vue导入excel表格:vue将表格导出为excel - 龙恩0707
vue将表格导出为excel2018-03-18 19:51 龙恩0707 阅读(2649) 评论(1) 编辑 收藏 举报vue将表格导出为excelvue将表格导出为excel 一:在项
顺晟科技
2022-09-14 12:56:50
58
设置两种主要样式:
表格{
表格布局:固定;==固定布局的算法。在该算法中,表和列的宽度取决于col对象的宽度之和。如果未指定,它将取决于第一行中每个单元格的宽度。
如果没有指定width属性,表格的默认宽度是100%(注意:这个样式是关键)。
td{
空白:nowrap==设置内容到达容器边界时是否转到下一行。
溢出:隐藏;==不显示超过对象大小的内容(这个是绝对不能少的),也就是说无论td里有多少数据都不会换行。
文本溢出:省略号;==将被隐藏的部分替换为省略号。
}
示例1:
!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Strict//EN ' ' http://www . w3 . org/TR/XHTML 1/DTD/XHTML 1-Strict . DTD '
html xmlns=' http://www . w3 . org/1999/XHTML '
头
style type='text/css '
桌子
{
表格布局:固定;
宽度:100%;
}
任务描述
{
空白:nowrap
溢出:隐藏;
文本溢出:省略号;
背景色:# ccc
}
/风格
/头
身体
桌子
四羟乙基己二酰胺
泰国(Thailand)
第一列
/th
泰国(Thailand)
第二列
/th
/thead
在需要分行下载处加上
tr
任务描述
Span content,content,content,content,content,content,content,content,content,content,content,content,content,content,content,content,content,content,content,content,content,content,content/Span超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容
/td
任务描述
超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,超长内容,
/td
/tr
/tbody
/表格
/body
/html
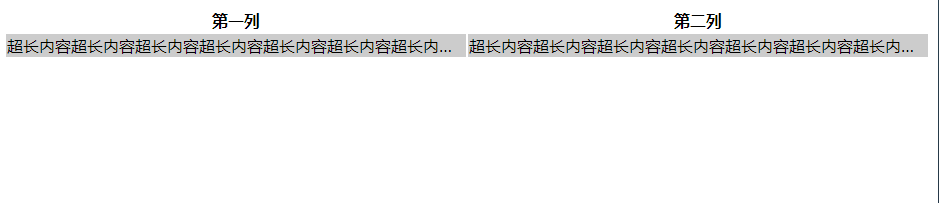
效果:

示例2:
!声明文档类型
超文本标记语言
头
meta charset='utf-8 '
标题/标题
/头
身体
div class='表包装'
table class=' main-table ' cellspacing=' 0 ' cell padding=' 0 '
tr
Td开始节点:/td
在td任务/td中编制评审流程
Td开始时间:/td
td2022-01-10 02:53:37/td
提交人:td: /td
Td李丹/td
提交人:td: /td
Td李丹/td
/tr
tr
Td流程节点:/td
td牵头单位/td主管领导批准
Td处理时间:/td
td2022-01-10 02:53:37/td
Td处理程序:/td
刘鹏/td
Td处理结果:/td
通过td /td
Td处理意见:/td
通过,通过,通过,通过,通过,通过,通过,通过,通过,通过,通过,通过
/tr
tr
Td流程节点:/td
Td李丹/td
Td处理时间:/td
Td李丹/td
Td处理程序:/td
Td李丹/td
Td处理结果:/td
Td李丹/td
Td处理意见:/td
Td李丹/td
/tr
tr
Td流程节点:/td
Td李丹/td
Td处理时间:/td
Td李丹/td
Td处理程序:/td
Td李丹/td
Td处理结果:/td
Td李丹/td
Td处理意见:/td
Td李丹/td
/tr
/表格
/div
/body
style type='text/css '。主表{
宽度:100%;
border-top:1px solid # E6EAEE;
border-left:1px solid # E6EAEE;
表格布局:固定;
}。主表tr td {
高度:35px
框大小:边框-框;
填充:10px 0 10px 5px
border-top:1px solid # E6EAEE;
/* border-right:1px solid # E6EAEE;*/
}
/*设置标题*/。主表tr:第n个子表(奇数){
背景色:# EFF3F6
颜色:# 393C3E
字体粗细:正常;
文本对齐:居中;
/*宽度:80px!重要;*/
}
/* 设置内容*/。主表tr:第n个子表(偶数){
空白:nowrap
溢出:隐藏;
文本溢出:省略号;
}
/风格
/html
效果:

23
2022-09
14
2022-09
14
2022-09
13
2022-09
08
2021-09
08
2021-08