注明:这篇文章来自于黑客志,对HTML5的本次存储方式进行了非常全面的介绍和分析,对于学习HTML5的开发者来说,不容错过哦。历史在HTML5本地存储之前,如果我们想在客户端保存持久化数据,有这么
vue使用openlayers5本地上传geojson渲染出来以后点击的时候出现弹框显示当前图层的信息?
顺晟科技
2022-09-25 07:13:10
104
this.map.on("singleclick", (e) => {
var pixel = this.map.getEventPixel(e.originalEvent);
//forEachFeatureAtPixel的原理,是遍历操作
var feature = this.map.forEachFeatureAtPixel(pixel, function(feature) { return feature; });
var coordinate = e.coordinate;
if(feature){
console.log("获取到点击的要素" + "jingdu:" + coordinate[0] + feature.get('lei')); //其中lei是定义的属性
this.datas = feature.values_
}
this.overlay.setPosition(coordinate);
this.map.addOverlay(this.overlay);
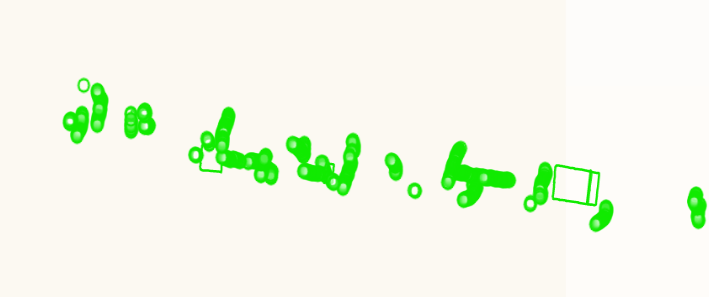
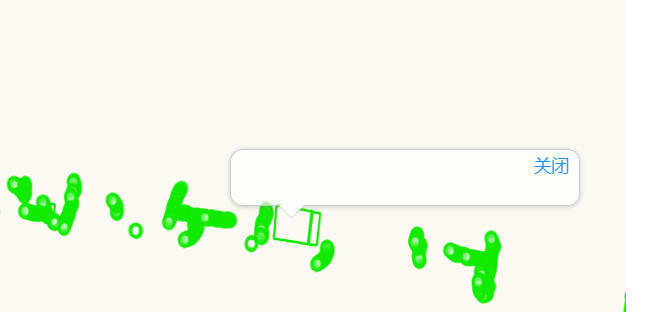
});这个加的弹框问题是 本都上传geojson文件以后点击添加图层 需要的这些矢量图层可以很快的就显示出来点击某个图层查看信息的时候
需要的这些矢量图层可以很快的就显示出来点击某个图层查看信息的时候 这个信息不能很快的显示出来要等很久才可以显示出来,或者是 在点击下一个的时候信息不更新 还是显示的上一个信息
这个信息不能很快的显示出来要等很久才可以显示出来,或者是 在点击下一个的时候信息不更新 还是显示的上一个信息 在mounted里面加载的地图有什么解决办法吗
在mounted里面加载的地图有什么解决办法吗
相关文章
-
18
2022-10
-
25
2022-09
-
25
2022-09
-
16
2022-09
-
16
2022-09
-
16
2022-09
推荐阅读
随机推荐
- .minireset.css
- 给0基础入行网络安全的小伙伴:HTML——基本语法和结构
- 字中字效果的实现
- AJAX的常用语法
- html5之meta charset网页字符编码简写
- 如何制作可切换的背景音乐(HTML)
- Html5游戏框架createJs组件- EaselJS(一)
- html中div是什么意思?
- html页面自适应手机屏幕尺寸
- Html5编辑工具
- html2canvas生成电子合同
- html5 大文件分片上传处理 - Xproer-松鼠
- html css 仿微信底部自己定义菜单 - liguangsunls
- HTML-如何在IOS的Safari中隐藏主页滑动栏?-堆栈溢出
- HTML-如何通过GET发送具有相同名称但不同值的多个输入-堆栈溢出
- HTML-如何使用JavaScript使用户输入匹配以进行表单验证-堆栈溢出
- PHP-WordPress如何在动态表中显示ACF字段-堆栈溢出
- JavaScript-如何使用循环在SELECT下拉菜单上获取EventListener以按预期工作-堆栈溢出
- JavaScript-这是一种添加1,然后在一秒钟后添加2和3等的方法吗?堆栈溢出
- HTML-忽略父级的侧边填充,但尊重垂直滚动条-堆栈溢出