vue-cli3.0 没有webpack.config.js 配置文件 :所以在一些博客教程中是说的在webpack.config.js 里面添加var webpack=require(\'webpa
从jq选择器中排除$(this)的工作方法
顺晟科技
2021-06-28 16:57:32
403
写jq脚本时遇到了需要排除当前触发元素事件的方法,就适用了 not() 方法,由于之前很少使用,对它也不甚了解。今天就索性详细的介绍一下。
jq遍历 not() 方法not():从一个匹配元素集合中删除指定的元素。
语法:
.not(selector)
参数:
selector:匹配元素选择器的表达式。
jq中 not() 方法的使用方法例:
<p>我是段!</p>
<p id="nocolor">我是第二段!</p>
<p>我是第三段!</p>
<p>顺晟科技博客!</p>
<script>
// 排除 id 为 nocolor 的P标签,不改其文字颜色!
$('p').not('#nocolor').css('color','red');
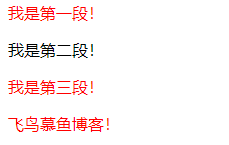
</script>运行图示:

例:
<p>我是段!</p>
<p>我是第二段!</p>
<p>我是第三段!</p>
<p>顺晟科技博客!</p>
<script>
//点击p标签时,除了被点击的P标签,其它的文字都会变红!
$('p').on('click',function(){
$('p').not($(this)).css('color','red');
});
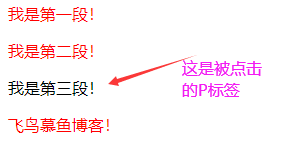
</script>运行图示:

相关文章
-
19
2022-10
-
03
2022-09
-
28
2021-06
-
28
2021-06
-
19
2021-06
随机推荐
- vue全局组件和局部组件的写法
- 请教一下,如何在循环中调用方法同步执行
- CSS如何隐藏文本
- Angular模板简介
- 数组的数据响应问题 vue2.*
- CSS如何获取浏览器中显示的窗口的宽度和高度
- 非常详细!Vue-Router手柄教程
- vue快速入门系列—— vue-cli
- 关于router-view
- vue组件中未使用的css仍被搜索过滤删除?试试vue-clearcss!
- Vue在线预览vux中文文档中的Vux配置指南
- 关于夸组件传参改变数据状态
- Vuepress yarn dev能正常运行,yarn build会报错
- 基于原生ajax写的一个下载请求,如何兼容ie浏览器?
- 关于播放器和进度条的音乐
- Vue3学习(七)之 列表界面数据展示
- 如何获取js上传文件类型和大小
- vue jsx 在Vue中使用JSX,很easy的
- 简述Vue组件使用的3个步骤?,在Vue前端项目中,附件展示的自定义组件开发
- 安装vue-cli4:安装vue-CLI 3 jQuery

