在写前端的一个小工具时,遇到了个获取鼠标选中内容的需求,此需求可以很简单的利用JS脚本来实现。下面给出方法。获取鼠标选中文字的方法1、IE9下JS获取鼠标选中文字的方法document.selecti
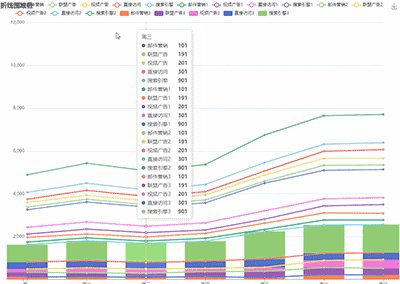
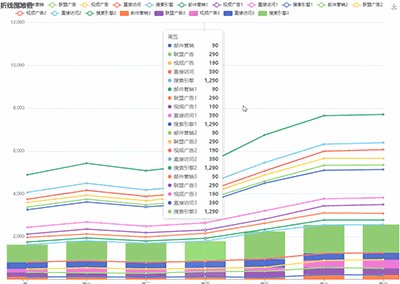
当Echarts鼠标悬停时 外部分区之外的工具提示显示不完整
顺晟科技
2021-07-07 09:39:01
61
可以自行设置鼠标悬浮时工具提示信息的显示位置。原理是上下位置不变,上下位置按百分比写死。可以根据鼠标当前位置判断左右,鼠标指针在左边还是右边,然后可以返回不同的结果。
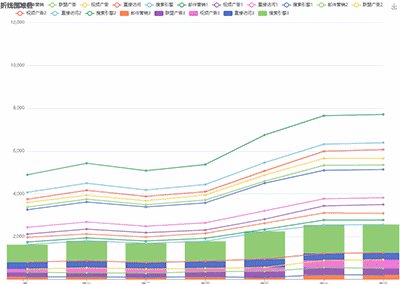
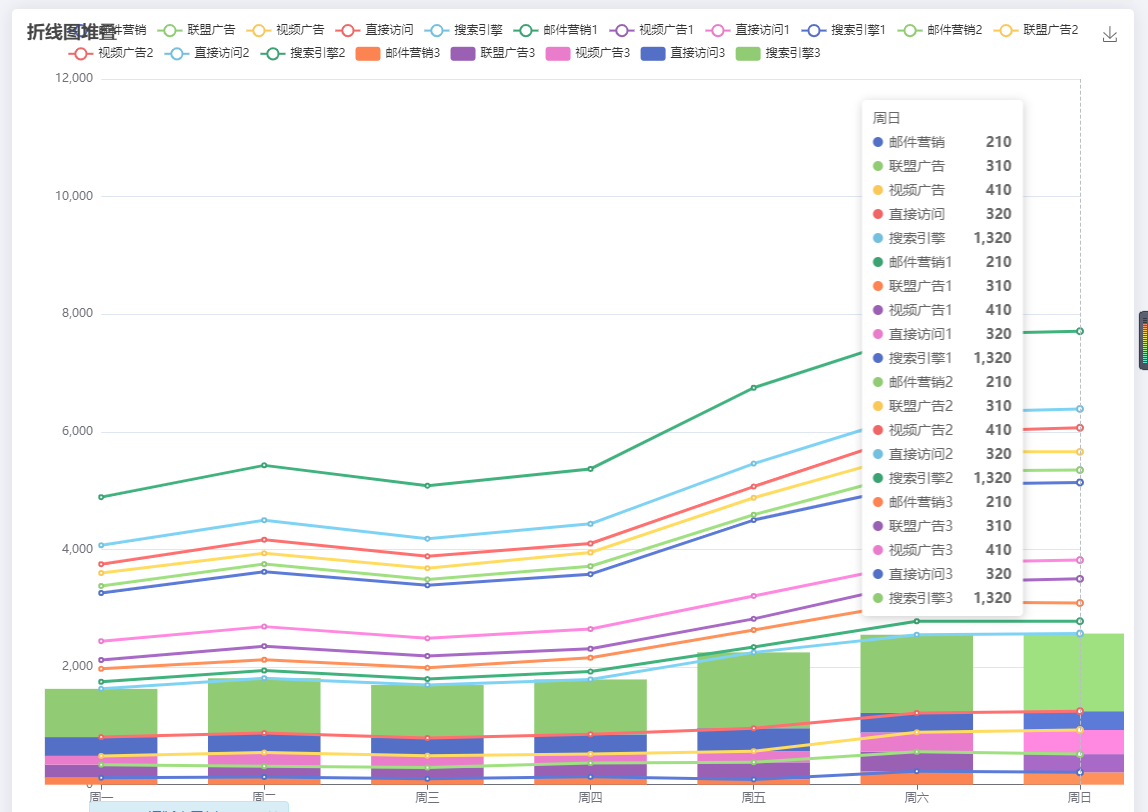
先看效果:

主代码:
position:函数(点、参数、dom、矩形、大小){ 0
//size是当前窗口的大小
if((size . viewsize[0]/2)=point[0])
//其中点是当前鼠标位置
返回[点[0] 50,' 10% '];
}else{
//其中点是当前鼠标位置
返回[点[0]-200,' 10% '];
}
}
完整示例:
选项={ 0
title: {
文本:“折线图堆叠”
},
tooltip: {
触发器: '轴',
position:函数(点、参数、dom、矩形、大小){ 0
//size是当前窗口的大小
if((size . viewsize[0]/2)=point[0])
//其中点是当前鼠标位置
返回[点[0] 50,' 10% '];
}else{
//其中点是当前鼠标位置
返回[点[0]-200,' 10% '];
}
}
},
legend: {
Data: ['邮件营销','联盟广告','视频广告','直接访问','搜索引擎','邮件营销1 ','联盟广告1 ','视频广告1 ','直接访问1 ','搜索引擎1 ','邮件营销2 ','联盟广告2 ','
},
grid: {
left: '3% ',
右: '4% ',
底部: '3% ',
containLabel: true
},
工具箱: {
功能: {
保存图像: {}
}
},
xAxis: {
类型: '类别',
边界间隙:为假,
Data: ['星期一','星期二','星期三','星期四','星期五','星期六','星期日']
},
yAxis: {
键入:“value”
},
系列: [
{
名称: '邮件营销',
类型: '线',
Stack: '总计':
数据: [120,132,101,134,90,230,210]
},
{
名称: '联盟广告',
类型: '线',
Stack: '总计':
数据: [220,182,191,234,290,330,310]
},
{
名称: '视频广告',
类型: '线',
Stack: '总计':
数据: [150,232,201,154,190,330,410]
},
{
名称: '直接访问',
类型: '线',
Stack: '总计':
数据: [320,332,301,334,390,330,320]
},
{
名称: '搜索引擎',
类型: '线',
Stack: '总计':
数据: [820,932,901,934,1290,1330,1320]
},
{
名称: '邮件营销1 ',
类型: '线',
Stack: '总计':
数据: [120,132,101,134,90,230,210]
},
{
名称: '联盟广告1 ',
类型: '线',
Stack: '总计':
数据: [220,182,191,234,290,330,310]
},
{
名称: '视频广告1 ',
类型: '线',
Stack: '总计':
数据: [150,232,201,154,190,330,410]
},
{
名称: '直接访问1 ',
类型: '线',
Stack: '总计':
数据: [320,332,301,334,390,330,320]
},
{
名称: '搜索引擎1 ',
类型: '线',
Stack: '总计':
数据: [820,932,901,934,1290,1330,1320]
},
{
名称: '邮件营销2 ',
类型: '线',
stack: '总量,
数据: [120,132,101,134,90,230,210]
},
{
名称: '联盟广告2',
类型: '线,
stack: '总量,
数据: [220,182,191,234,290,330,310]
},
{
名称: '视频广告2',
类型: '线,
stack: '总量,
数据: [150,232,201,154,190,330,410]
},
{
名称: '直接访问2',
类型: '线,
stack: '总量,
数据: [320,332,301,334,390,330,320]
},
{
名称: '搜索引擎2',
类型: '线,
stack: '总量,
数据: [820,932,901,934,1290,1330,1320]
},
{
名称: '邮件营销3',
键入: '巴',
stack: '总量,
数据: [120,132,101,134,90,230,210]
},
{
名称: '联盟广告3',
键入: '巴',
stack: '总量,
数据: [220,182,191,234,290,330,310]
},
{
名称: '视频广告3',
键入: '巴',
stack: '总量,
数据: [150,232,201,154,190,330,410]
},
{
名称: '直接访问3',
键入: '巴',
stack: '总量,
数据: [320,332,301,334,390,330,320]
},
{
名称: '搜索引擎3',
键入: '巴',
stack: '总量,
数据: [820,932,901,934,1290,1330,1320]
}
]
};
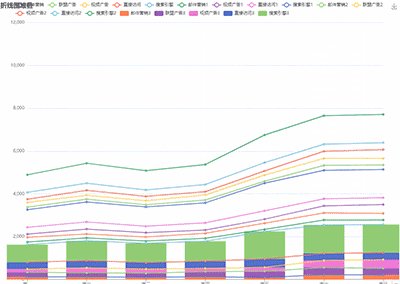
展示图:

- 请教一下,如何在循环中调用方法同步执行
- (小白求助)为什么这个代码是输出{{message}}?
- [vue-router] Failed to resolve async component default: Error: 堆栈溢出
- 各位i 我想问一下 可以在vue项目里面引入jq写的js 还有html吗 然后还要对这个页面进行相关的操作
- XDM,想把 Vue2 学的深入些,从哪里下手?
- 在使用二级路由的时候,如何保证一级路由的激活状态
- 请教script setup语法下如何导出/暴露对象、方法?
- El-table怎么增加一个格子,而不是一行?
- CSS如何获取浏览器中显示的窗口的宽度和高度
- Vue学习笔记(3)条件渲染和循环渲染
- [vue3]封装自定义全局插件
- js实现了获取鼠标选中文本的方法
- 为什么在使用Vue支架时要学习webpack?
- Property 'onUpDateSelectList' does not exist on type 'IntrinsicAttributes
- 通过DOM访问Vue实例,继续挂载方法/函数,造成的影响,应不应该暴露?会不会被攻击
- Vue全家桶的版本兼容性问题
- 海康威视觉ISC平台VUE二次开发访问实施
- Vue.js源代码分析-Vue初始化过程
- web pack(8)vue组件开发的演化
- vue 搭建 8 配置Vue安装JQuery

