网站建设基础5——HTML5+CSS3子图层
2022-04-10 12:36:54
414
网站建设基础5——HTML5+CSS3子图层
HTML5+CSS3子图层
二、仪器设备(含软件):计算机、Sublime text 3
三、实验耗材:无
四、学习步骤:
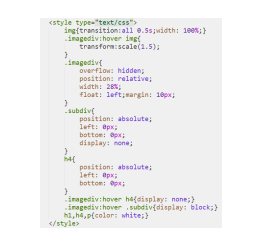
编写HTML内容,其中包含图层和子图层两个div,二者为嵌套关系。图层中包含图片和h4标题字。子图层包含三个标记,分别是标题字h1,段落描述和超链接查看更多。代码如下:
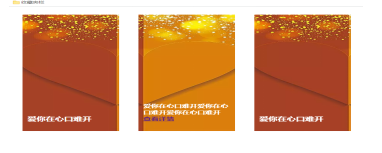
最终以效果图为准:

设置样式,要求如下:
使h4和子图层绝对定位到父图层的左下角
最初h4显示,子图层不显示
鼠标移到父图层上,h4不显示,子图层显示,图片以幻灯片方式在0.5s内放大到1.5倍大小。
图片溢出的部分不显示
字体设置为白色。代码如下:
最终效果如图所示:


拓展:鼠标悬浮实现图片移动(参考学习通教学)

欢迎关注网站建设基础学习5,有任何问题请随时咨询顺晟北京网站建设公司客服~
相关文章
-
09
1972-02
-
14
1991-01
-
08
1972-02
-
09
1970-01
-
28
1990-12
-
02
2022-09
推荐阅读
随机推荐
- 泛解析如何设置404呢?
- 百度V标的由来
- 执行SQL命令之前切记先做好备份!
- 自由职业的目标一定要定得更高!
- 盘点企业网站建设中的老掉牙手法
- 微信小程序自定义组件详解
- nodejs微信开发之自动回复的实现
- CSS实现鼠标悬停弹出微信二维码
- 微信小程序之使用函数防抖与函数节流
- 美股开户怎么操作 美股开户如何进行券商对比
- 100行代码实现PHP对.ini文件的CURD操作
- Vue打包后空白页的解决方案
- 在vue.config.js和cli ui中指定端口号没有效果
- 百度编辑器整合秀米插件
- 家电企业网站建站如何更好的设计制作呢?
- https如何解读?与HTTP有啥区别?要怎么设置呢?
- 2022年SEO还值得做吗?抖音也开始seo了?
- 择网站设计公司需要考虑哪些因素?
- 开通宝塔专业版对网站有什么优势?
- 申请中国软著需要多少费用?续费是否每年都要缴纳?