50个Demo展示HTML5无穷的魅力
顺晟科技
2022-09-15 20:05:37
101
HTML5的新特性及其原生动画示例
一、Web Socket 定义了一套API, 允许网页能够使用Web Socket协议来和远程主机进行双工通信。
二、Web Storage 定义了一套API, 能够在Web客户端以key-value的形式对数据进行持久化存储。
三、Web SQL 定义了一套API, 能够将数据存储在数据库,并使用类似SQL的方式进行查询。
四、Web Workers 定义了一套API,能够允许脚本运行于后台,进行类似于后台异步、线程化的操作。
五、WebGl 定义了一套API, 能够允许在网页中使用类似于Open GL,实际上是一套基于OpenGL ES 2.0的3d图形API。这些API是通过HTML 5的canvas标签来使用的。 (3D渲染)
HTML5 引入的新 HTML 元素包括:
- article:文章
- aside:内容旁边的侧边栏内容
- audio:音频
- canvas:2D 绘图
- command:命令按钮
- datalist:下拉选择框
- details:对象的细节
- dialog:对话框
- embed:外部插件或对象
- figure:一组媒体对象以及标签文字
- footer:页脚
- header:页首
- hgroup:文档某一部分的信息
- keygen:表单生成的 Key
- mark:标注的文字
- meter:预先定义的范围内的度量
- nav:导航条
- output:输出
- progress:进度条
- rp:标识 rubby 内容
- rt:rubby 内容的解释
- ruby:rubby 内容
- section:定义一个部分
- source:媒体的资源
- time:日期时间
- video:视频
Web Workers:
八个无插件的原生动画:
Tunnelers
纯 JavaScript + HTML5 Canvas 生成的交互动画,难以置信。
The Mesmerizer
在格子中移动鼠标,颜色随着改变并扩散到周围的格子,很迷幻。用鼠标点四角的格子,或按键盘,可以看到更奇妙的效果。
Burn
在页面上移动鼠标,或按下鼠标,这样的效果,很难相信是浏览器原生的。
Cheloniidae Live
也是基于纯粹的 JavaScript,不过使用了一个 JavaScript 库。很有趣,你可以通过修改其 JavaScript 代码实现自己的效果(可惜被墙了)。
Canvas 3D engine
一个基于 Canvas 的 3D 引擎。目前只支持预设的图形,纹理及基本交互功能。
Bomomo
很值得一试。
DDD
这个交互动画也很有趣。
Plasma Tree
非常阿凡达。
-------------------------------------------------------------------------------------------------------------
Flash和HTML5的比较已经成为现在最热门的主题之一,我们不去争论哪个好哪个不好。和HTML5在很酷的动画和简单的游戏等方面一样,除非HTML5在未来几年有一些重大发展,否则Flash在富内容网页应用和游戏方面永远是不错的选择。下面收集了50个非常酷的HTML5应用实例来展示其无限潜力。
1. Tunneler

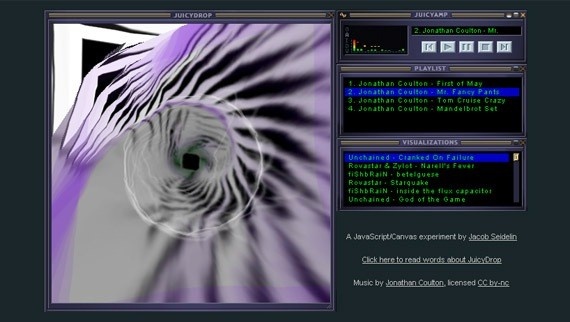
2. JuicyDrop

3. Magnetic

4. Trail

5. Sinuous

6. DDD

7. Harmony

8. Lines go all over the place.

9. Chrome Canopy

10. Ball Pool

11. Chain Reaction

12. Entanglement

13. Blob

14. Biolab Disaster

15. Google Gravity

16. Core

17. Gartic

18. HTML5 Video Destruction

19. The tristan washing machine

20. Changing Background

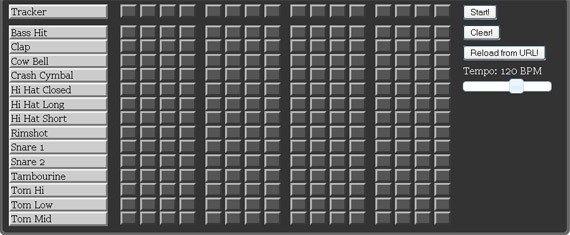
21. HTML5 Drum Kit

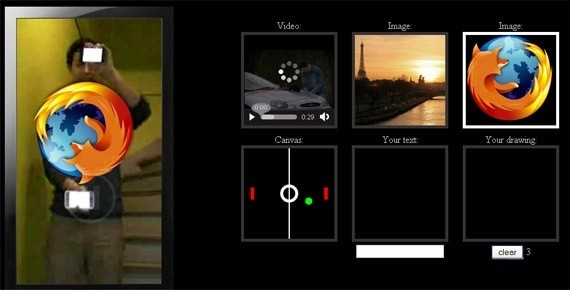
22. Dynamic Content Injection

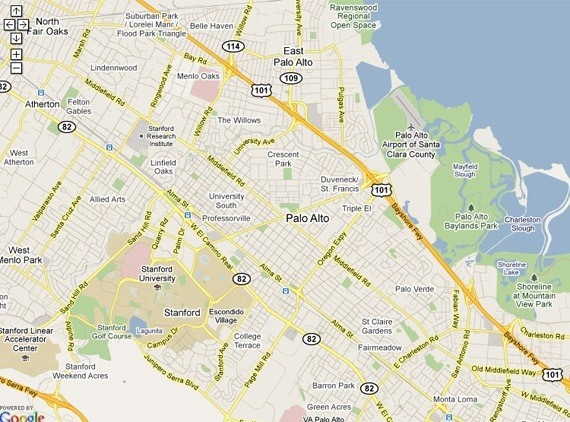
23. Geolocation

24. Video for Everybody!

25. Projekktor Zwei

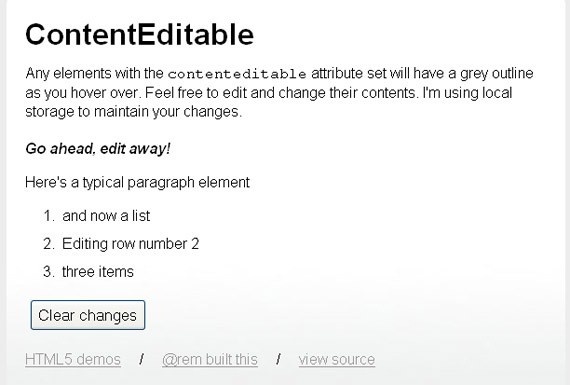
26. ContentEditable

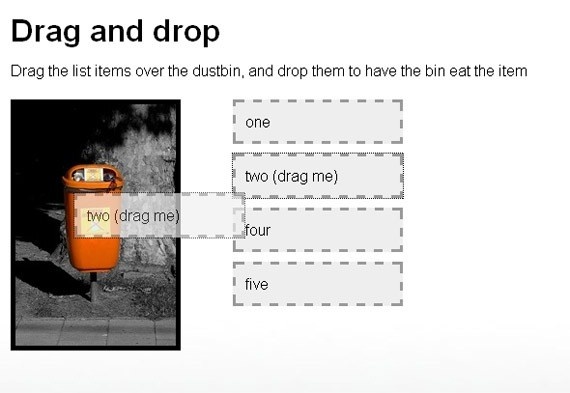
27. Drag and drop

28. Canvas Photo

29. 360° MP3 player

30. JaVortex

31. 3D Model Viewer

32. 3D Landscape on HTML5 canvas

33. Stalk Buttons

34. JavaScript Fireworks

35. Blob Sallad

36. SublimeVideo

37. Catch it!

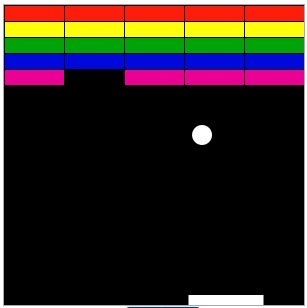
38. Breakout Clone

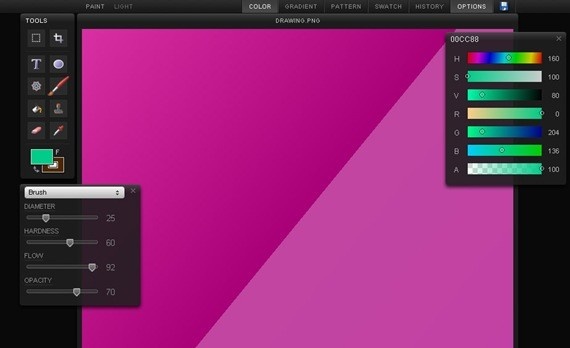
39. Sketchpad

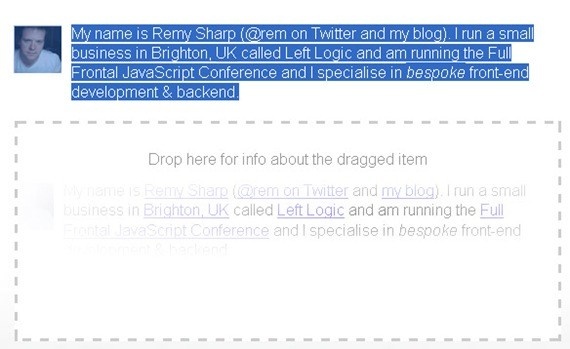
40. Simple Drag and Drop

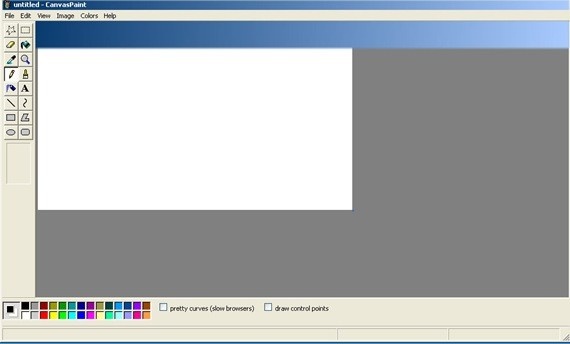
41. CanvasPaint

42. Monster

43. Making waves with html5

44. Starfield

45. The mesmerizer

46. Bomomo

47. Canvas Nebula

48. Liquid Particles

49. Moving Cloth in HTML5

50. CanvasMol

英文原文:50 Advanced HTML5 Demos to show It’s Power
看见此文,感觉非常酷,分享给大家,请使用支持HTML5的浏览器观看Demo
-
16
2022-09
-
15
2022-09
-
15
2022-09
-
27
2021-08
- HTML中的段落文本如何换行
- HTML5的工作以及薪资水平
- JavaScript程序编码
- 移动端页面重构布局8大方法
- “html CSS”-自定义加载动画[017]
- 前端Excel导出
- 手机端滑动的时候报错[Intervention]导致上滑的时候顶部内容显示不出来
- HTML学习- http基础学习详细信息
- 用HTML做软件UI用到的的一些技术 - 无常
- 基于HTML5实现的视频播放器共享
- Wiz Notes中的Markdown Notes使用原始HTML代码来保持原始格式(字体颜色、大小)
- html页面转jsp后 乱码问题。
- 为元素增加定位改变transition-origin?
- html网页制作代码大全 HTML-";CAN';t使用字符串(";";)作为散列引用,而";严格引用";在";使用中为Perl中的哈希分配哈希时出错-堆栈溢出
- HTML-如何使用JavaScript-stack overflow
- JavaScript-Angular 12-更新后在styles.CSS(bootstrap?)之前插入的CSS样式块正在破坏响应-堆栈溢出
- HTML-Flutter Web Chrome问题-堆栈溢出
- JavaScript-在Angular中使用ngClass或ngStyle动态更改颜色-堆栈溢出
- JavaScript-如何使此按钮响应并运行列出的函数?-堆栈溢出
- HTML-为什么我的网格项不与中心对齐?-堆栈溢出