这篇文章主要介绍了HTML div三边怎么加边框 的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇HTML div三边怎么加边框 文章都会有所收获,下面我们一起来看看吧。
fabric.js 绘制矩形宽度过长时,边框会出现虚化,怎么处理?
顺晟科技
2022-09-25 07:11:44
292
代码如下:
<!DOCTYPE hyml>
<html>
<head>
<title>
Fabric.js | Ellipse strokeUniform Property
</title>
<!-- FabricJS CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Ellipse strokeUniform Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="600" height="600" style="border:1px solid #000000;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
var rect = new fabric.Rect({
width: 10000,
height: 10000,
strokeUniform: true,
stroke: "blue",
strokeWidth: 2,
fill: null,
});
canvas.add(rect);
</script>
</body>
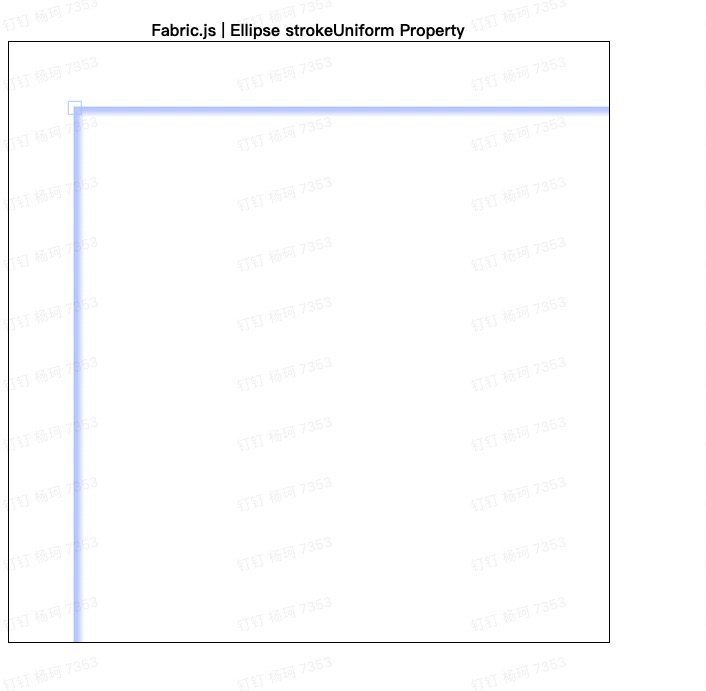
</html>宽度超过一两千的时候,stoke的宽度就生效了好像,边框出现虚化模糊,为什么呀?我用canvas原生绘制的不会有这个问题!代码可以直接copy到本地运行效果如图所示,strokewidth只设置了两个像素,但是虚化成了很多倍;
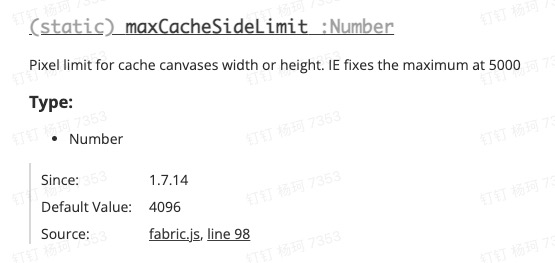
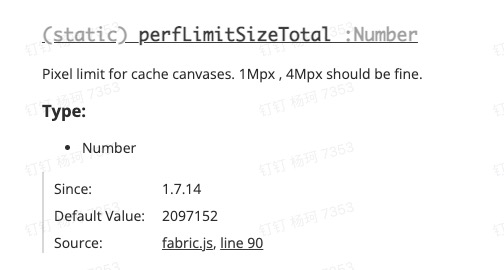
找到了。fabric.js在1.7.14版本后增加最大画布缓存限制,默认只缓存2mb,绘制像素过大的图像时会出现失真的情况;详细见: https://github.com/fabricjs/f...
官方提供了静态配置可以更改: 

http://fabricjs.com/docs/fabr...
相关文章
-
02
2022-10
-
02
2022-10
-
25
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
推荐阅读
随机推荐
- 网页制作hr是什么意思
- html导航栏下拉菜单怎么制作?
- html编程用什么软件?
- html <a>标签target属性值
- 为什么bootstrap官方不出 bootstrap-react或者bootstrap-vue?
- Css实现翻书效果
- 如何重用一个普通的html表单,它的操作需要一个php文件?
- HTML5本地存储用法小总结
- 前端开发一般用什么软件比较好?
- Windows下chm转换为html的超简单方法
- 如何开发HTML编辑器
- Html 转化为 PDF
- HTML学习笔记9——CSS精准控制背景图片位置——背景-位置
- web前端html快速入门
- html5移动网页的底部菜单
- HTML-如何突出显示当前部分-堆栈溢出
- 浏览器在Windows中显示纯文本而不是HTML-堆栈溢出
- element-plus 分页的bug,有人遇到过嘛?
- JavaScript--有可能让转换函数受到元素角度的影响吗?-堆栈溢出
- html-fullcalendar-create带有下拉堆栈溢出的事件