css 选择器总结_个人文章 - SegmentFault 思否
1. 基础选择器(1) 通配符选择器 * {}(2) 类选择器 .类名{}(3) ID选择器(具有唯一性) .ID {}(4) 元素选择器(标签选择器) div {}2. 关系选
顺晟科技
2022-11-09 10:44:21
72
 CSS的选择器分类,其中最最基本的就是基础选择器中的三种:元素选择器、类选择器、id选择器。伪类选择器就是元素的不同行为、状态,或逻辑。然后不同的选择器组合,基于不同的组合关系,产生了6中组合关系选择器。
CSS的选择器分类,其中最最基本的就是基础选择器中的三种:元素选择器、类选择器、id选择器。伪类选择器就是元素的不同行为、状态,或逻辑。然后不同的选择器组合,基于不同的组合关系,产生了6中组合关系选择器。

CSS的选择器分类如下图,其中最最常用的就是基础选择器中的三种:元素选择器、类选择器、id选择器。伪类选择器就是元素的不同行为、状态,或逻辑。然后不同的选择器组合,基于不同的组合关系,产生了6中组合关系选择器。

针对所有HTML标签全部适用,选择器名=星号*(通配符),一般只做初始化使用。在 CSS3 中,星号 (*) 可以和命名空间组合使用,如 ns|*{}。
/* 通用选择器,针对所有标签 */
* {
color: black;
font-size: 15px;
box-sizing: border-box; margin: 0px; padding: 0px;
font-family: Helvetica, Tahoma, Arial, "Microsoft YaHei", "微软雅黑", STXihei, "华文细黑", Heiti, "黑体", SimSun, "宋体", sans-serif;
}
用元素名称作为选择器名称,如p、h1、div、img等,对作用域内所有该标签元素生效,所以常用来描述某一元素的共性。
hr {
margin: 32px 5px;
}
h1 {
background-color: lightblue;
text-indent: 0.5em;
}
定义时前面加点.类名,在标签的属性“class”使用该样式,这应该算是最常用的选择器了。
/* 类名class选择器 */
.particle{
font-size: 18px;
font-family: 楷体;
}
.pindent{
text-indent: 2em;
}
<p class="particle pindent">一段文字内容-section</p>
类选择器可以给所有需要的元素使用,可同时给多个元素使用,应用广泛。
- 类名字母开头(小写),不能以数字开头。
- 同一个标签可以用多个类选择器,空格隔开。基于此,一般会将样式抽象、分类为多个类样式,便于复用。
用标签的id作为选择器名称,加井号“#”,针对作用域内指定id的标签生效,所以只能使用一次。
/* id选择器 */
#a1{
color:blueviolet;
font-size: 16px;
text-decoration-line:underline ;
}
元素都有属性,属性选择器是在其他选择器的基础上加上属性的筛选,用来筛选有特定属性、或属性值的元素,css3特性。这里的属性值匹配是大小写敏感的,结尾加上字符i(li[title*= "a" i]),则会忽略大小写敏感。
| 属性选择器 | 示例 | 描述 | [attr]
|---|
<style>
li[title]{
color: red;
}
li[title="a"]{
font-weight: bold;
}
li[title~="a"]{
text-decoration: underline;
}
li[title|="a"]{
text-indent: 2em;
}
li[title^= "a"]{
text-shadow: 2px 2px 3px black;
}
li[title$= "a"]{
background: center url(../res/bimg.jpg);
}
li[title*= "a"]{
background-color: azure;
}
.cli[title]{
font-style: italic;
}
</style>
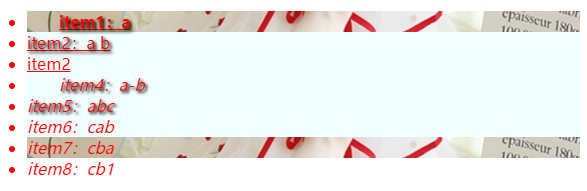
<ul>
<li title="a">item1:a</li>
<li title="a b">item2:a b</li>
<li title="c a b">item2</li>
<li title="a-b" class="cli">item4:a-b</li>
<li title="abc" class="cli">item5:abc</li>
<li title="cab" class="cli">item6:cab</li>
<li title="cba" class="cli">item7:cba</li>
<li title="cbA1" class="cli">item8:cbA1</li>
</ul>

伪类是选择器的一种,用于选择处于特定状态的元素。比如第一个元素、最后一个、奇数序列,或者是当鼠标指针悬浮时的状态。
伪类选择器开头为冒号
:,如a:hover{}表示a元素鼠标悬浮时的状态(样式)
和用户交互有关的伪类,也叫用户行为伪类,或叫做动态伪类,比如:link、:active、:visited、:hover。
| 交互状态伪类 | 描述(5) | :link 匹配未曾访问的
|---|
17
2022-11
09
2022-11
09
2022-11
09
2022-11
09
2022-11
19
2022-10