前端 - CSS 如何设置自动滚动定位的“安全”间距?_个人文章 - SegmentFault 思否
欢迎关注我的公众号:前端侦探介绍两个和滚动定位相关的 CSS 属性:scroll-padding和 scroll-margin在平时开发中,经常会碰到需要快速定位的问题,比如常见的锚点定位<l
顺晟科技
2022-11-17 12:57:10
32
欢迎关注我的公众号:前端侦探
介绍两个和滚动定位相关的 CSS 属性:scroll-padding和 scroll-margin
在平时开发中,经常会碰到需要快速定位的问题,比如常见的锚点定位
<ul>
<li><a href="#语法">语法</a></li>
<li><a href="#示例">示例</a></li>
...
</ul>
<article>
<h2 id="语法">语法</h2>
<p>...</p>
<h2 id="示例">示例</h2>
<p>...</p>
...
</article>这样,在点击a标签时会自动定位到与之相对应的内容上,如下

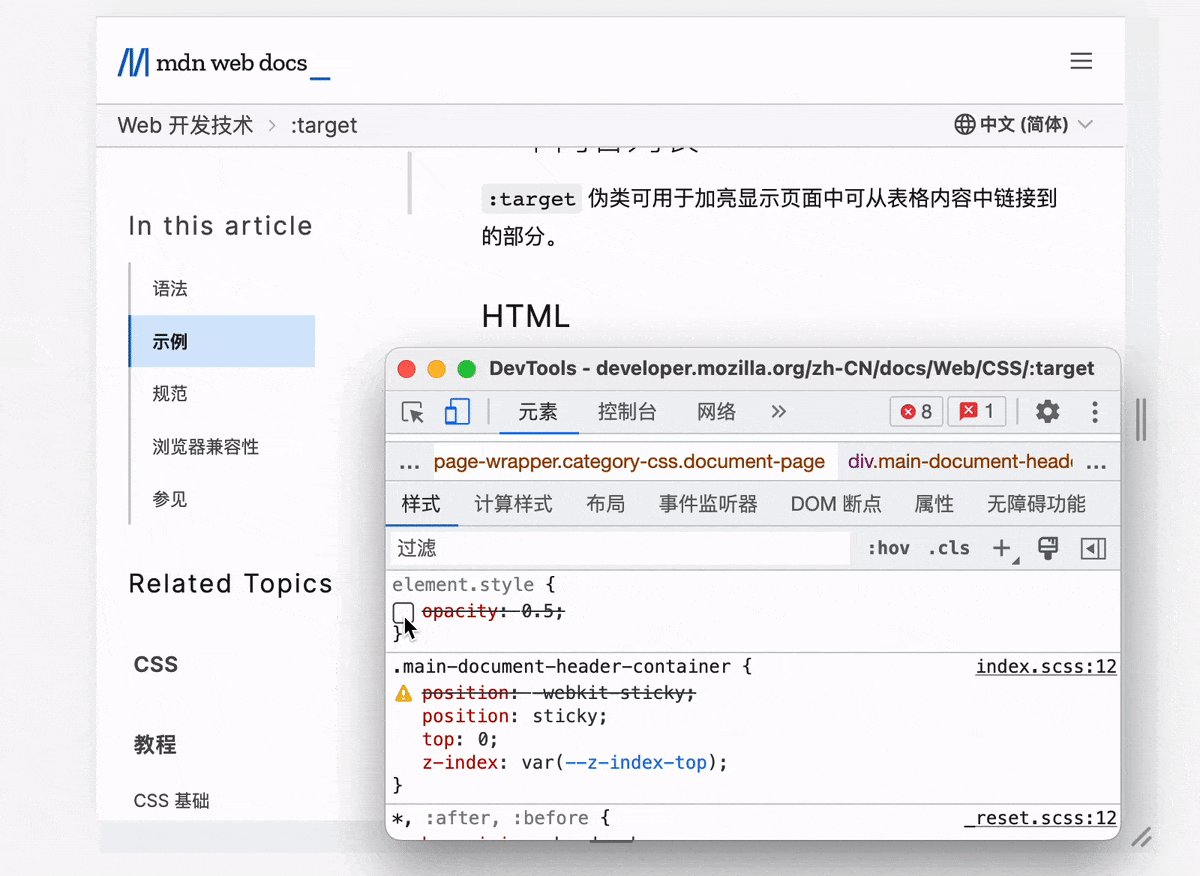
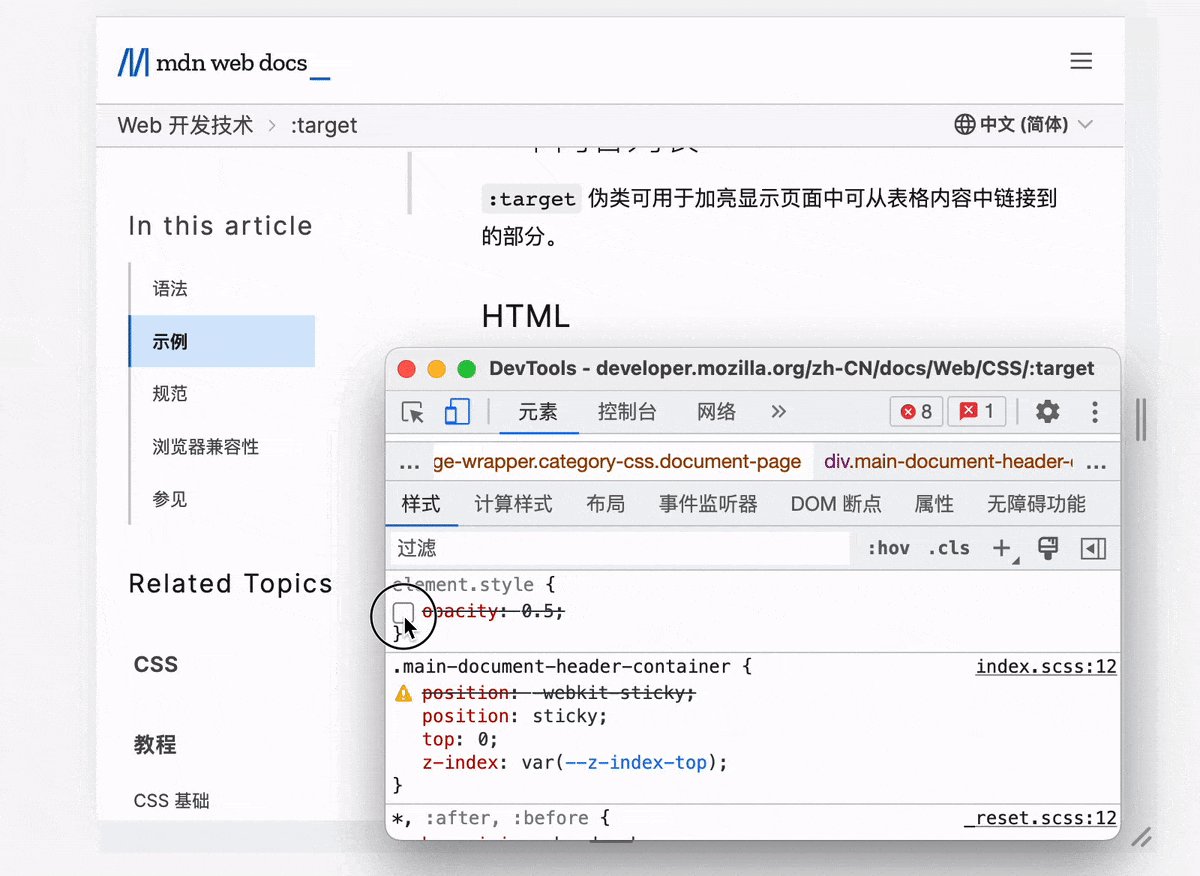
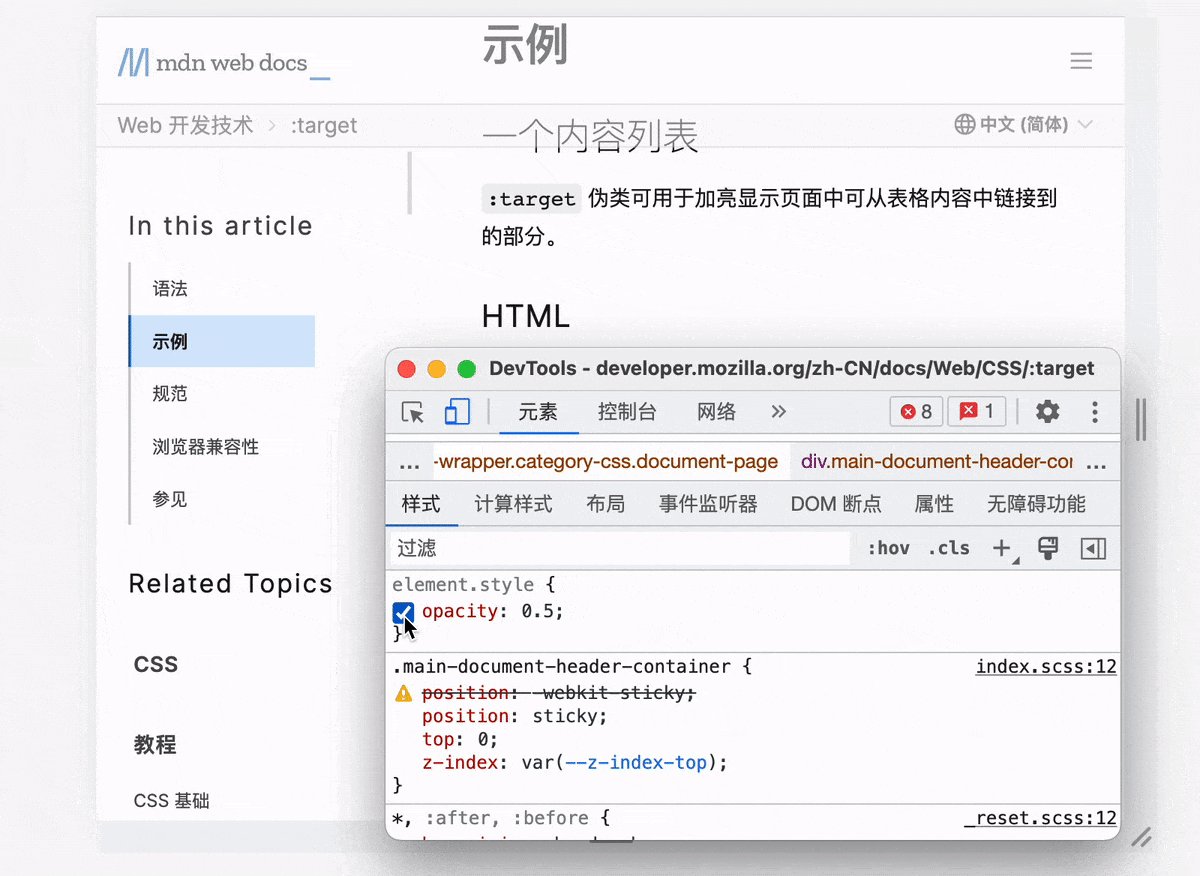
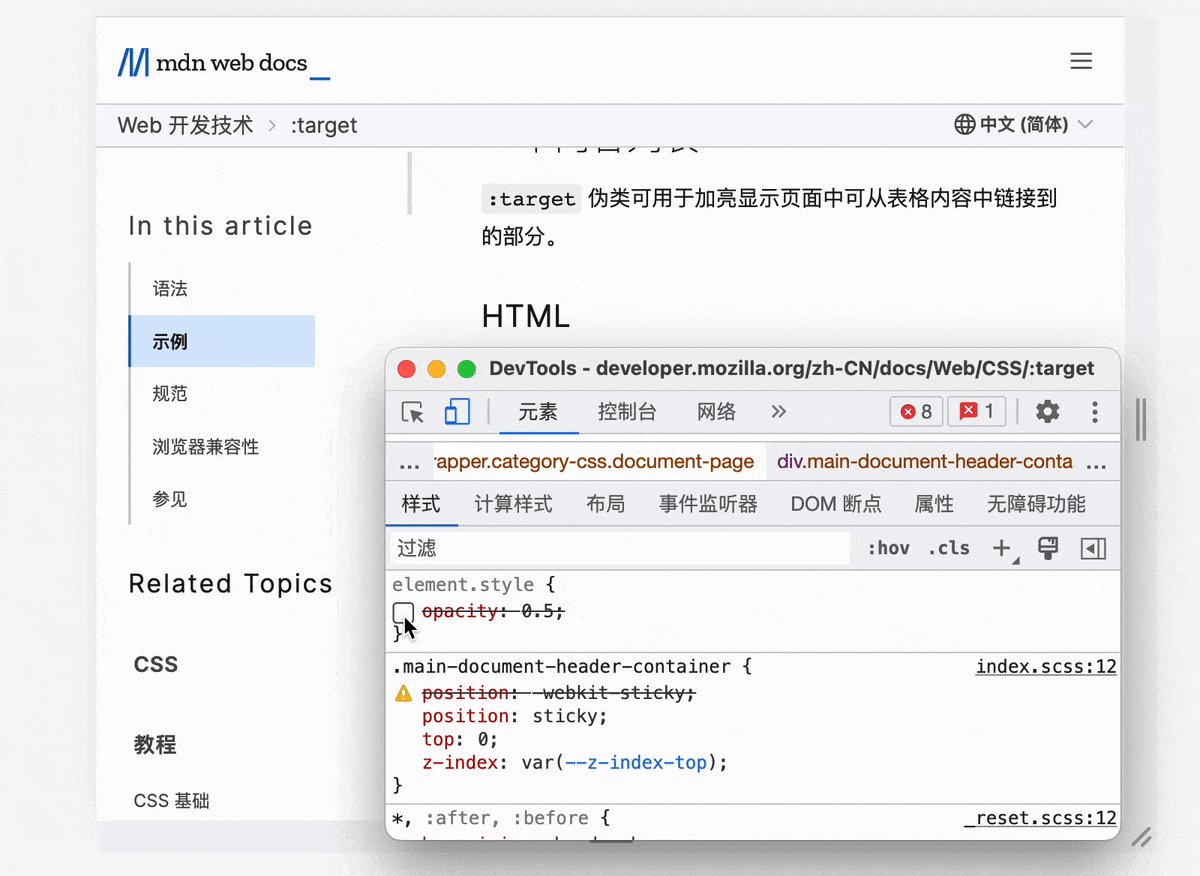
但是,这种通过锚点触发的定位默认是紧贴滚动容器边缘的,如果一些定位元素,比如fixed定位的头部,就会出现被遮挡的情况,如下

可以看到,“示例”这个标题由于紧贴顶部,导致被sticky定位的头部遮住了。
那么,如何让自动定位时让目标元素预留出足够大的“安全”间距呢?
没错,看似有些麻烦的问题其实可以通过一行 CSS 解决,那就是 scroll-margin ,下面是 MDN 的介绍
scroll-margin 属性的值代表用于将盒元素拖拽到显示区域的拖拽滚动区域的起点。拖拽滚动区域由是由转换后边框大小的盒元素决定的,它会找到盒元素的矩形边界(在滚动的容器的坐标空间轴上),并添加指定的起点。这个描述很官方,有点不知道在说什么
17
2022-11
21
2022-10
19
2022-10
15
2022-09
15
2022-09
15
2022-09