CSS 1.css介绍 css指的是层叠样式表(cascading style sheets) 官方文档:https://www.w3school.com.cn/css/index.asp为什么需要c
【精编Css教程】3-二列和三列布局
顺晟科技
2019-08-16 15:40:00
345
二列自适应宽度
二列固定宽度
二列固定宽度居中
xhtml的块级元素(div)和内联元素(span)
float属性
三列自适应宽度
三列固定宽度
三列固定宽度居中
IE6的3像素bug
一、两列自适应宽度
下面以常见的左列固定右列自适应为例,因为div为块状元素,默认情况下占据一行的空间,要想让下面的div跑到右侧,就需要做助css的浮动来实现。首先创建html代码如下:
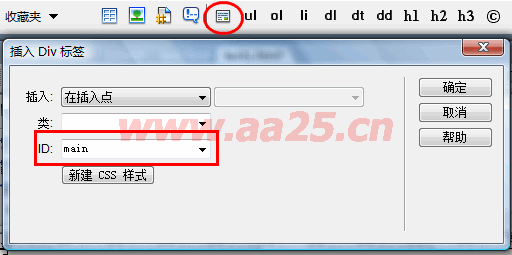
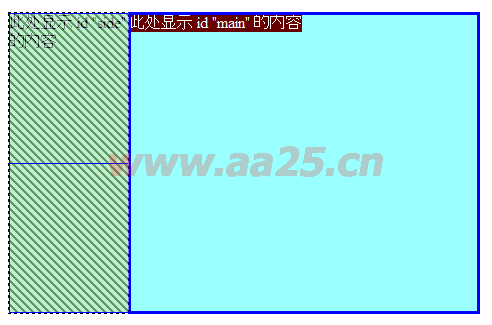
< div id="side">此处显示 id "side" 的内容
< div id="main">此处显示 id "main" 的内容

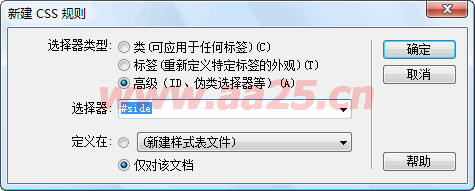
按照如图所示的创建方法,把两个div都创建出来,或手工写出代码。div创建完成后,开始创建css样式表,代码如下:
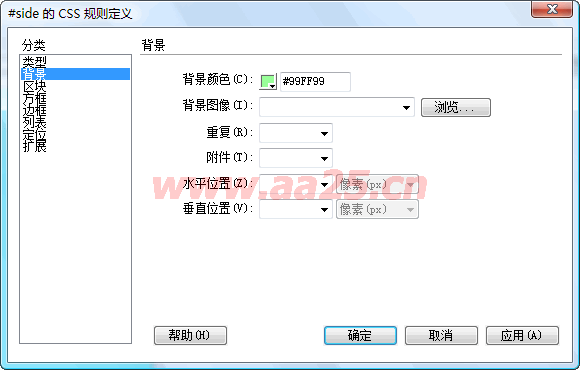
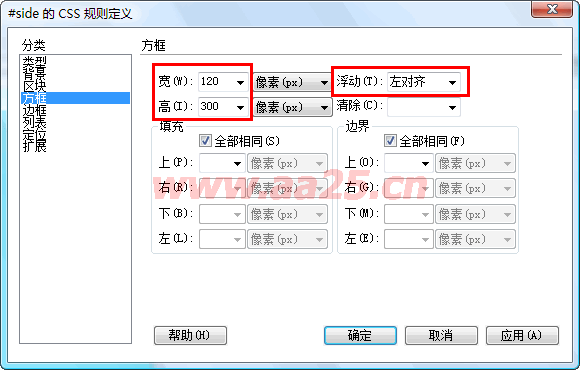
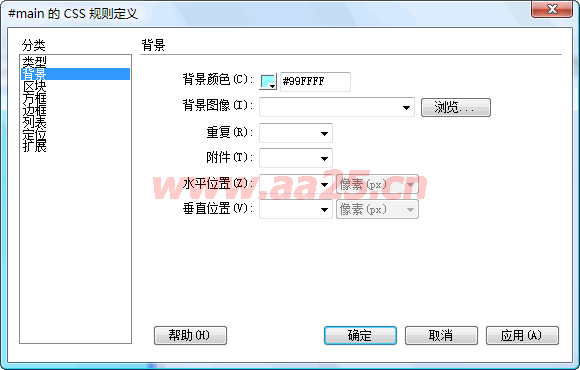
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
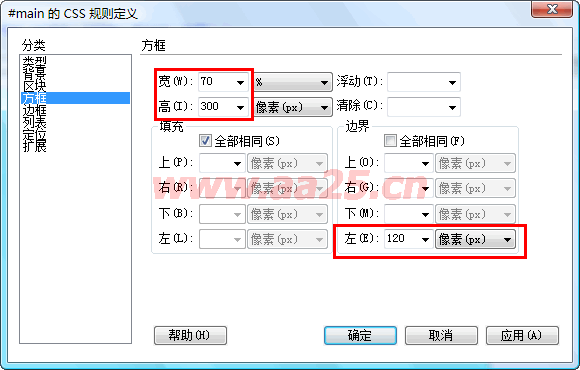
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }



先创建#side的样式,为了便于查看,设置了背景色。注意,side的浮动设置为向左浮动;



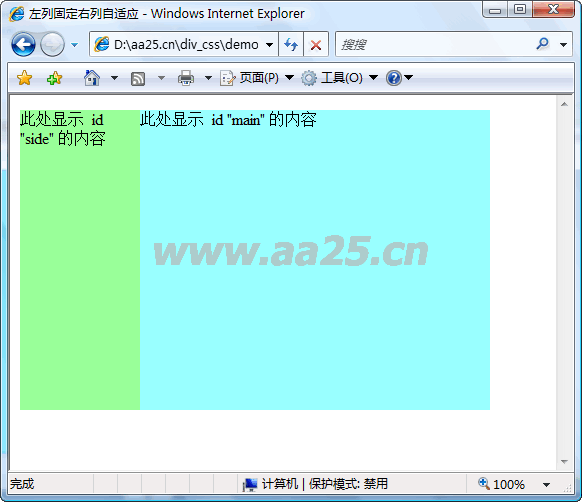
然后创建#main样式,注意这里设置#main的左边距为120px。预览结果如下:

当我们拖动浏览器窗口变大变小时,#main的宽度也会跟着改变。这里设置margin-left:120px;正好让出#side占去的120px宽度,如果这里设置为122px的话,中间将出现2px的空隙,大家可以试一下。

-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
- [web前端html5css3] 12-字体
- background属性摘要 background-image路径问题CSS和js标准
- 谈谈Normalize.css
- [CSS简介、基础选择器、字体属性、文本属性、介绍方法]前端副本(2)-粉红老师自学笔记
- 不同浏览器火狐、IE6、IE7、IE8、IE9定义不同的CSS样式
- [CSS]共享几种美丽的下划线样式
- CSS---子div在父div中水平垂直居中
- 纯css实现的下拉导航
- CSS 鼠标样式
- CSS盒子模型
- 注入Vue3样式CSS变量
- CSS3线性渐变实施虚线等简单实用的图形
- 使用 HTML5、CSS3 和 MathML 在 EPUB 3 中制作版式丰富的出版物 - 大西瓜3721
- CSS3总结二:(背景)背景/渐变功能
- CSS实现垂直中心的5种方法
- 制作透明色:《CSS3 RGBA》与Opacity样式用法
- css样式 下划线的方法;input输入框 文本 数字格式 密码格式
- css3-3D特效
- CSS 3 学习——transform 3D转换渲染
- CSS 常见布局方式