SpringBoot实现在webapp下直接访问html,jsp
目录一、访问html 二、访问jsp一、访问html 1、添加目录 2、选择Web目录 3、修改位置和名字为src\main\webapp效果如下:即可正常访问(注意加上.html哟):二、访问jsp
顺晟科技
2022-09-15 20:08:17
317

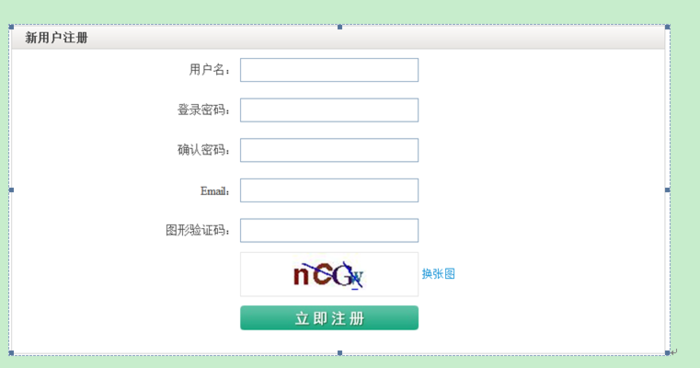
我们来分析下这个页面的代码如何实现:

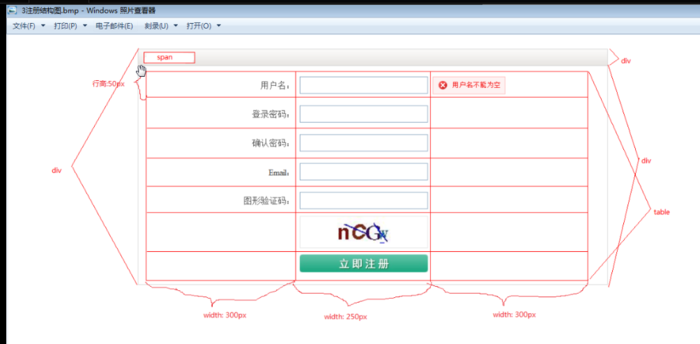
我们来分下下层次结构:
1、首先最外层是一个大的div,然后又包括两个小的div,第一个div中包括一个span,第二个div是一个table表
我们来看程序的代码:

jsps文件夹对应的是前端的页面,user对应的是用户的jsp页面,在该页面中个新建立一个regist.jsp文件
我们在这里里面编写html代码
input type="submit"是提交表格按钮,使用系统默认的风格,input type="image"也能提交表单,但使用用户指定的图片来作为按钮风格。
这里我们采用image的方式提交请求
二:使用了c标签来指向到具体的注册图片
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<c:url>标签作用是将一个URL地址格式化为一个字符串,并且保存在一个变量当中。它具有URL自动重写功能。value指定的URL可以是当前工程的一个URL地址,也可以是其他web工程的URL。但是这时需要context属性。也可以添加需要传递的参数。
属性:
var :变量名称
value:要格式化的URL
scope:作用域范围,默认为page
context:其他工程路径
我们来看下regist.jsp的代码:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>注册</title>
</head>
<body>
<div>
<div><span>新用户注册</span></div>
<div><table>
<tr>
<td>用户名:</td>
<td><input type="text" name ="loginname"/></td>
<td><label>用户名不能为空</label></td>
</tr>
<tr>
<td>登陆密码:</td>
<td><input type="password" name ="loginpass"/></td>
<td><label></label></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name ="reloginrepass"/></td>
<td><label></label></td>
</tr>
<tr>
<td>Emain:</td>
<td><input type="password" name ="email"/></td>
<td><label></label></td>
</tr>
<tr>
<td>图形验证码:</td>
<td><input type="text" name ="verifyCode"/></td>
<td><label></label></td>
</tr>
<tr>
<td></td>
<td><img src=""></td>
<td><label><a href="">换一张</a></label></td>
</tr>
<tr>
<td></td>
<td><input type="image" src="<c:url value=\'/images/regist1.jpg\'/>"/></td>
<td><label></label></td>
</tr>
</table></div>
</div>
</body>
</html>
这个页面还没有使用css样式等进行修饰,相当于房子弄好了框架,还没有进行装修。
09
2022-11
19
2022-10
19
2022-10
19
2022-10
17
2022-10
16
2022-10