css - 在线主题切换(换肤)方案_个人文章 - SegmentFault 思否
在SaaS平台中需要实现千人千面,每个租户需要当前平台尽量跟客户公司其他系统在风格上保持一致。为了尽量减低成本,采取在线换肤的方式解决,做到同一系统线上同时支持任意套皮肤(主题)和新租户无需新的开发。
顺晟科技
2022-09-13 13:18:19
262
CSS代码编写是设计师的一个重要工作。写一个CSS代码和实施所需的设计任务。是非常不容易的,,今天给大家带来几个不错的工具,您可以生成在线CSS代码。节省您的时间,并自动获得一个专业的CSS代码。如果你没有css编写经验,不要紧,这几个工具正是你的所需,在线代码生成。基本上css 方面的全了 ,像背景,布局,样式等等都包含了,哈哈
他一个圆角(边境半径)的工具,创建渐变,转换的CSS,CSS动画,CSS或创建树荫转换盒(眼影盒)。
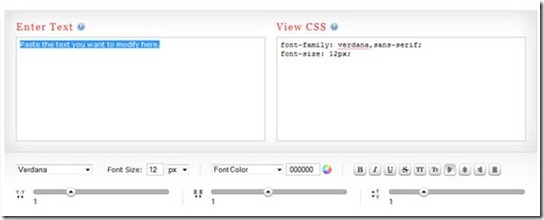
CSS Type Set
只要你输入任何的文字,他就会显示出这文字的 css 代码 ,以后再也不会为找不到样式而发愁了,哈哈

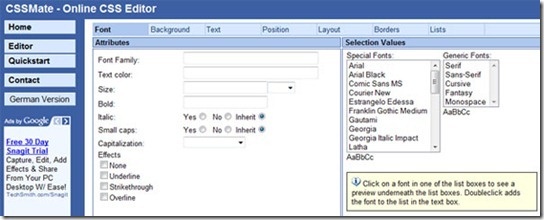
它提供了改变字体,文字,颜色,边框等功能。它是一种流行的编辑器。

CSSportal允许你编辑整个CSS文件。可以动态的预览,。您可以验证代码与CSS验证。

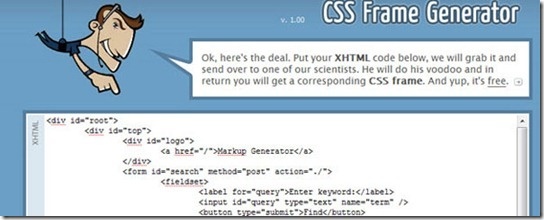
输入任何的html代码,他就给你生成css 样式文件,各个类标记的布局关系

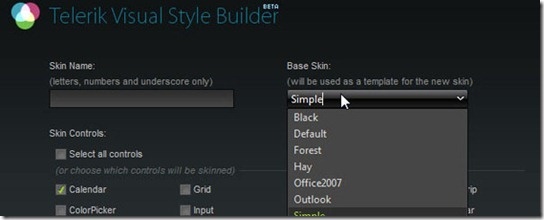
这是网上有用的可以定制的CSS工具,让你有一个自定义皮肤的工作。它是在ASP.NET开发上得心应手工具。您可以很短的时间内完成你的任务。

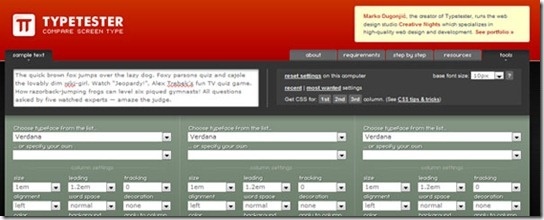
Typetester是一个有用的在线应用程序提供的屏幕字体比较的工具。,由JavaScript操纵DOM结构的驱动。但它仅适用于JavaScript的背景。

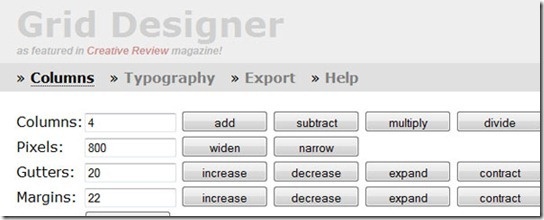
网格设计是有用的CSS工具,为设计者提供的网格布局。

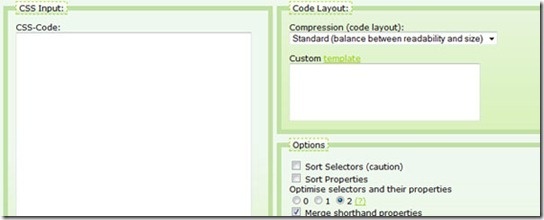
CleanCSS是一个简单的CSS格式化。它有助于清洁和理解你的CSS代码。

他是专为浮动列固定宽度的布局,页眉和页脚。您也可以指定为像素或百分比。

内容出处http://www.58top.net/thread-2160-1-1.html

17
2022-11
14
2022-09
13
2022-09
13
2022-09
13
2022-09
13
2022-09