块元素位置居中有两种存在:一种是有两个块元素,其中一个块元素相对另外一个块元素居中; 另外一种是一个块元素相对于***父容器居中第一种实现方式如下:<html><head><meta charset=
html div左右/垂直居中
顺晟科技
2022-09-15 22:06:12
275

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>div居中</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
</head>
<style>
body{
padding:100px;
}
/*方法一:*/
.father{
border:1px solid #ddd;
width:500px;
height:200px;
position: relative;
}
.child{
background: #3dd;
width:300px;
/*垂直居中*/
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
/*方法二:*/
.parent{
margin-top:20px;
border:1px solid #ddd;
width:500px;
height:200px;
/*flex布局*/
display: -webkit-flex;
display: flex;
/*垂直居中*/
-webkit-align-items: center;
align-items: center;
/*左右居中*/
-webkit-justify-content: center;
justify-content: center;
}
.daughter{
background: #34d;
width:300px;
}
</style>
<body>
<!--方法一:-->
<div class="father">
<div class="child">
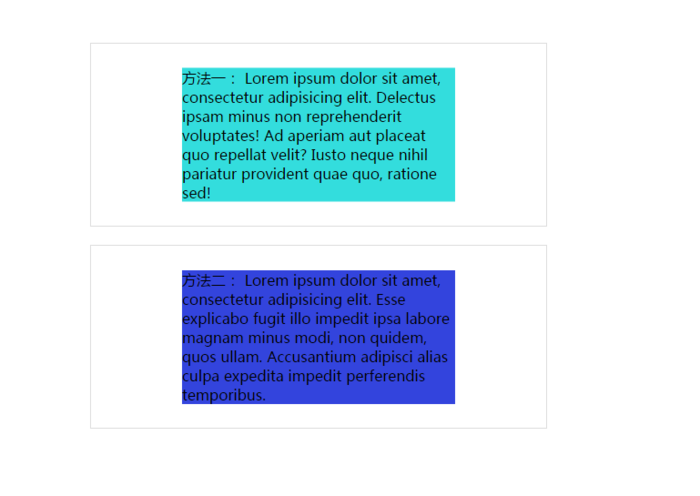
方法一:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus ipsam minus non reprehenderit voluptates!
Ad aperiam aut placeat quo repellat velit? Iusto neque nihil pariatur provident quae quo, ratione sed!
</div>
</div>
<!--方法二:-->
<div class="parent">
<div class="daughter">
方法二:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse explicabo fugit illo impedit ipsa labore magnam
minus modi, non quidem, quos ullam. Accusantium adipisci alias culpa expedita impedit perferendis temporibus.
</div>
</div>
</body>
</html>
相关文章
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
推荐阅读
随机推荐
- HTML可以做什么
- title标签的作用是什么?
- Grunt 使用说明
- HTML5网站的特点
- 如何利用HTML5的canvas绘制党徽和五角星
- html5制作转盘游戏
- 前端框架中的bootstrap这个名字是什么意思?
- HTML5教程之初识HTML5
- 使用PHP[closed]
- [转]用HTML做软件UI用到的的一些技术 - 小阳
- Eclipse创建自定义HTML5,JSP模板
- 用HTML5构建一个流程图绘制工具 - sunjie
- HTML-制作软边三角形动画-堆栈溢出
- HTML-如何在使用Thymeleaf模板布局时添加换行符?-堆栈溢出
- JavaScript-如何在不更改文本颜色本身的情况下更改输入字段中打字机的颜色?-堆栈溢出
- JavaScript-使用角度控制器保存的HTML上未触发的按钮单击事件-堆栈溢出
- JavaScript--如何使用JS-Stack溢出更改网站上的“字符串”数字
- HTML-'photo'对象不是可迭代的Django-Stack溢出错误
- JavaScript-如何限制用户将数字输入到以文本形式输入的输入字段中?-堆栈溢出
- JavaScript-WordPress Elementor Pro仅使导航菜单小部件项下拉-堆栈溢出