css 选择器总结_个人文章 - SegmentFault 思否
1. 基础选择器(1) 通配符选择器 * {}(2) 类选择器 .类名{}(3) ID选择器(具有唯一性) .ID {}(4) 元素选择器(标签选择器) div {}2. 关系选
顺晟科技
2022-11-17 12:34:16
157

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas{
background: url(https://image-static.segmentfault.com/464/827/464827894-6363d955ba2a5_fix732);
background-size: 100%;
}
</style>
</head>
<body>
<canvas id="canvas" width="480" height="720">
你的浏览器不支持 canvas,请升级你的浏览器。
</canvas>
<script>
const canvas = document.getElementById('canvas')
let ctx = canvas.getContext("2d")
ctx.beginPath();
ctx.fillStyle = '#9c9fb3';
ctx.fillRect(0, 0, canvas.width, canvas.height);
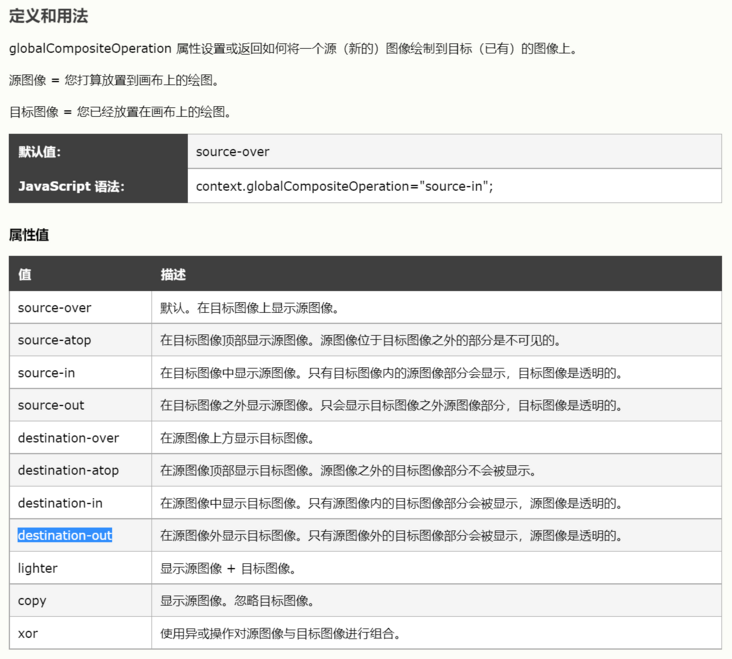
ctx.globalCompositeOperation = 'destination-out';
ctx.lineWidth = 60;
ctx.lineCap = 'round';
canvas.onmousedown = function(e) {
var event = e || window.event;
var x = event.clientX;
var y = event.clientY;
ctx.moveTo(x, y);
}
canvas.onmousemove = function(e) {
var event = e || window.event;
var x = event.clientX;
var y = event.clientY;
ctx.lineTo(x, y);
ctx.stroke();
}
</script>
</body>
</html>
17
2022-11
17
2022-11
17
2022-11
31
2022-10
22
2022-10
19
2022-10