CSS 1.css介绍 css指的是层叠样式表(cascading style sheets) 官方文档:https://www.w3school.com.cn/css/index.asp为什么需要c
CSS定位—position:absolute - DAY&DAY&UP
顺晟科技
2022-09-13 13:34:30
239
position:absolute
绝对定位
脱离文档流,原有位置空间被释放。容器(父)元素将得不到脱离普通流的子元素的高度
不管是块级元素还是行内元素,应用了position:absolute之后,display为block,可以设置width和height,没有设置的话,width默认为auto
1、父元素或祖元素没有设置position:absolute、relative
此种情况下,相对浏览器进行定位偏移
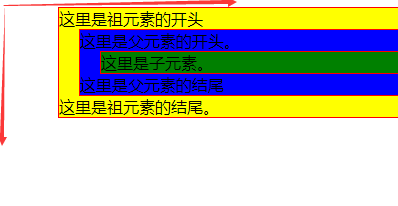
1 <div class="1" style="background-color:yellow;border:1px solid red;margin-left:50px;"> 2 这里是祖元素的开头 3 <div class="2" style="background-color:blue;border:1px solid red;margin-left:20px;"> 4 这里是父元素的开头。 5 <div class="3" style="background-color:green;border:1px solid red;margin-left:20px;"> 6 这里是子元素。 7 </div> 8 这里是父元素的结尾 9 </div> 10 这里是祖元素的结尾。 11 </div>

对父元素设置position:absolute,不设置top、right、bottom、left— —默认浮动,默认浮动在父级节点的content-box区,即原有位置保持不变,只是脱离文档流释放位置空间
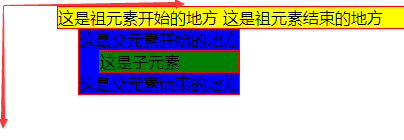
1 <div class="1" style="background-color:blue;border:1px solid red;margin-left:20px;position: absolute;">

对父元素设置position:absolute,设置top、right、bottom、left— —相对于浏览器进行偏移
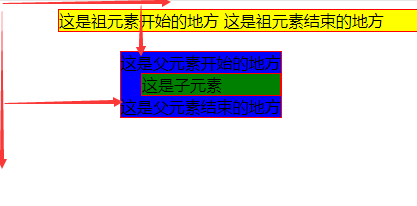
<div class="1" style="background-color:blue;border:1px solid red;margin-left:20px;position: absolute;left:100px;top:50px;">

2、父元素或祖元素设置position:absolute、relative
此种情况下,则相对于最近的设置了position:absolute、relative的父元素或祖元素进行偏移
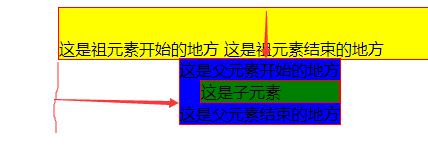
<div class="1" style="background-color:yellow;border:1px solid red;margin-left:50px;padding-top:30px;position:relative;">
这是祖元素开始的地方
<div class="1" style="background-color:blue;border:1px solid red;margin-left:20px;position: absolute;left:100px;top:50px;">

相关文章
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
推荐阅读
随机推荐
- 3种方法实现CSS隐藏滚动条并可以滚动内容
- 前端面试日报3 1 ——天799
- “HTML CSS”-自定义加载动画[006]
- 日常CSS_滚动页面动画效果
- 如何优雅地实现浏览器兼容与CSS规则回退
- css超过隐藏滚动条 内容可以滚动
- css3过渡属性实现3d动画效果
- 纯CSS绘制三角形 - 请叫我二狗哥
- CSS3弹性方块
- CSS在线字体库 如何引用外部字体@font-face
- CSS实现360导航主页超链接变色
- CSS Position 定位属性
- 欣赏40个非常漂亮的HTML5 CSS3站点模板的免费下载
- css光标鼠标指针光标样式指针
- 前端基础框架-css
- 11款最轻量级的CSS框架
- HTML+CSS 让div在屏幕中居中(水平居中+垂直居中)方法总结
- div+css 背景图片的定位取图问题详解
- CSS中背景图片定位
- 教你如何用CSS修改图片颜色