Vue中ref、reactive、toRef、toRefs、$refs的基本用法总结
目录一、ref reactive1.1.为什么需要ref、reactive1.2.ref reactive基本使用二、toRef、toRefs三、$refs简单描述vue3中ref、reactive、
顺晟科技
2022-11-09 10:38:02
176
不知道有没有和我一样,看见那么多带ref的慢慢就晕了,所以写一个简单的总结吧嘿嘿
⭐⭐⭐setup 函数中默认定义的变量并不是响应式的(即数据变了以后页面不会跟着变),如果想让变量变为响应式的变量,需要使用 ref 和 reactive 函数修饰变量。
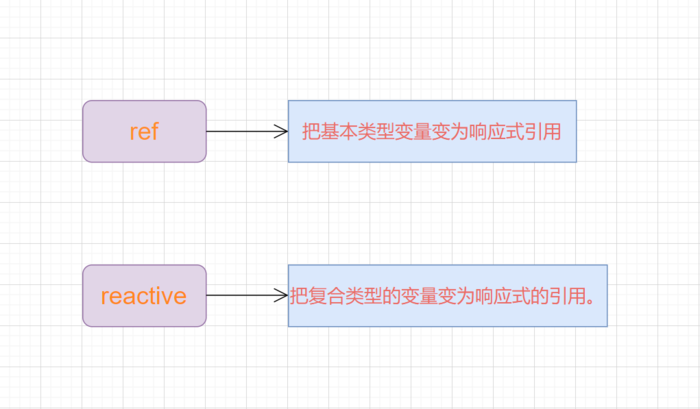
ref 函数可以把基本类型变量变为响应式引用reactive 函数可以把复合类型的变量变为响应式的引用。
ref:
1.引入ref

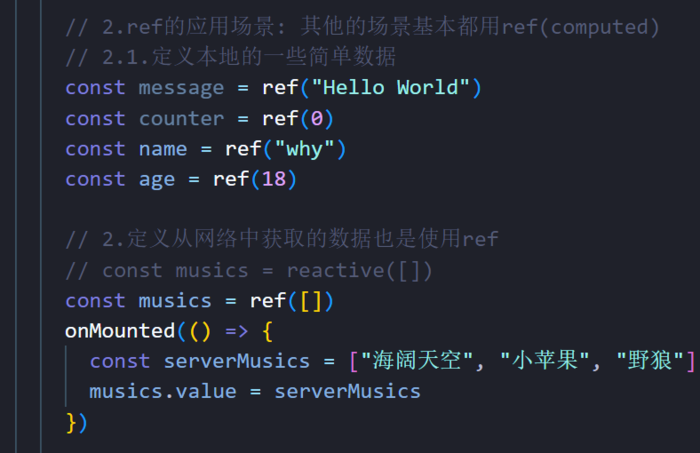
2.使用ref

查阅资料发现:ref底层使用的是proxy代理函数实现双向绑定,proxy 函数必须要接收一个对象,如果想修改 name 的值,需要使用 name.value。(这个很重要的)
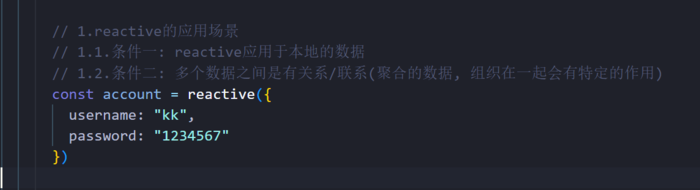
reactive:
1.引入reactive

2.使用reactive

更推荐使用ref(当然要分情况的)

⭐⭐⭐
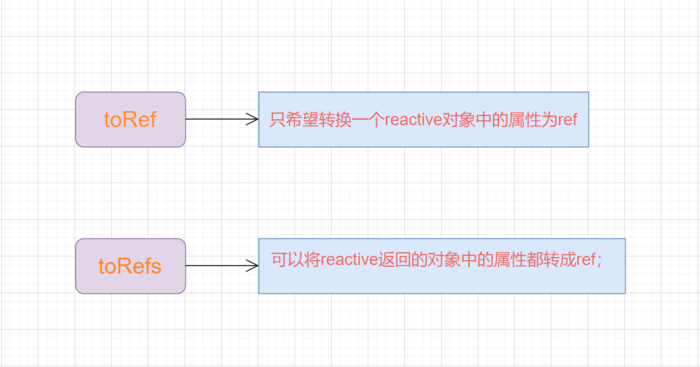
toRef:
一个reactive对象中的属性为ref, 那么可以使用toRef的方法:toRefs
toRefs的函数,可以将reactive返回的对象中的属性都转成ref;基本使用:

选一个使用就可以,不然会很乱

⭐⭐⭐⭐⭐
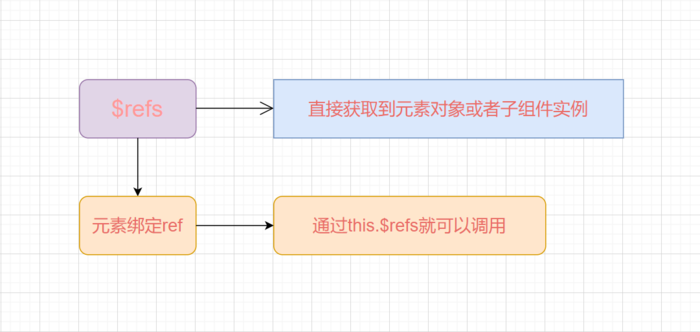
$refs:直接获取到元素对象或者子组件实例
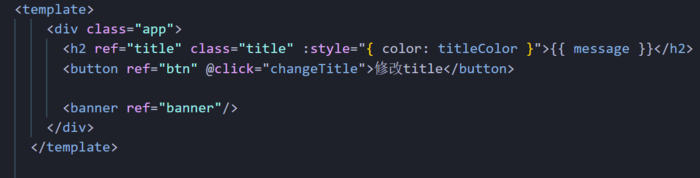
1.在元素中
在元素中绑定一个ref的attribute属性

通过this.$refs就可以调用

在组件中
子组件

父组件调用子组件的对象方法、获取组件实例和元素

ref:ref用于创建基础数据类型的响应式变量(采用复制的方式,修改响应式数据不会影响原始数据,数据发生改变,界面就会自动更新)
setup(){
const refA = ref(0)
}
reactive:reactive用于创建引用类型的响应式对象
setup(){
const refA = reactive({
name: "LISA",
age: "36"
})
}
toRef: toRef接收两个参数target和attr,target是一般是reactive的响应式对象,attr是对象的属性,返回响应式变量(采用引用的方式,修改响应式数据,会影响原始数据,并且数据发生改变)
setup(){
const object = reactive({ name: "LISA", age: "36" })
const refA = toRef(object, name)
}
toRefs: 将响应式reactive对象转换为普通对象,多用于响应式对象转为普通对象后解构(对象中的数据依旧是响应式)
setup(){
const refA = reactive({
name: "LISA",
age: "36"
})
return{
...toRefs(refA)
}
// 相当于return了 name: ref("LISA"),age: ref("36")
}
09
2022-11
30
2022-09
23
2022-09
23
2022-09
23
2022-09
23
2022-09