Vue中ref、reactive、toRef、toRefs、$refs的基本用法总结
目录一、ref reactive1.1.为什么需要ref、reactive1.2.ref reactive基本使用二、toRef、toRefs三、$refs简单描述vue3中ref、reactive、
顺晟科技
2022-09-14 12:51:49
228
Vue的slot用在组件中,可以简单理解为通过slot把我们的组件变成类似div的用法。怎么用完全取决于整个项目和你自己的开发思路。我们来看看下面的代码,说说我目前的使用场景。
插槽的使用方法有很多种,这里只提到最基本的几种。
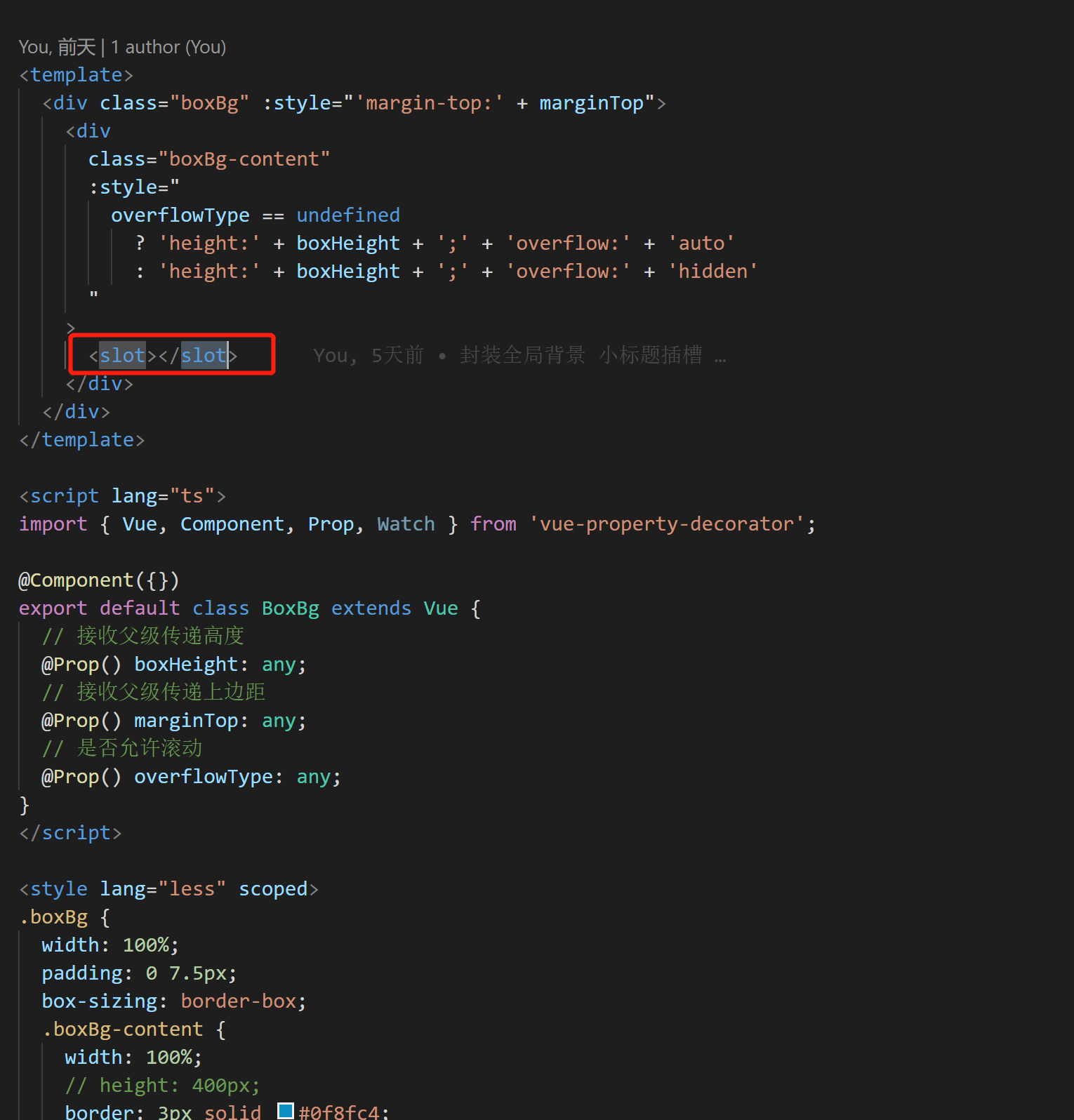
子组件写slot,可以理解为要接收的内容。这个组件的名字是boxBg。

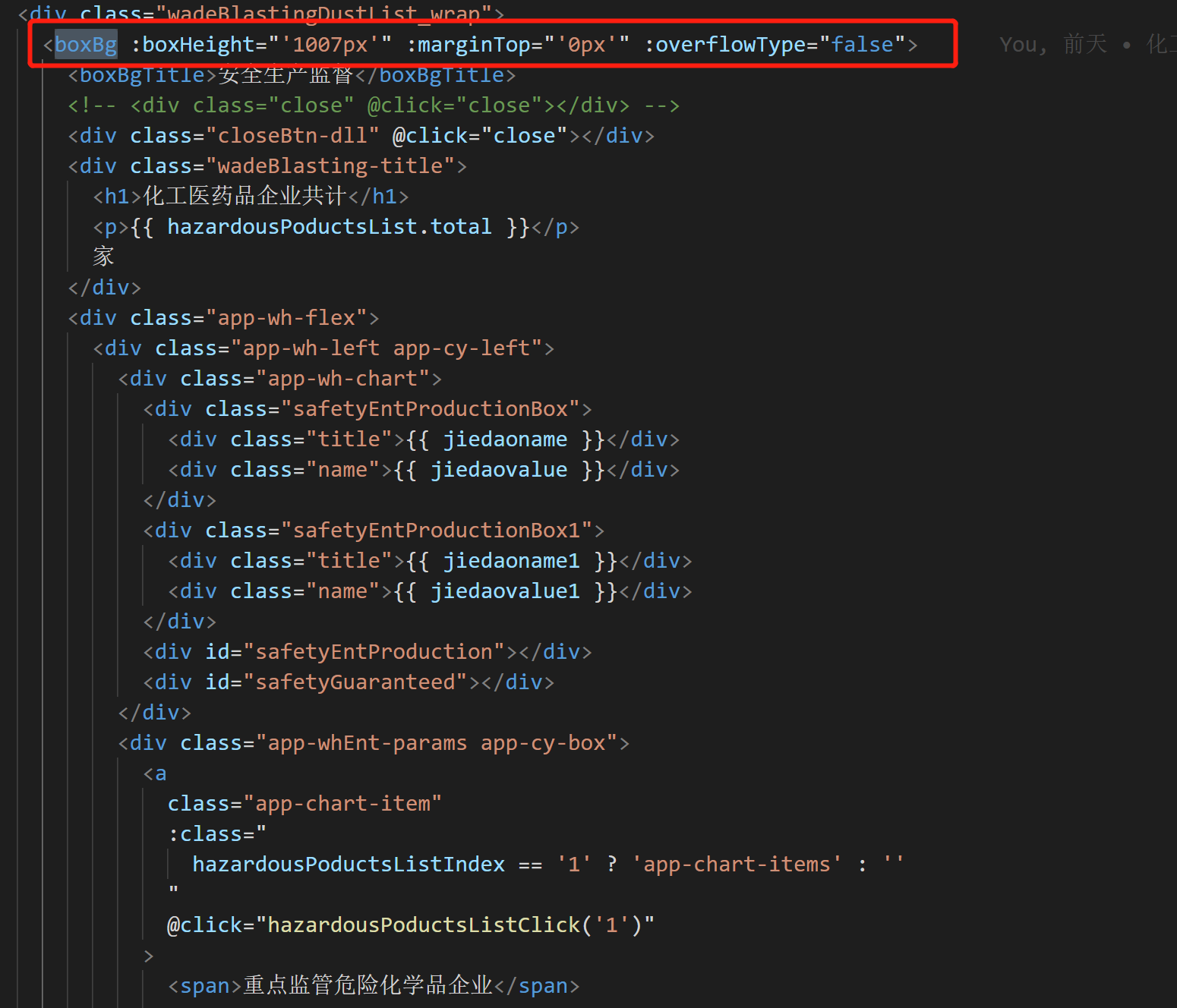
调用组件时,直接将内容插入组件,如boxBg。这是插入的内容/boxBg。这时候就可以用boxBg做div了。

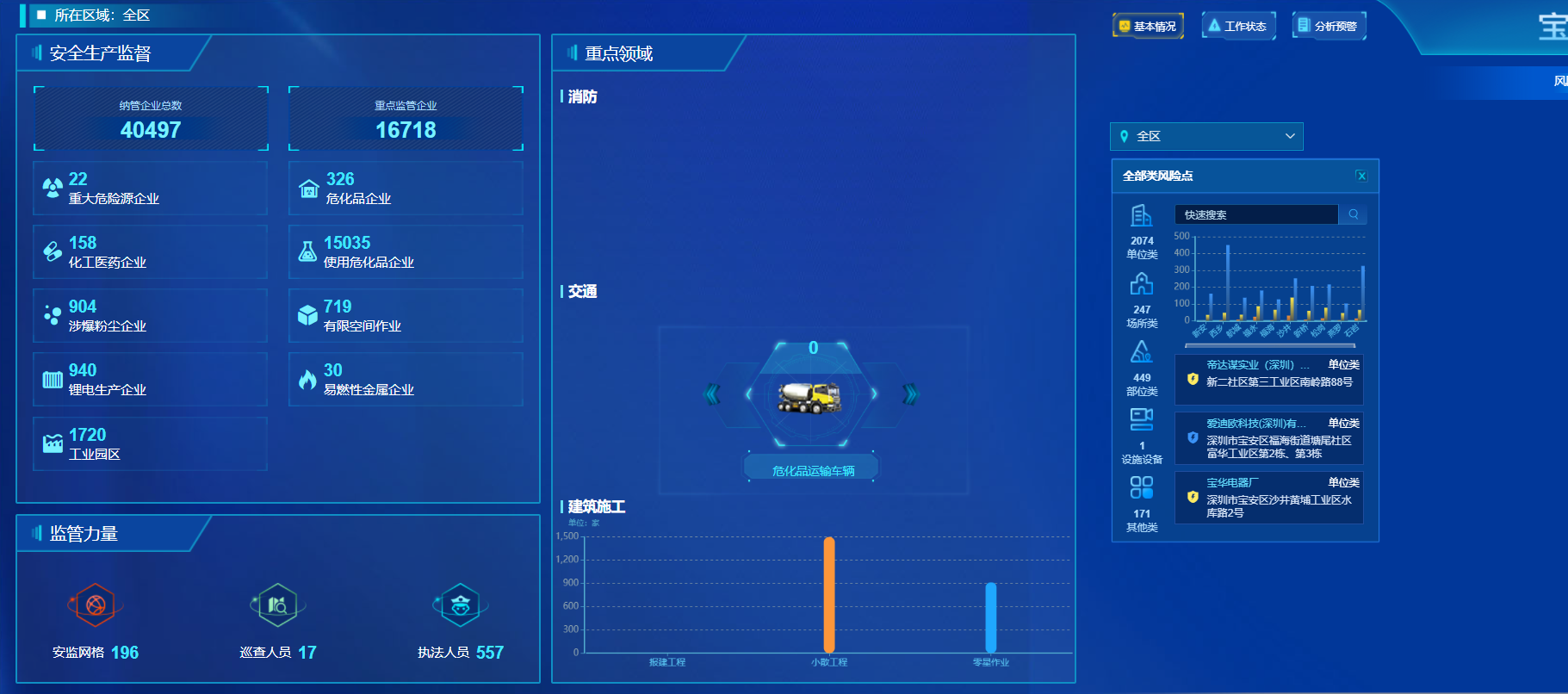
使用实际场景效果:


上述项目几乎是一个糟糕的项目。若干年过去了,无数人都变了。当时看到这个项目的重构和代码的可读性真的很难,就想着怎么让大家快速上手。
第一步是使用插槽。它在项目中的作用是底层框架。框架是用css写的,框架里面的标题也是以slot的形式完成的。因为这个项目固定为48: 9,不需要适配,所以在引入boxBg组件的时候引入了三个参数,控制高度、margin-top值和是否允许滚动。然后把原内容放进去,不碰任何html事件,三元运算,v-if。看页面效果,删除无用的背景边框,调整样式,才能快速完成一个模块,剩下的部分大概需要20分钟重建。
还有其他更复杂的项目可以使用:

对于如此复杂的零件,零件之间可以使用相同的槽。如何使用,是基于整个项目、其他页面对比等综合因素比较的结果。
09
2022-11
19
2022-10
23
2022-09
16
2022-09
14
2022-09
13
2022-09