工具是vs code 代码如下<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title><
想用Django+ Bootstrap写一个网站, 有哪些比较系统完整的书或者视频可以参考?
顺晟科技
2021-06-19 09:39:41
159
不限中英文. 问题补充:我现在在写的是Django+flatpages,感觉前端界面不太好,看到Bootstrap作前端会更美观,但不知道怎么整合到D…
BJPS:用Django做一个简单的记账网站Django by example + bootstrap udemy
需求:有一个可以自己随意摆弄的 Django 站点,
现有技术:Django后端开发
局限:前端——Jquery、CSS、HTML、AJAX,一直认为前端是苦力干的活,不想深入学习
怎么办?
方案一:
使用: Bootstrap 自己设计页面,但是问题是这样设计出的页面,是不需要写CSS了,不过怎么才能有崔大博客的炫酷呢?这可能需要大量的 JQuery,难道要自己去写,那不可能吧!不现实,放弃
方案二:
请搞前端的同事给写一个,这个涉及——人情、时间、沟通,也太费劲,放弃
方案三:
此时对 Wordpress 做了一下简单背调,发现 Wordpress 竟然是一个那么庞大的社区。
WordPress 是使用 PHP 语言开发的博客平台,而且还有大量的页面主题,
那么后台和主题应该相对独立,主题应该全部使用 JQuery + H5 + CSS开发,PHP只负责渲染数据,后来简单研究了一个 Wordpress 框架发现还真是这样
那么我就在想这个它用PHP做而且扩展性这么强为什么不能用 Dajngo 来开发后台呢?
Django 有这么强大的 Templates 模板功能,模板语法就很像 PHP 一样在 HTML 页面写代码
就这样我的灵感来了,毅然决定使用 Django 来开发后台,把崔大的站点主题copy下来。
对于后端开发人员来说,扒取一个全栈前端源码应该是一个必备技能
完整开发文档:快速搭建一个自己喜欢的个人站点
null
网站已停止服务, 网页教程已存为pdf文件,上传至如下地址:
tuner24/django-cms
update 27June 2017
-----------------------------------------------------
最近写了一个django实战项目 内容管理系统cms的系列课程。
包括的功能:文章展示,后台管理,登录,注册,评论,点赞,收藏等用了一个基于BootStrap的前端模版,也介绍了一点前端知识(html,BootStrap,AJAX等)在github上发布了源代码,地址GitHub - tuner24/django-cms: django-cms
教程网址:tuner24/django-cms
大概的效果图:


欢迎参考借鉴!!
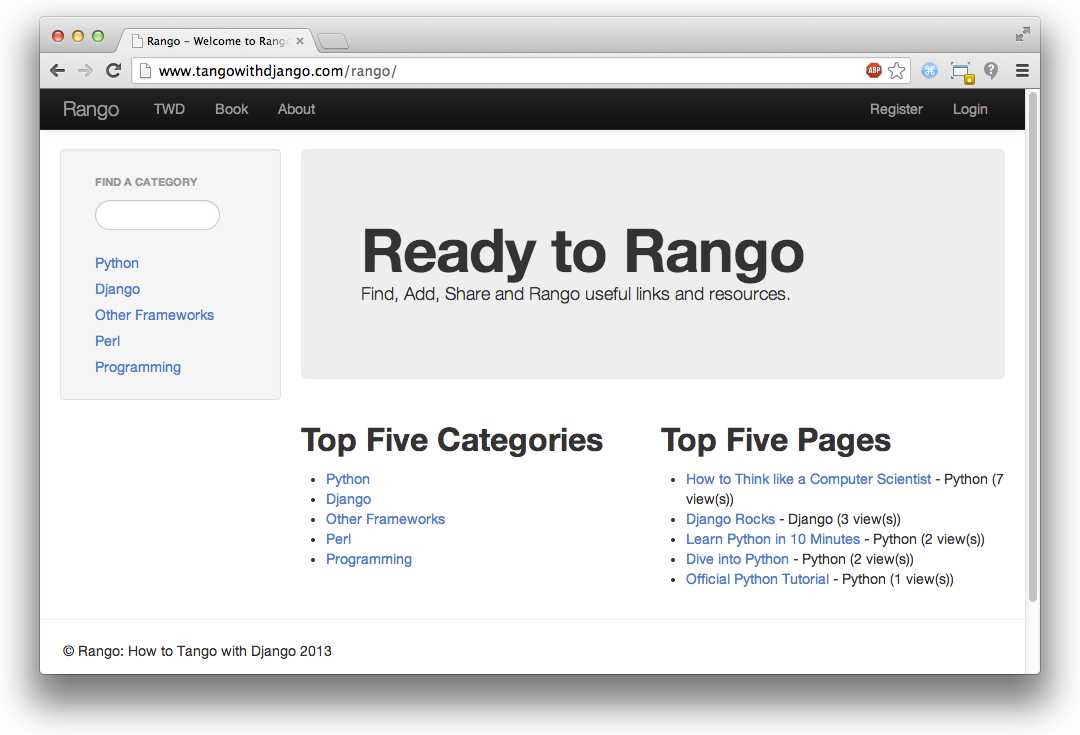
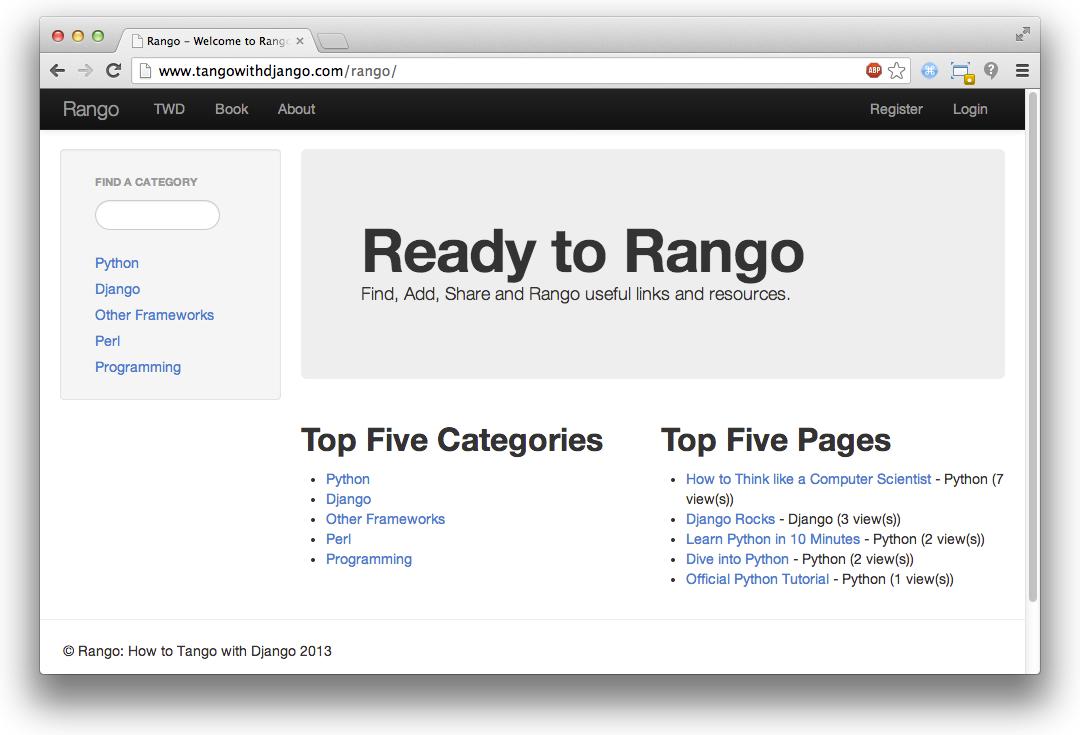
刚用bootstrap把前端的部分重新写完。新手的使用就是copy官网的一个简易模板,把自己的功能塞在不同的页面地方。需要什么可以直接翻官网的文档 查看demo即可。自己搭建的一个电影信息网站,主要是想学django来这,首先是爬取电影的信息,然后在网站上显示出来,主要包括:1.电影的展示,这是重点,筛选,搜索;2.电影问题,就是求种子的那种问答;3.在线聊天功能,这个没有完善好,只能在线聊天;4.用户基础信息的管理,登录注册等;演示地址:http://121.42.156.185:8000/getmovielist/(域名没有备案哎。。将就将就吧,大概3w多电影,可播放的16000左右)github地址:https://github.com/pureYun/dnomovie去自强学堂吧,百度搜就行 我学习django这个站是我的启蒙站 推荐你看一下,建议看这个站之前先去网上搜 the django book 有翻译的中文网 不错,希望能帮到你~!Youtube: trydjango18 或 trydjango19 https://www.youtube.com/watch?v=yfgsklK_yFo&list=PLEsfXFp6DpzQFqfCur9CJ4QnKQTVXUsRy2016-1-13 03:57:52 更新之前一直说读代码的事情,感觉现在在网上很多教程都是一些代码或功能的片段,没有一个完整的项目给大家作为参考,GitHub上很多开源项目又过于臃肿庞大,不适合初学者进行学习。所以就一直有一个想法就是把之前写的项目重构一下让它变成一个适合初学者参考的项目,在初学者看各种教程的同时也可以去仿照着项目代码来巩固学习。最近重构了yumendy/LibraryManagement · GitHub 这个项目,用最新的Django1.9.1编写。主要实现了一个简单的图书管理系统。功能实现* 实现了用户权限相关的基本操作(注册、登陆、修改密码、注销)* 实现了用户分级(普通用户与管理员用户)* 管理员账号:yumendy 密码:admin。* 管理员可以添加图书* 管理员可以添加图书图片* 任何用户都可以查看、检索图书* 图书分类列表随添加的图书而改变。* 检索支持对图书名的模糊检索。* 图书分页为每页5个。* 搜索框自动提交的时间为距离上次按键抬起1.5秒。详细的项目说明可以查看LibraryManagement/README.md at master · yumendy/LibraryManagement · GitHub 。这个项目主要是面对初学者,所以很多实现没有选择最简单的实现方法,而选择了初学者常用的方法。对于已经有一段Django开发经验的童鞋,我想安利我的另外一个项目,yumendy/CommunityManagement · GitHub 基于组合模式开发的一个小型的社团管理系统,这个项目还没有做完,这段时间还在跟进,由于是完全的模块化开发,里面大部分写完的插件都是已经确认可用的了。这个项目相对于上面的项目要成熟的多,代码组织形式也更贴近实际的大项目一些。主要使用类视图开发。为了可以更好的开发,在开发的过程中读了不少源码,对一些方法、字段按需进行了重载。简单的说就是这些内容吧。如果你觉得我的项目对你有所帮助的话请点个赞让更多学习django的人看到,或者在GitHub上为我star一下吧,你的鼓励是我前行的动力~谢谢~喵呜~~========分割线=========我的项目基本都是Django + Bootstrap。。。感兴趣的话来读读代码吧~大都是比较简单的项目。yumendy/LibraryManagement · GitHubyumendy/EateryMaster · GitHubW3CSchool菜鸟教程:http://www.runoob.com上面有关于建站、前端、后端的几乎所有技术教程没用你来打我建议先分开学习,然后合在一起就是自然而然的事情了。先说bootstrap, 在技术教学方面比较好的视频应该首推Udacity的Intro to HTML & CSS,内容十分靠近Industry,看完入门视频后就可以上手做一些基本的网页设计了,建议拿到ps图,然后进行应用,多去查查官方文档。django只是众多网站后端框架中的一种,因为ORM特别好用,现在很受欢迎,如今已经更新到1.8版本,但是很多教程还是在1.7以前的,前一段时间倒腾过sinaapp的云服务,版本依然在1.4,前文有朋友提到过How to tango with django, 确实是很好的入门读物。 之后建议直接读官方文档。我自己很推崇测试驱动开发,也就是所谓的TDD,建议看看Test Driven Development with python这本书。bootstrap加到Django不需要看啥书啊。把css放static里就行了。建议先用html加bootstrap把静态页面写好,再用Django动态话就行了。这两个东西更好的文档就是官方的tutorialHow to Tango with Django: A Python Django Tutorial 完全符合你的要求基于Django最新版本1.7基于创建一个网站实例,一步步来做面向新手,连终端使用都教你了(囧)辅助官方教程,每个章节都对应Django官方手册的部分并给出链接,一边做以便看官方手册更好了大致的内容就是根据一个实例来做一个webapp,几乎囊括了建站的所有步骤,讲的也很细致.
 这是翻译 Tango with Django 中文文档, 翻译了一大部分.别想太多 做就行 这是我的欢迎来访LetflySite博客源码letfly/letflysite.com · GitHub 按着上面的步骤写一遍并尝试修改Bootstrap 有很多开源的主题,比如 Bootstrap Zero,把这些主题应用到你的django template里面去就可以了django1.7 有翻译的中文文档;老一点的版本有django book 2一搜便是。bootstrap3 有中文官网,另外慕课网、极客学院都有相应的整套课程。只能帮你到这里了。把Bootstrap doc过一遍,不懂的再谷歌。bootstrap和django分开学就可以啊,文档都很齐全,其实bootstrap+django一个mvc框架,一个前端框架,主要都是为了快速开发,所以经常在一起,本身没什么关联的,想学就去搜个demo看看记得有本书叫 Two Scoops of Django: Best Practices For Django 1.6算是本不错的入门。
这是翻译 Tango with Django 中文文档, 翻译了一大部分.别想太多 做就行 这是我的欢迎来访LetflySite博客源码letfly/letflysite.com · GitHub 按着上面的步骤写一遍并尝试修改Bootstrap 有很多开源的主题,比如 Bootstrap Zero,把这些主题应用到你的django template里面去就可以了django1.7 有翻译的中文文档;老一点的版本有django book 2一搜便是。bootstrap3 有中文官网,另外慕课网、极客学院都有相应的整套课程。只能帮你到这里了。把Bootstrap doc过一遍,不懂的再谷歌。bootstrap和django分开学就可以啊,文档都很齐全,其实bootstrap+django一个mvc框架,一个前端框架,主要都是为了快速开发,所以经常在一起,本身没什么关联的,想学就去搜个demo看看记得有本书叫 Two Scoops of Django: Best Practices For Django 1.6算是本不错的入门。 -
15
2022-09
-
15
2022-09
-
15
2022-09
-
16
2021-09
-
19
2021-08
-
09
2021-07
- HTML的<nav>标签功能
- 超酷堆叠图片展开和折叠
- 按html标记封装元素
- html颜色代码表
- html视频标签
- [旋转]如何从Linux切换到Root用户:https://www . cn blogs.com/xinjie 10001/p/6295020 . html
- html文本垂直居中对齐
- Html辅助方法(分页 下拉框)
- html简历制作
- 基于 HTML5 的 WebGL 技术构建 3D 场景(一)
- HTML表格与列表
- canvas画的东西为什么加上了白天黑夜的切换样式,线就没了?
- HTML-如果浏览器不支持WebP格式,如何在CSS背景图像属性中指定备用图像-堆栈溢出
- HTML-WordPress站点标题布局-堆栈溢出
- JavaScript-使用jQuery为HTML元素设置多个属性。-堆栈溢出
- autojs等待页面出现,如果没有出现就会停止,怎么让它等待多久跳过执行下一步?
- html和css的常用语法代码详解
- html-Google Web应用程序-搜索框以过滤来自Google扩展表的数据-堆栈溢出
- Python-如何在BeautifulSoup中获取嵌套标记的所有元素?-堆栈溢出
- HTML-使用悬停函数时如何修复此溢出问题-堆栈溢出