layui 日期范围怎么 做今天 昨天 7天前 30天前
2022-05-12 23:14:28
722
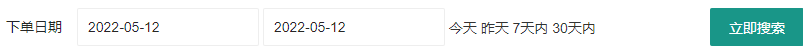
layui 默认的日期控件很好,今天丰富一下这个功能,网上搜索了下有可以在日期空间下拉里实现这个功能,但是不太明显,先看下我做的效果:

其实很简单就是jquery然后赋值到layui,直接上代码:
html
<div class="layui-inline"> <label class="layui-form-label">下单日期</label> <div class="layui-inline" id="test6"> <div class="layui-input-inline"> <input type="text" autocomplete="off" name="startDate" id="startDate" class="layui-input" placeholder="开始日期"> </div> <div class="layui-input-inline"> <input type="text" autocomplete="off" name="endDate" id="endDate" class="layui-input" placeholder="结束日期"> </div> </div> <div class="layui-input-inline"> <a href="javascript:;" class="today">今天</a> <a href="javascript:;" class="yesterday">昨天</a> <a href="javascript:;" class="week">7天内</a> <a href="javascript:;" class="month">30天内</a> </div> </div>
jq
let d = new Date()
, year = d.getFullYear()
, month = d.getMonth() + 1
, day = d.getDate()
, today = year + '-' + Appendzero(month) + '-' + Appendzero(day);
$('.today').click(function (e) {
$('#startDate').val(today);
$('#endDate').val(today);
});
$('.yesterday').click(function (e) {
let n = new Date(d.getTime() - 86400000*1)
, endyear = n.getFullYear()
, endmonth = n.getMonth() + 1
, endday = n.getDate();
let enddate = endyear + '-' + Appendzero(endmonth) + '-' + Appendzero(endday);
$('#startDate').val(enddate);
$('#endDate').val(enddate);
});
$('.week').click(function (e) {
let n = new Date(d.getTime() - 86400000*7)
, endyear = n.getFullYear()
, endmonth = n.getMonth() + 1
, endday = n.getDate();
let enddate = endyear + '-' + Appendzero(endmonth) + '-' + Appendzero(endday);
$('#startDate').val(enddate);
$('#endDate').val(today);
});
$('.month').click(function (e) {
let n = new Date(d.getTime() - 86400000*30)
, endyear = n.getFullYear()
, endmonth = n.getMonth() + 1
, endday = n.getDate();
let enddate = endyear + '-' + Appendzero(endmonth) + '-' + Appendzero(endday);
$('#startDate').val(enddate);
$('#endDate').val(today);
});
// 日期自动补零
function Appendzero (obj) {
if (obj < 10) return "0" + obj; else return obj;
}
//日期范围
laydate.render({
elem: '#test6'
,range: ['#startDate', '#endDate']
});通过点击事件,获取相应的时间然后通过val()赋值到相应的input就可以了,大佬勿喷,欢迎交流!
相关文章
-
09
2022-12
-
24
1991-02
-
19
1970-03
-
08
1972-02
-
12
2022-05
-
12
2022-05
推荐阅读
随机推荐
- 降龙:滚雪球营销拓展战略
- 如何培养一个人的态度?
- 企业建站不容忽视的搜索引擎优化价值
- 在Ubuntu和 Debian9中使用apt 一键安装PHP7.3以及各种扩展
- RSA签名的PSS模式
- JS中去重方法的探讨
- pandas技巧 快速生成虚拟变量矩阵
- 用Python找到更赚钱的基金
- 使用truffle开发以太坊Dapp
- Solidity中bytes类型如何转换为地址address类型
- Pinyin.js将汉字转拼音JavaScript插件
- 微信小程序webview与h5通过postMessage实现实时通讯的实现
- 支付宝小程序与微信小程序的不同点对比
- Git大小写不敏感导致的烦人问题
- vue.js在微信JS-SDK中分享、微信支付、扫一扫等签名失效的解决
- Javascript执行顺序是怎样的
- 生物制药公司网站如何设计制作呢?如何确定主题?
- 网站关键词在文章中要怎么布局
- 开通宝塔专业版对网站有什么优势?
- 顺晟溯源系统/防伪系统—新用户使用流程(用户注册)