通过id获取dom元素:[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取
目录[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取 1.根据 ID 获取[.getElementById( )] 2.根据标签名获取[.getElementsByTagNam
顺晟科技
2022-09-16 07:22:07
151


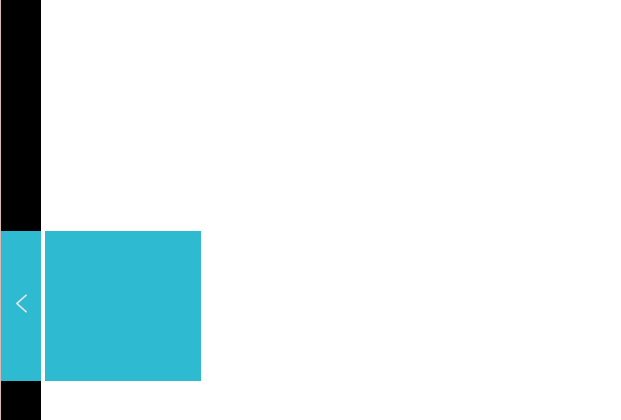
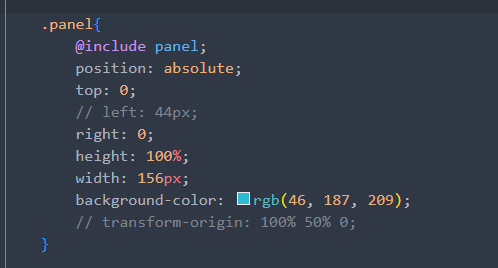
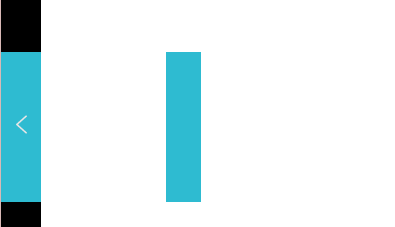
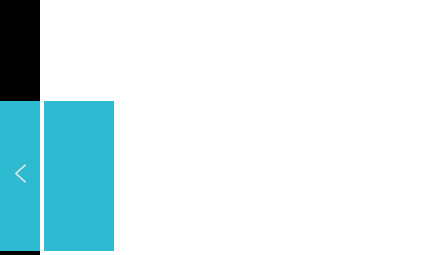
在上图中如果定位为 right:0; 的话那么蓝色方块从左向右宽度组逐渐为0

但如果是 left:44px; 的话,蓝色方块从右向左宽度组逐渐为0

我想要方块自右向左过渡,而且还想使用right:0,请问怎么办呢?
为元素增加绝对定位是不是会影响元素过渡动画的方向,transition-origin能重新设置改变吗?
你设置了right:0,left就是默认值auto,你设置宽度为0,浏览器没办法知道你左侧是停在哪,当然就会用右侧的值来固定元素了
换个思路,还是right为0,然后定义一个伪元素来放颜色,父元素overflow:hidden,再靠transform来移动伪元素,就能达到你说的效果了,上demo -> https://codesandbox.io/s/dire...
补充一点,没有transition-origin这样的css属性,只有transform-origin,而它设置的是运动(变形)基点,建议你再好好看看css基础~
没大看懂你的需求,如果你是要元素定宽,慢慢从右往左移动,那你可以使用transform: translateX();
19
2022-10
19
2022-10
25
2022-09
25
2022-09
16
2022-09
15
2022-09