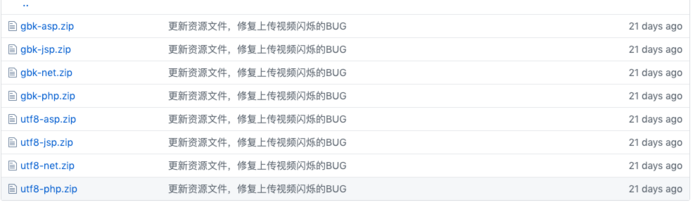
点击连接修复好的内容如图所示:

根据你的需要下载这八个中的一个即可。
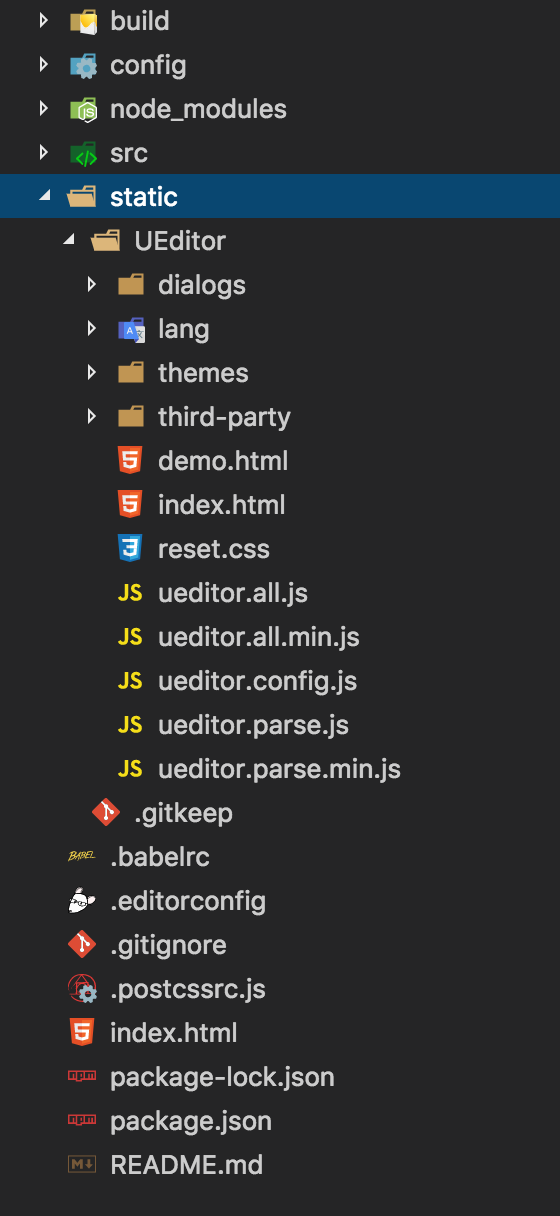
将下载好的压缩包解压并命名为UEditor
放入你的static目录下

引入VueUeditorWrap组件
import VueUeditorWrap from \'vue-ueditor-wrap\' // ES6 Module // 或者 const VueUeditorWrap = require(\'vue-ueditor-wrap\') // CommonJS
注册组件
components: {
VueUeditorWrap
}
// 或者在 main.js 里将它注册为全局组件
Vue.component(\'vue-ueditor-wrap\', VueUeditorWrap)
v-model绑定数据
<vue-ueditor-wrap v-model="msg"></vue-ueditor-wrap>
data () {
return {
msg: \'<h2><img src="http://img.baidu.com/hi/jx2/j_0003.gif"/>Vue + UEditor + v-model双向绑定</h2>\'
}
}
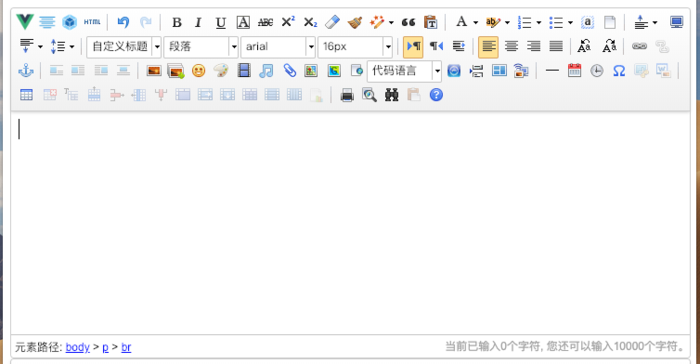
至此你已经可以在页面中看到一个初始化之后的 UEditor 了,并且它已经成功和数据绑定了!
相关文章
-
23
2022-09
-
23
2022-09
-
13
2022-09
-
13
2022-09
-
13
2022-09
-
13
2022-09
随机推荐
- vue3 jsx的v-model怎么使用
- JavaScript如何隐藏鼠标
- 如何指定vue3.0声明文件路径,出现文件类型找不到的问题
- Https://cn.vuejs.org/v2/guide/index.html这个教程是根据英文版翻译过来的吗?
- 请问怎么阻止el-select的clearble的事件执行?
- keep-alive串页面的问题
- js删除数组中空值的方法
- 如何动态的给元素绑定自定义指令
- vue系统摘要2
- 用CSS绘制太极图的方法
- 收集了几个CSS的初始化代码
- 动态混入的方法
- 求助,vue调用组件时无法即使渲染
- 2万字Vue.js基础学习笔记
- Headline:使用vue3.0 ant-design-vue按需加载本来就那么简单
- 几种流行的前端UI框架Vue Vue的UI组件库
- weex组件和vue组件区别 - 无忧&勾勾
- 观察者模式和发布订阅?浅谈vue响应式原理及发布订阅模式和观察者模式
- antd表单验证触发方式:antd+vue3实现动态表单的自动校验
- vue前后端?Vue:前端体系、前后端分离

