bootstrap.min.css不知道为什么会出错,从中文官网下载的,用了半天之后就出错,找不到原因,从新下载了也没用 [图片] 求大佬支招,刚刚开…
vue.extend 为什么会渲染失败?
顺晟科技
2022-09-16 07:12:59
191
想用vue.extend创建一个组件挂载到指定dom下,但是好像渲染不出来,是不是我使用上有什么错误呢?:testDiv原始结构:
<div id="testDiv">10000</div>vue.extend逻辑:
let tempCom = Vue.extend({
template: '<div>123123</div>'
})
setTimeout(() => {
let t = new tempCom().$mount()
document.getElementById('testDiv').appendChild(t.$el)
}, 3000);
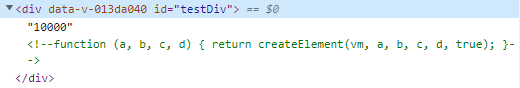
逻辑执行后:
我不是很认同1楼和2楼的,并且我认为extend是可以使用的。只是目前看起来是有问题的,请问控制台有警告嘛。
如果存在的话,可能是vue没编译模块导致template的无法支持加载。
应该有这句。
You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.可以尝试直接使用render进行组件渲染。
const E = Vue.extend({
render: (h) => h(HelloWorldVue),
});
const e = new E({
// el: "#t"
});
const t = e.$mount();
// e.$mount().$el;
console.log(t.$el);
document.documentElement.appendChild(t.$el)或者如果有警告就开启 vue.config.js 的 runtimeCompiler 参数
你需要 new Vue 而不是 Vue.extend
同1楼,你需要去 new 一个 vue 实例出来,然后再在实例内部去继承。
但是我看你想要做的其实并不是继承一个已有的Vue组件,所以其实你是需求是新建一个Vue实例去渲染在目标Dom内部。
相关文章
-
02
2022-12
-
18
2022-10
-
25
2022-09
-
25
2022-09
-
25
2022-09
-
16
2022-09
推荐阅读
随机推荐
- HTML的<font>标签
- Express使用html模板的代码分析
- html文档的头部元素有哪些
- HTML5 表单验证
- HTML5相册制作
- js以PDF格式生成和下载HTML页面
- 修复列表项之间不均匀的间距CSS
- 计算机锁定屏幕HTML/JS代码
- html入门
- HTML5 游戏引擎的选择 - 时光平移
- Eclipse创建的Java Web项目,如何启用外置浏览器访问jsp或者html页面
- HTML5移动端页面分辨率设置及其字体大小设置的可靠使用方法
- html转js字符串拼接
- HTML知识点概括——一篇文章带你完全掌握HTML
- JavaScript-文本区域问题-堆栈溢出
- HTML-如何在ASP.NET Web UserControl中添加自定义内部标记-堆栈溢出
- HTML-使用JavaScript匹配URL中参数的精确值-堆栈溢出
- HTML-如何优化弹出式Javascript代码?-堆栈溢出
- JavaScript-文件上载进度条干扰控制器重定向-堆栈溢出
- html-grails打开了一个新窗口,但是我无法指定窗口的大小。如何使用g:ActionSubmit打开更小的窗口?-堆栈溢出