转载自CSDN http://blog.csdn.net/jianggujin/article/details/71419828 我本人是一名Java后端开发,偶尔也会研究一下前端内容,因为H
如何在html中禁止输入框的自动提示功能 如input
2021-10-06 14:47:04
78
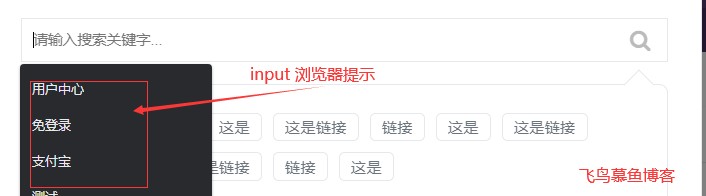
在前端web页中,一些input输入框尤其一些登录窗口的用户名输入框或搜索类型的输入框在鼠标点击或选中时会出现下拉的提示,这也是浏览器自带的内容自动填充完成功能,虽然这些提示可以很方便的让用户进行输入操作,但为了不爆露用户的个别隐私(密码或搜索记录等),需要对指定的输入框进行禁止自动填充的操作。

下面提供一种利用 html 标签属性来禁止浏览器下拉提示功能的方法!
HTML <input> 标签的 autocomplete 属性HTML5 中新增加了一个 autocomplete 属性,此属性的值如果设置为"off"则可以禁止浏览器的自动填充完成功能!
html代码:
<!--autocomplete 默认情况下其属性值为 on--> <input type="text" > <!--autocomplete 属性值为OFF,则关闭的自定填充完成功能--> <input type="text" autocomplete="off">
相关文章
-
23
2022-09
-
16
2022-09
-
03
2022-09
-
11
2021-12
-
11
2021-12
-
11
2021-12
随机推荐
- Vue3在run dev情况下打包,怎么实现的加载依赖包的src/index.ts而不是package指定的module或main的路径
- 业务场景是动态流程图应该用什么插件做?
- 从jq选择器中排除$(this)的工作方法
- 如何在VUE使用虚拟语气和虚拟表演
- Angluar5 ionic3实践(五)
- Vue重写
- 两个v-for中,内for无法调用外for对象
- 网站使用JS禁止复制粘贴保存为方法
- Pnpm创建项目出错
- 《Spring Boot+Vue全栈开发实战-王松2018》 pdf源代码下载
- 要实现如下图选择多个颜色,有合适的组件吗?
- 在SFC (<script setup>)里,我应该如何使用h方法渲染
- Error: [plugin: vite:dep-scan] 这是什么问题呀?
- Vue学习笔记
- Vue引用的阿里巴巴矢量图
- [前] Vue视频组件
- vue导入elementui?vue elementui 引入第三方icon iconfront
- Vue websocket封装实现方法详解
- 关于Vue 2.7.x 和Element-UI的问题
- Vite 部署app到指定 /path,但静态资源使用cdn发布,如何配置?

