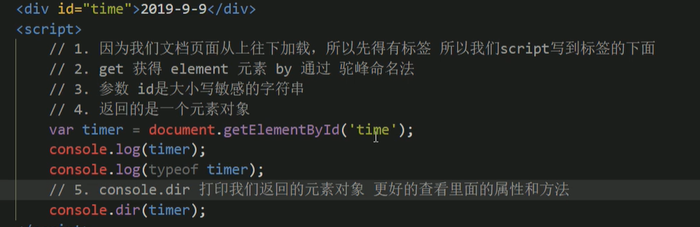
通过id获取dom元素:[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取
目录[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取 1.根据 ID 获取[.getElementById( )] 2.根据标签名获取[.getElementsByTagNam
顺晟科技
2022-10-19 10:37:56
280

注意:
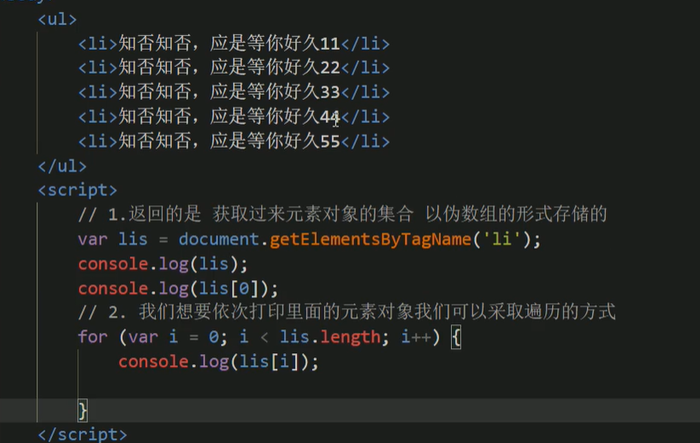
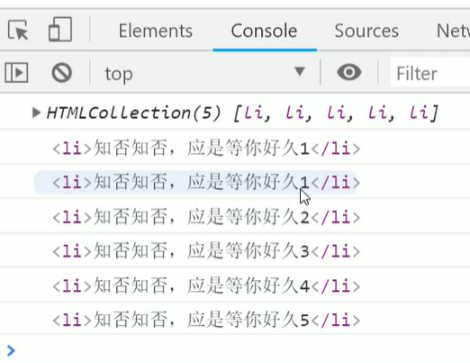
注意element是复数,需要加s
(1)


注意:
(2)
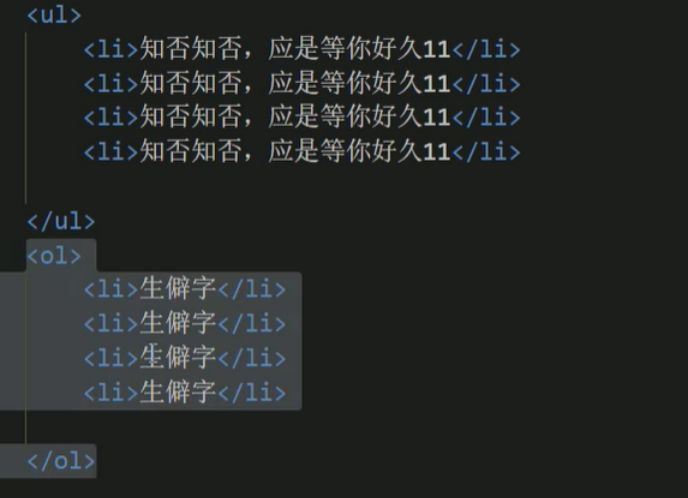
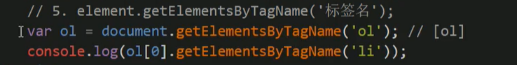
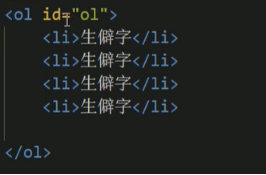
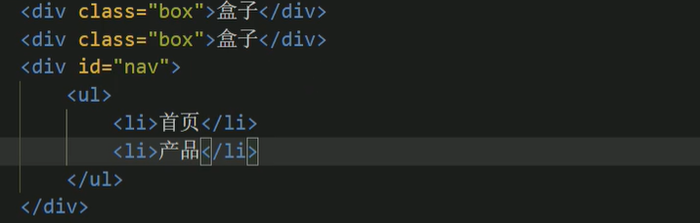
还可以获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名')
注意:父元素必须是 单个对象(必须指明是哪个对象),获取的时候不包括自己


注意:
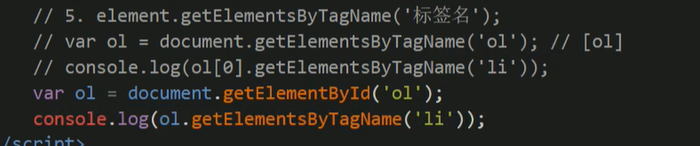
(3)
如果觉得第(2)种方法较为繁琐,可以直接给父元素取个id名


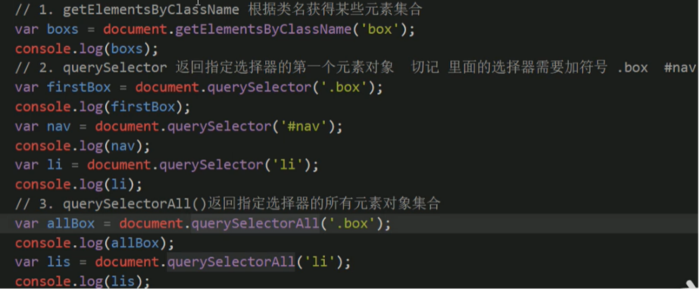
(1)document.getElementsByClassName('类名'); // 根据类名返回元素对象集合
(2)document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
(3)document.querySelectorAll('选择器') // 根据指定选择器返回


不考虑兼容性的话推荐使用后面两种
4.特殊元素获取(body、html)
1.获取body元素、document.body //返回body元素对象
2.获取html元素document.documentElement // 返回html元素对象
19
2022-10
19
2022-10
19
2022-10
25
2022-09
16
2022-09
15
2022-09