CSS 指层叠样式表 (Cascading Style Sheets),对HTML网页内容进行统一外观样式设计和管理,给网页进行各种装饰,让她变得美观,是HTML的化妆师。01、CSS 简介 CSS
前端三件套 HTML+CSS+JS基础知识内容笔记
顺晟科技
2022-10-19 10:58:56
70
HTML基础
HTML5标签
doctype 标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">HTML4.0<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">html标签
<html>
文件的全部内容
</html>head标签
<html>
<head>文件头</head>
<body>文件主体</body>
</html>meta标签
<html>
<head>
<meta charset="utf-8" />
</head>
<body>文件主体</body>
</html>title标签
<html>
<head>
<meta charset="utf-8">
<title>窗体标题</title>
</head>
<body>文件主体</body>
</html>body标签
<html>
<head>
<meta charset="utf-8">
<title>窗体标题</title>
</head>
<body>
body 标签里面的文本
<!--body 标签里面的文本 -->
</body>
</html>
文本和超链接标签
标题标签
<h1> 这是 h1 标签效果 </h1>
<h2> 这是 h2 标签效果 </h2>
<h3> 这是 h3 标签效果 </h3>
<h4> 这是 h4 标签效果 </h4>
<h5> 这是 h5 标签效果 </h5>
<h6> 这是 h6 标签效果 </h6>段落标签
<p> 段落正文内容 </p>换行标签
一行文本 <br> 另起一行水平标签
<hr 属性 =" 属性值 ">强调标签
<b> 要以粗体显示的文字 </b>
<strong> 要以粗体显示的文字 </strong>图片标签与超链接标签
图片标签
<img src="路径" alt="提示信息" align="对齐方式" border="边框大小" width="宽度" height="高度"/>超链接标签
<a 属性 ="属性值"> 链接显示文本 </a>音频标签视频标签
音频标签
<audio width="640" height="360" src="music.mp3" controls="true">
您的浏览器不支持 audio 元素!
</ audio >视频标签
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
您的浏览器不支持 audio 元素!
</video>列表、div 以及 span 标签
列表标签
一、无序列表
<ul type="项目符号类,取值为 disc(默认值,实心圆)、circle(空心圆环)和 square(正方形)">
<li> 第 1 项 </li>
<li> 第 2 项 </li>
</ul>二、有序列表
<ol type="序列类型" start="序号起始值">
<li> 第一项 </li>
<li> 第二项 </li>
</ol>三、自定义列表
<dl>
<dt> 名词 1<dd> 解释 1
<dt> 名词 2<dd> 解释 2
<dt> 名词 3<dd> 解释 3
</dl>div 标签
div标签没有特定的含义,只是作为组合其他 HTML 元素的容器,默认情况下,div标签将占满一行,当存在多个div标签时,将按照从上到下的方式排列。
<div>
其他标签或内容
</div>span标签
span 标签也没有特定的含义,可作为文本的容器。span 标签与 div 标签不同,默认情况下,多个 span 标签可以存在于同一行,将按照从左到右的方式进行排列。
<span> 文本 </span>表格标签
<table>
<tr>
<td>单元格内的文字</td>
<td>单元格内的文字</td>
<tr>
<tr>
<td>单元格内的文字</td>
<td>单元格内的文字</td>
<tr>
</table>colspan 表示跨越的列数,rowspan 表示跨越的行数
<table>
<tr>
<td colspan=“所跨的列数”> 单元格内容 </td>
</tr>
</table>其他相关标签
表格标题标签 *caption*,用于描述整个表格的标题。表格表头 *th*,用于定义表格的表头,通常是表格的第一行数据,以粗体、居中的样式显示数据。表格数据的分组标签 *thead*、*tbody* 和 *tfoot*,这 3 个标签通常配合使用,主要对表格数据进行逻辑分组。
表单标签
<input type="text">单行文本输入框。使用的是 input 标签和 type 属性<input type="submit">将表单中的信息提交给表单中 action 属性所指向的地址<input type="checkbox">复选框<input type="radio">单选钮<input type="password">密码输入框(输入的文字用 * 表示)<select>下拉框<textArea>多行文本输入框<form name="表单名字" action="URL" method="get/post">
表单元素
</form>get方式提交:使用 get 方式提交数据时,表单数据会附加在 URL 之后,由用户端直接发送至服务器,所以速度比 post 快,但缺点是数据长度不能太长。
post方式提交:使用 post 时,表单数据是与 URL 分开发送的,客户端的计算机会通知服务器来读取数据,所以通常没有数据长度上的限制,缺点是速度比 get 慢。
输入框
文本框:表单中最常用的输入元素就是文本框(text),它提供给用户输入的单行文本信息,如用户名的输入。文本框的用法很简单,只需将 input 标签的 type 属性设置为 text 即可。
<input name="表单元素名称" type="text" id="表单元素名称" value="值" />密码框: 密码框主要用于一些保密信息的输入,如密码。因为用户输入时,显示的不是输入的内容,而是“*”。
<input type="password" id="userPwd" name="userPwd" />多行文本域:多行文本域用于显示或输入两行或两行以上的文本,它使用的标签是 textarea。
<textarea name="指定名称" cols="列数" rows="行数">
文本域的内容
</textarea>单选按钮
<input type ="radio" name="名称" value ="值" checked="checked" />复选框
<input type ="checkbox" name="名称" checked="checked" />下拉框
<select name="指定列表的名称" size="行数">
<option value="可选择的值" selected="selected"> 显示项的内容 </option>
<option value="可选择的值"> 显示项的内容 </option>
</select>表单验证
<input type="text" name="usr_name" required="required" />required 属性可应用于大多数 input 标签上。在提交时,如果元素中的内容为空白,则不允许提交,同时在浏览器中显示信息提示文字,提示用户该元素中必须输入内容。
类型匹配验证
控制字符数量
验证输入范围
自定义错误消息
CSS基础语法
样式表的分类
外部样式表
1、链接外部样式: 链接外部样式表是指通过HTML的link链接标签,建立样式文件和网页的关联。
<head>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>2、导入样式表: 在网页中,还可以使用@import方法导入样式表。
<head>
<style type="text/css">
@import "css/style.css";
</style>
</head>内嵌样式表
<head>
<style type=”text/css”>
选择符 {样式属性:属性值;......}
选择符 {样式属性:属性值;......}
</style>
</head>行内样式表
<标签名 style="样式属性:属性值;" >......</标签名><p style="color:red; font-size:30px; font-family:黑体;">CSS基本选择器
标签选择器
<style type="text/css">
标签名 {
属性1:属性值1;
属性2:属性值2;
}
</style>类选择器
1、定义类样式
<style type="text/css">
.类名 {
属性1:属性值1;
}
</style>2、应用类样式
<标签名 class="类名"> 标签内容 </标签名>ID选择器
<style type="text/css">
#ID标识名 {
属性1:属性值1;
属性2:属性值2;
}
</style>CSS 扩展选择器
组合选择器
p,.red,#header {
color:red;
font-size:12px;
}包含选择器(后代选择器)
#header ul li a {
color:red;
font-size:12px;
}交集选择器
p.red {
color: red;
font-size: 23px;
}伪类选择器
标签名:伪类名{
属性:属性值;
}CSS的特性
CSS继承性
CSS3 的继承性,亦称为样式表的层叠性。样式表的继承规则是,所有在元素中嵌套的元素都会继承外层指定的样式,有时会将很多层样式叠加在一起,但另行更改除外。
<body>
<p>段落文字</p>
<p id="p1">段落文字</p>
</body>body {
font-size: 12px;
font-style: italic;
}
#p1 {
font-size: 30px;
}这里标签p中的内容会继承body定义的属性,即示例中的段落文字同样会以斜体的12像素大小的文字显示,除非定义新的样式。
CSS3 层叠性和优先级
如果多个选择器定义的样式规则不发生冲突,则元素将应用所有选择器定义的样式。
如果多个选择器定义的样式规则发生了冲突,则 CSS 按照选择器的优先级来处理,元素将应用优先级高的选择器定义的样式。
CSS 规定选择器总原则是:越特殊的样式,优先级越高。
选择符优先级从高到低:
行内样式 > ID样式 > 类样式 >元素选择符
内嵌样式 > 内部样式 > 外部样式
常用的样式属性
字体属性
文本属性
边距和填充
边距是指页面中元素与元素之间的间距,margin 分为上、下、左、右 4 个方向,可以单独设置 margin-top、margin-left、margin-right、margin-bottom,也可以使用复合属性 margin 进行设置。
使用复合属性 margin 设置边距时,存在 4 种方式。
元素的填充也称为内边距,它是指元素内容与边框之间的距离,填充分为上、下、左、右四个方向,可通过padding-top、padding-left、padding-right、padding-bottom分别设置四个方向的内边距,也可以通过复合属性padding设置。
边框属性
1、border 属性
2、border-radius
列表属性
背景和阴影属性
背景属性
背景图片的定位
background-position: 关键字 | 百分比 | 像素值CSS Sprites
CSS Sprites,在国内也称之为 CSS 精灵,是一种图片网页应用处理方式。它允许将一个页面涉及到的所有零星图片均包含到一张大图中。
其实,CSS Sprites 的目的是通过整合图片,减少对服务器的请求数量以及请求的字节数,从而加快页面的加载速度。
背景的渐变
线性渐变
background: linear-gradient(<angle> || <direction>,< color_stop>, <color_stop>...);<angle>通过角度来确定渐变的方向。角度是指水平线和渐变线之间的角度,逆时针方向计算。<direction>通过代表方向的关键词来确定渐变的方向。<color_stop>用于指定终止色,其中可以设置多个终止色,用于实现多种颜色之间的渐变。径向渐变
background: radial-gradient (<shape> || <size> at <position>, <color_stop>, ...);<position>主要用来定义径向渐变的圆心位置。<shape>主要用来定义径向渐变的形状。包括两个值“circle”(圆形)和“ellipse”(椭圆形)。<size>主要用于设置渐变半径的大小,从而用来确定径向渐变的结束形状大小。可以设置数值、百分比以及关键字。<color_stop>径向渐变线上的终止色阴影属性
文字阴影
text-shadow: h-shadow v-shadow blur color;盒子阴影
box-shadow: h-shadow v-shadow blur spread color;盒子模型
标准文档流
块状标签和行内标签
在 CSS 中将 HTML 中标签分为块状标签和行内标签
1、常见的块状标签
标题(<h1>~<h6>)、
段落(<p>)、
水平线(<hr/>)、
列表(<ul>、<ol>、<li>、<dl>、<dt>、<dd>)、
表格(<table>)、
层(<div>)、
表单 (<form>)2、常见的行内标签
图像(<img>)、范围(<span>)、换行(<br/>)、超链接(<a>)行内标签与块状标签的区别:
1、排列方式不同
行内元素按照从左到右的方式进行排列,多个行内元素显示在同一行,只有当一行排列完毕后,才会开始一个新行。块状元素各占据一行,则按照自上而下的方式进行排列。
2、内嵌元素不同
块状元素可以包含行内元素和块状元素。行内元素不能包含块状元素,只能包含
文本或者其他
行内元素。
3、属性设置不同
行内元素与块状元素的属性设置不同,主要体现在盒子模型中,行内元素设置width 属性、height 属性时无效,但可以设置 line-height 属性,再设置margin 属性、padding 属性时,对于上下方向上的设置无效。
display 属性
CSS 中 display 可以隐藏 HTML 元素包括 div 层(不占用位置)
display:none | block;visibility 属性
CSS 中 visibility 可以隐藏/显示 html 元素包括 div 层(占用位置)
visibility:hidden | visible;盒子浮动
float属性
float : none | left | right清除浮动
浮动产生的原因:
一个盒子里使用了 CSS float 浮动属性,导致父级对象盒子不能被撑开,这样 CSS float 浮动就产生了。左边盒子使用左浮动,右边盒子使用右浮动,两个盒子被包在另外一个盒子中。
浮动产生的负作用:
背景不能显示边框不能撑开margin padding设置值不能正确显示清除浮动影响的方法:
1、对父级设置适合 CSS 高度
对父级设置适合高度样式清除浮动,一般设置高度需要能确定内容高度才能设置。比如我们知道内容高度是 100px+ 上下边框为 2px,这样具体父级高度为 102px。2、clear: both 清除浮动
</div>” 结束前加此div引入“clear:both”样式即可清除浮动。3、父级 div 定义 overflow:hidden
overflow: hidden样式,可以清除父级内使用float产生浮动。优点是可以很少CSS代码即可解决浮动产生。盒子定位
静态定位
position 属性的默认值static表示 CSS 文档流定位,元素框正常生成。就是按照正常的布局流从上到下从左到右布局。
position: static;相对定位
相对定位可以将指定的标签从本来应该显示的位置移动到一个相对位置。
position: relative;固定定位
position: fixed;绝对定位
绝对定位可以将指定的标签放置在绝对坐标位置上,绝对定位使标签的位置与文档流无关,因此不占据空间,可以浮在网页上。
position: absolute;z-index 属性
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
z-index:数字; /*数学越大层级越高*/页面布局与规划
表格布局
HTML5 的表格标签除了以网格形式显示数据以外,还可以被应用于对网页内容的布局。传统表格布局方式实际上利用了 table 标签所具有的无边框特性,因此可以将网页中的内容按版式划分放入表格的各单元格中,从而实现复杂的排版组合。
流式布局
瀑布流布局
瀑布流布局是流式布局的一种,是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
<body>
<h1> 流式布局 </h1>
<img src="logo.jpg">
<p>
流式布局基本没有对文字图片信息的位置控制,它所遵从的是从左至右,然后从上到下的顺序
</p>
</body>masonry 实现瀑布流布局
masonry 是一个 javascript 插件,通过该插件可以轻松实现瀑布流布局,和 CSS 中 float 的效果不太一样的地方在于 float 先水平排列,然后再垂直排列,使用 masonry 则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处理 不同高度的元素在垂直方向的间隙。
<body>
<div id="grid">
<div class="grid-item a"> </div>
<div class="grid-item b"> </div>
......
<div class="grid-item d"> </div>
<div class="grid-item e"> </div>
</div>
</body><style type="text/css">
#grid { width: 1000px;margin: 0 auto;}
.grid-item { width: 200px; float: left;}
.a { background: lightblue; height: 200px;}
.b { background: lightcoral; height: 300px;}
.c { background: lightgreen; height: 500px;}
.d { background: lightsalmon; height: 350px;}
.e { background: lightseagreen; height: 150px;}
</style><script src="masonry.pkgd.min.js"></script>
<script type="text/javascript">
var msnry = new Masonry('#grid', {
itemSelector: '.grid-item',
columnWidth: 200
});
</script>div布局
上下结构
上中下结构
上导航中下结构
左窄右宽结构
内容左中右
导航内容左中右
内容右窄左宽
内容左窄右宽
JavaScript基础语法
使用方式
<script> </Script>标签中直接编写脚本程序代码脚本程序代码放置在一个单独的文件中,然后在网页文件中引用这个脚本程序文件将脚本程序代码作为某个 HTML 页面元素的事件属性值或超链接的 href 属性值HTML 文件混合方式
<body>
<script type="text/javascript">
document.write("<h2> 欢迎来到 JavaScript 课堂 </h2>");
</script>
</body>JS 文件引用方式
创建 JavaScript 文件,命名为demo1.js html页面,在<script> 标签中引用 JavaScript 文件<body>
<script src="../js/demo1.js" type="text/javascript"></script>
</body>HTML代码嵌入方式
<body>
<a href="javascript:document.write('<h2> 欢迎来到 JavaScript 课堂 </h2>');">hello</a>
</body>JavaScript核心语法
变量
三种使用方式
先声明再赋值 如:var message; message = "hi";同时声明和赋值变量 如:var message = "hi";不声明直接赋值 如:message = "hi";变量命名规则
第一个字符必须是一个字母、下划线(_)或一个美元符号($)其他字符可以是字母、下划线、美元符号或数字区分大小写不能与关键字同名,如 while、for 和 if 等数据类型
JavaScript 中有 5 种简单数据类型,也称为基本数据类型
undefinednullbooleannumberstring另外还有一种复杂数据类型——object对象类型
由于JavaScript中的变量是弱类型,可通过typeof操作符获取变量的数据类型
JavaScript注释
单行注释://多行注释: / 注释内容 /// 声明并初始化一个变量
var v = 5;
/* 使用 for 循环输出 Hello5 次 */
document.write("Hello!<br/>");
document.write("Hello!<br/>");
document.write("Hello!<br/>");
document.write("Hello!<br/>");
document.write("Hello!<br/>");
/*
这些注释不会显示在页面上,
但是可以通过页面的源代码查看到
*/顺序结构
顺序结构,顾名思义就是程序按照语句出现的先后顺序依次执行
<body>
<script type="text/javascript">
document.write(" 程序开始执行……<br/>");
document.write(" 程序正在执行中……<br/>");
document.write(" 程序执行完毕……<br/>");
</script>
</body>选择结构
选择结构:需要根据特定的条件执行不同的语句JavaScript中选择结构使用if语句和switch语句if 语句有 3 种形式:单分支、双分支和多分支1、if 单分支语句
if( 条件表达式 ) {
语句或语句块
}2、if 双分支语句
if( 条件表达式 ) {
语句或语句块 1
} else{
语句或语句块 2
}3、if 多分支语句
if( 条件表达式 1){
语句或语句块 1
}
else if( 条件表达式 2){
语句或语句块 2
}......
else if( 条件表达式 n){
语句或语句块 n
}
else{
语句或语句块 n+1
}4、switch 语句
switch(表达式){
case 取值 1:语句或语句块 1; break;
case 取值 2:语句或语句块 2; break;
......
case 取值 n:语句或语句块 n; break;
default: 语句或语句块 n+1; break;
}循环结构
while 循环语句
while (条件表达式){
语句或语句块
}do-while循环语句
do {
语句或语句块
}while(条件表达式);for循环语句
for(初始化表达式 ; 循环条件表达式 ; 循环后的操作表达式){
语句或语句块
}break 语句和 continue 语句
JavaScript跳转语句:break语句和continue语句
break语句用于中断循环
continue语句用于跳过本次循环要执行的剩余语句,然后开始下一次循环
var i = 1;
var sum = 0;
while (i <= 20) {
if (i % 2 != 0) {
i++;
continue; // 是奇数就结束本次循环,开始下一次循环
}
sum = sum + i;
if (sum > 30) {
document.write( "当加到:" + i + "时,累加和已经超过 30");
break; // 累加和超过 30,跳出循环
}
i++;
}自定义函数
函数的定义
函数就是为了完成程序中的某些特定功能而进行专门定义的一段程序代码函数包括自定义函数和系统函数使用函数可以实现特定的功能,在使用函数前必须对函数进行定义,代码放置在<script></script> 标签之间function 函数名 (形式参数 1, 形式参数 2,…, 形式参数 n){
语句
}使用 function 关键字。function 后是函数名,JavaScript 中的函数不必说明返回值的类型。
函数的命名规则与变量名的命名规则相同。
函数名后的 () 可以包含若干参数,也可以选择不带任何参数。
最后是一对 {},包含具体实现程序中的某些特定功能的若干语句或脚本代码
<body>
<script type="text/javascript">
// 参数 width、height 表示使用此函数时,要传递所求的长方形的宽度和高度值
function getArea (width,height) {
var result = width*height;
document.write(" 面积为:+ result);
}
</script>
</body>
函数的调用
函数是不会自动执行的,调用一个函数的方法是使用函数名称,并且在函数名后用括号包含所需要传入的参数值调用函数的语句也需要放置在<script>和</script>里<body>
<script type="text/javascript">
//1、函数的创建
// 参数 width、height 表示使用此函数时,要传递所求的长方形的宽度和高度值
function getArea (width, height) {
var result = width * height;
document.write(" 面积为:+ result);
}
</script>
//2、函数的使用
<h1> //宽度是:3,高度是:4 的长方形
<script type="text/javascript">getArea(3,4);</script>
</h1>
</body>函数的参数
函数参数作用:调用函数时将数据传递给被调函数的方式
JavaScript中函数参数的特殊性
函数声明了参数,调用时也可以不传递参数,这在其他编程语言中是会出现编译错误的不管函数声明时有多少个参数,调用函数时可以传递若干个参数值给函数,并且实际传递的参数值还可以在函数内部获得在函数被调用时,一个 arguments 对象就会被创建,它只能使用在函数体中,以数组的形式来管理函数的实际参数
函数的返回值
函数的返回值能够将一个函数内部产生的结果返回给外部语句使用
实现函数返回值的语句是 return
return 返回值 ;<script type="text/javascript">
// 创建有返回值的函数
function getArea(width,height) {
var result = width * height;
return result;
}
</script>
<h1> 宽度是:3,高度是:4 的长方形面积是:<br/>
<script type="text/javascript">
// 调用有返回值的函数
var area = getArea(3,4);
document.write(area);
</script>
</h1>
匿名函数
语法一:
(function (形式参数列表){
语句
})(实际参数列表);<script type="text/javascript">
// 定义函数
function(width,height) {
// 计算长方形的面积
}
</script>
<h1> 宽度是:3,高度是:4 的长方形面积是:<br/>
<script type="text/javascript">
// 调用匿名的函数
(function(width,height){
// 输出长方形的面积
document.write(width*height);
})(3,4);
</script>
</h1>语法二:
var 变量 = (function (形式参数列表){
语句
} );
变量(实际参数列表);<script type="text/javascript">
// 定义函数
var area=function(width,height) {
document.write(width*height);
};
</script>
<h1> 宽度是:3,高度是:4 的长方形面积是:<br/>
<script type="text/javascript">
// 调用函数
area(3,4);
</script>
</h1>变量的作用域
变量的作用域主要分为全局变量和局部变量两种全局变量是在函数体外部声明的,可以在任何地方,包括函数的内部使用局部变量是在函数体内声明的,只能在函数体内使用。局部变量随着函数的结束而消失<script type="text/javascript">
var width=40;
function showWidth(){
var width=50;
document.write("<h3> 宽度是:"+width+"</h3>");
}
showWidth();
document.write("<h3> 宽度是:"+width+"</h3>");
</script>系统函数
parseInt () 函数
parseInt()函数将字符串转换为整数。它从字符串的开头开始解析,在第一个非整数位置停止解析并返回前面读到的所有整数如果字符串不是以整数开头,将返回 NaN(Not a Number:非数字值)
parseFloat () 函数
parseFloat()函数和parseInt()函数类似,只不过它是返回一个浮点数
isNaN () 函数
isNaN() 函数用于判断参数是否是NaN(不是数字)。如果是 NaN, 那么 isNaN 函数返回 true ,否则返回 falseeval () 函数
eval() 函数运行是以字符串形式表示的 JavaScript 代码串,并返回执行代码串后的结果JavaScript事件介绍
事件
JavaScript 是基于对象、采用事件驱动的脚本语言
事件:用户使用鼠标或键盘在浏览器窗口或页面元素上执行的操作
事件源:产生事件的元素
事件处理程序:对事件进行处理的程序或函数
事件驱动:将一段程序代码与某个事件源上发生的事件进行绑定,当触发此事件,浏览器就会自动执行与之绑定的程序代码
事件与处理程序的绑定
在JavaScript 中,有两种方式将对象事件与处理程序代码进行绑定
1、在事件源对象所对应的 HTML 页面标签上增加一个要处理的事件属性,让事件属性值等于处理该事件的函数名或程序代码
<script type="text/javascript">
function changeSize() {
var obj=document.getElementById("text");
obj.style.fontSize = "30px";
}
</script>
<p id="text" onClick="changeSize()"> 事件与处理程序的绑定 </p>2、可以直接在 JavaScript 代码中设置元素对象的事件属性,让事件属性值等于处理该事件的函数名或程序代码
<p id="text"> 事件与处理程序的绑定 </p>
<script type="text/javascript">
function changeSize() {
var obj = document.getElementById("text");
obj.style.fontSize="30px";
}
document.getElementById("text").onclick=changeSize;
</script>
</p>JavaScript的常用事件
鼠标事件
onclick 事件:鼠标单击页面元素时触发的事件
<script type="text/javascript">
function showGender(obj) {
alert("你选择的性别是:"+obj.value);
}
</script>
<h2> 性别:
<input type="radio" value=" 男 " name="gender" onClick="showGender(this)"/> 男
<input type="radio" value=" 女 " name="gender" onClick="showGender(this)"/> 女
</h2>其他事件
onload 事件:页面加载完成后立即发生
<body>
<script type="text/javascript">
window.onload = function() {
alert(" 页面加载完成 ");
}
</script>
</body>onblur 事件:光标或者焦点离开元素后触发的事件
<body>
<p>请输入密码:<input type="password" id="txtPwd" onblur="checkPwd(this)"/></p>
<script type="text/javascript">
function checkPwd(obj) {
var pwd = obj.value;
if (pwd.length >= 6){
alert("密码输入正确");
}else {
alert("密码的长度必须是 6 位或以上");
}
}
</script>
</body>onchange事件:输入框的值发生了变化或者改变下拉列表框的选项时会触发的事件
<script type="text/javascript">
function changeLink(obj) {
var site = obj.value;
if(site != "请选择") {
window.open(site);
}
}
</script> 表单事件
单击表单元素的“提交按钮”会触发form标签的 onsubmit 事件,浏览器对这个事件的默认处理方式是提交数据给 action 属性指定的页面进行处理
如果要阻止提交数据到指定的页面,就需要编写一个事件处理程序来改变浏览器对form标签的 onsubmit 事件的默认处理方式
<script type="text/javascript">
function check() {
// 获取输入在 id="name" 文本框中的内容
var userName = document.getElementById("name").value;
if(userName.trim().length>0) {
return true;
} else {
alert(" 请输入用户名 ");
return false;
}
}
</script><form action="info.html" onSubmit="return check()">
<p> 用户名:<input type="text" id="name"/></p>
<p><input type="submit" value="提交"/></p>
</form>浏览器对象模型
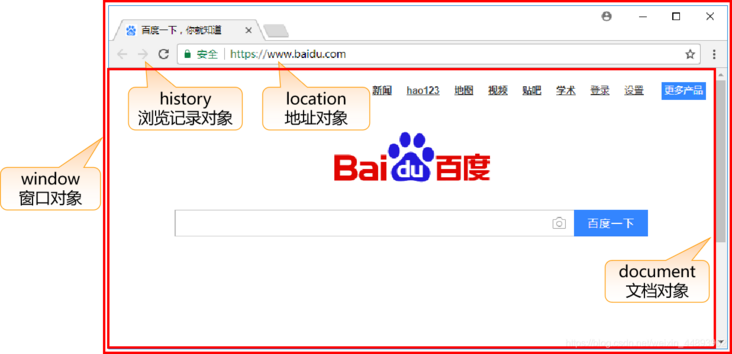
BOM 是浏览器对象模型的简称。JavaScript 将整个浏览器窗口按照实现的功能不同拆分成若干个对象
一个完整的 BOM 主要包括 window 对象、history 对象、location 对象和 document 对象等

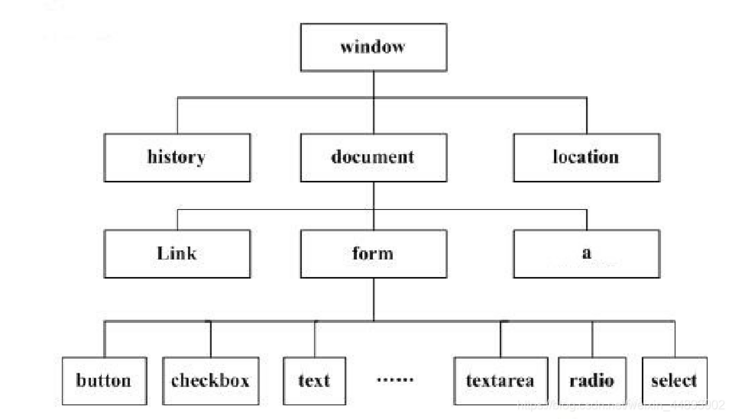
BOM中,整个对象的层次关系如下图

window 对象
window 对象处于对象模型的第一层,对于每个打开的窗口系统都会自动将其定义为window 对象
window 对象常用属性
window 对象常用方法
使用window对象创建对话框
alert() 方法弹出警告对话框
<body>
<script type="text/javascript">
var age = 23;
var name = "张三";
window.alert(" 我是:" + name + "\n 年龄是:" + age);
</script>
</body>
prompt() 方法创建提示对话框
<body>
<script type="text/javascript">
var name = window.prompt(" 请输入昵称:");
window.alert("欢迎你:"+ name);
</script>
</body>
confirm() 方法创建确认对话框
<body>
<script type="text/javascript">
var flag = window.confirm(" 确认删除吗 ?");
if(flag) {
window.alert(" 执行删除操作 ");
} else {
window.alert(" 取消删除操作 ");
}
</script>
</body>
使用window对象操作窗口
window对象的 open() 方法和 close() 方法用于打开和关闭窗口
open方法的第一个参数是新窗口的URL,第二个参数是给新窗口的命名,第三个参数是设置新窗口的特征
<body>
<script type="text/javascript">
var newWin;
window.onload = function(){
newWi n = window.open("adv.html","adv","width=800,height=500,left=275,top=118");
}
</script>
<h2>主页面</h2>
<a href="javascript:newWin.close()">关闭广告</a>
</body>
history对象
history对象保存了当前浏览器窗口中打开页面的一个历史记录列表,使用 history对象可以将当前浏览器页面跳转到某个曾经打开过的页面
可以使用history.go(-1)和history.go(1)代替histroy.back()和history.forward()
<body>
<a href="http://www.baidu.com"> 打开百度页面 </a><br/>
<a href="javascript:window.history.forward()"> 前进 </a><br/>
<a href="javascript:window.history.back()"> 后退 </a><br/>
<a href="javascript:window.history.go(1)"> 前进 </a><br/>
<a href="javascript:window.history.go(-1)"> 后退 </a>
</body>
location对象
location对象用于管理当前打开窗口的URL信息,相当于浏览器的地址栏
<script type="text/javascript">
window.onload = function() {
var info = document.getElementById("info");
info.innerHTML=" 主机域名:" +
window.location.hostname+"<br/> URL 地址:"+
window.location.href +"<br/> 主机端口:"+
window.location.port +"<br/>Web 协议:"+
window.location.protocol+"<br/> 页面的路径和文件名:" + window.location.pathname;
}
function changURL() {
// 获取选择的列表项的值
var url = document.getElementById("sel").value;
window.location.href = url; // 设置当前浏览器窗口地址栏的 URL
}
</script>

screen对象
window.screen 对象包含了用户屏幕的相关信息,在编写时可以不使用window前缀
<h3> 你的屏幕:</h3>
<script type="text/javascript">
document.write(" 总宽度 / 高度 :");
document.write(screen.width+"*"+screen.height);
document.write("<br/>");
document.write(" 可用宽度 / 高度 :");
document.write(screen.availWidth+"*"+screen.availHeight);
document.write("<br/>");
document.write(" 色彩深度 :");
document.write(screen.colorDepth);
document.write("<br/>");
document.write(" 色彩分辨率 :");
document.write(screen.pixelDepth);
</script>
navigator对象
navigator对象包含了浏览器的有关信息
navigator 对象的实例是唯一的,可以用 window 对象的 navigator 属性来引用它
navigator对象的常用属性如下
<body>
<div id="info"></div>
<script type="text/javascript">
var info = "<p> 浏览器代号 :" + navigator.appCodeName + "</p>";
info+="<p> 浏览器名称 :"+navigator.appName+"</p>";
info+="<p> 浏览器版本 :"+navigator.appVersion+"</p>";
info+="<p> 是否处于联机模式 :"+navigator.onLine+"</p>";
info+="<p> 启用 Cookies:"+navigator.cookieEnabled+"</p>";
info+="<p> 硬件平台 :"+navigator.platform+"</p>";
info+="<p> 用户代理 :"+navigator.userAgent+"</p>";
info+="<p> 是否启用 Java:"+navigator.javaEnabled()+"</p>";
document.getElementById("info").innerHTML=info;
</script>
</body>
由于 navigator 会误导浏览器检测,所以可以使用对象检测来嗅探不同的浏览器。但不同的浏览器支持不同的对象,因此对于不同的浏览器,要使用不同的对象来检测
<body>
<h2> 你的浏览器安装了以下插件:</h2>
<script type="text/javascript">
var plug = navigator.plugins;
for (var i=0; i<plug.length;i++){
document.write(plug[i].name+"<br/>")
}
</script>
</body>
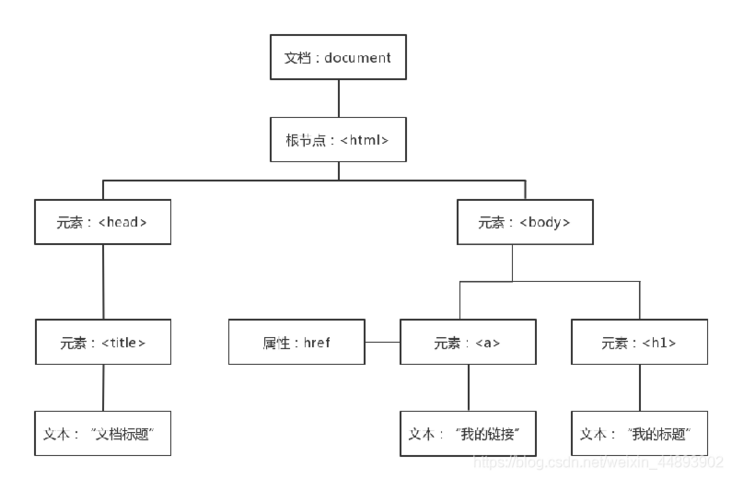
文档对象模型
DOM(Document Object Model)是文档对象模型的简称
DOM 把HTML 文档看成由元素、属性和文本组成的一棵倒立的树

可以把HTML 文档中的每个成分看成一个节点,所以 DOM 的核心操作是查看节点、创建节点、增加节点、删除节点以及替换节点
整个文档是一个文档节点每个HTML 标签是一个元素节点包含在HTML 元素中的文本是文本节点每个HTML 属性是一个属性节点注释属于注释节点 HTML 文档中的节点彼此间都存在关系,类似一张家族图谱
<html>
<head>
<meta charset="utf-8">
<title> 文档对象模型节点的特点 </title>
</head>
<body>
<h1> 文档对象模型概述</h1>
<p>DOM: 文档对象模型</p>
</body>
</html>
整个HTML 文档在DOM 中是一个document 对象
<body>
<h2>document 对象的常用属性</h2>
<script type="text/javascript">
document.title="document 对象的常用属性";
document.bgColor="blue";
document.fgColor="white";
</script>
</body>
通过 id 查找 HTML 元素
使用 document.getElementById(id) 方法可以通过 id 获取 HTML 页面的元素
<p id="intro"> 你好,世界! </p>
<p>本案例演示了 <b>getElementById</b> 的用法! </p>
<script type="text/javascript">
var x=document.getElementById("intro");
document.write("<p> 该文本来自 id 为 intro 的段落 :"+x.innerHTML+"</p>");
</script>
innerHTML属性是一个字符串,用来设置或获取位于对象起始和结束标签之间的HTML内容使用 document.getElementsByName(name) 方法可以通过name获取页面元素参数 name 为必选项,为字符串类型返回值为数组对象,如果无符合条件的对象,则返回空数组
示例:使用getElementsByName() 方法模拟购物车的全选功能
<script type="text/javascript">
function check() {
var cb1 = document.getElementById("allCheck");
var chs = document.getElementsByName("item");
for(var i=0; i<chs.length;i++) {
chs[i].checked = cb1.checked;
}
}
function checkItem() {
var checked=0;
var notchecked=0;
var cb1 = document.getElementById("allCheck");
var chs = document.getElementsByName("item");
for(var i=0; i<chs.length;i++) {
if(chs[i].checked) {
checked++;
} else {
notchecked++;
}
}
if(checked == chs.length){
cb1.checked=true;
}else
if(notchecked == chs.length){
cb1.checked=false;
}else{
cb1.checked=false;
}
}
</script>通过 name 查找 HTML 元素
使用 document.getElementsByName(name) 方法可以通过name获取页面元素参数 name 为必选项,为字符串类型返回值为数组对象,如果无符合条件的对象,则返回空数组示例: 使用getElementsByName() 方法模拟购物车的全选功能
<script type="text/javascript">
function check() {
var cb1 = document.getElementById("allCheck");
var chs = document.getElementsByName("item");
for(var i=0; i<chs.length;i++) {
chs[i].checked = cb1.checked;
}
}
function checkItem() {
var checked=0;
var notchecked=0;
var cb1 = document.getElementById("allCheck");
var chs = document.getElementsByName("item");
for(var i=0; i<chs.length;i++) {
if(chs[i].checked) {
checked++;
}else{
notchecked++;
}
}
if(checked == chs.length){
cb1.checked=true;
}else if(notchecked == chs.length){
cb1.checked=false;
}else{
cb1.checked=false;
}
}
</script>通过标签名查找 HTML 元素
使用 document.getElementsByTagName(tagname) 方法可以通过标签名访问页面元素参数 tagname 为必选项,为字符串类型返回值是指定标签名的对象的集合,如果无符合条件的对象,则返回空数组示例:当鼠标移动到页面中的菜单上时,修改菜单的背景图像以
<script type="text/javascript">
var navUl = document.getElementById("nav");
var lis = navUl.getElementsByTagName("li");
for (var i=0; i<lis.length;i++) {
lis[i].onmouseover=function() {
this.style.backgroundImage="url(../img/bg2.gif)";
}
lis[i].onmouseout=function() {
this.style.backgroundImage="url(../img/bg1.gif)";
}
}
</script>
通过类名查找 HTML 元素
使用 document.getElementsByClassName(classname) 方法可以通过类名访问页面元素参数 classname为必选项,是字符串类型,指需要获取的元素类名返回值为NodeList 对象,表示指定类名的元素集合。可通过节点列表中的节点索引号来访问列表中的节点可以使用NodeList对象的length属性来确定指定类名的元素个数,并循环各个元素来获取需要的元素
示例:使用getElementsByClassName() 方法实现斑马线效果
<ul id="ul1">
<li class="box"> 通过 id 查找 HTML 元素 </li>
<li> 通过 name 查找 HTML 元素 </li>
<li class="box"> 通过标签名查找 HTML 元素 </li>
<li> 通过类名查找 HTML 元素 </li>
<li class="box"> 我是带有 box 样式的列表项 </li>
</ul>
<script type="text/javascript">
window.onload=function() {
var ul1=document.getElementById("ul1");
var box=ul1.getElementsByClassName("box");
for(var i=0; i<box.length;i++) {
box[i].style.background="yellow"; }}
</script>
使用document 对象改变 HTML输出流
JavaScript 中的 document 对象能够动态地创建 HTML 内容。document.write() 方法可用于直接向 HTML 的输出流写内容
示例:页面中动态输出当前的日期

不要在文档加载完成之后使用document.write()方法,这样做会覆盖该文档中所有的内容使用document对象改变HTML内容
修改 HTML 内容最简单的方法是使用 innerHTML 属性
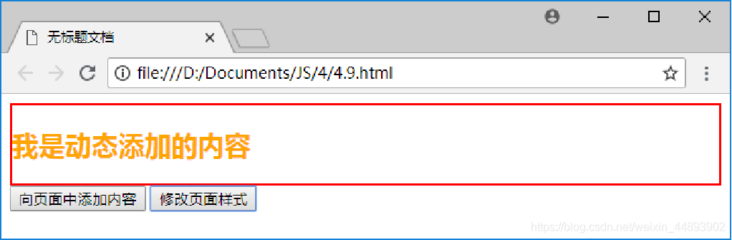
document.getElementById(id).innerHTML = 新的 HTML 内容示例:使用 innerHTML 在页面中动态添加内容
<script type="text/javascript">
function insert() {
var obj = document.getElementById("content");
obj.innerHTML="<h2> 我是动态添加的内容 </h2>"
}
</script>
<div id="content"> </div>
<input type="button" value="向页面中添加内容" onClick="insert()"/>

使用document对象改变HTML样式
如果需要改变 HTML 元素的样式,可使用以下语法
document.getElementById(id).style.property= 新样式<script type="text/javascript">
function insert() {
var obj = document.getElementById("content");
obj.innerHTML="<h2> 我是动态添加的内容 </h2>"
}
function changeStyle() {
var content = document.getElementById("content");
content.style.borderColor="red";
content.style.color="orange";
content.style.borderStyle="solid";
content.style.borderWidth="2px";
}
</script>
<div id="content"> </div>
<input type="button" value=" 向页面中添加内容 " onClick="insert()"/>
<input type="button" value=" 修改页面样式 " onClick="changeStyle();"/>
每个 HTML 对象都有用于访问 CSS 样式的 style 属性,style 对象中包含一系列与 CSS 属性相对应的属性
style 对象的属性同CSS的属性命名不同,它删除了“-”,第一个单词后面的每个单词首字母大写
使用document对象改变HTML属性
document.getElementById(id).attribute= 新属性值示例:添加修改 HTML 样式
<p>
<img id="image" src="../img/smiley.gif" width="160" height="120"/>
</p>
<p>
<input type="button" value="更换图片" onClick="changePic()"/>
</p>
<script type="application/javascript">
function changePic() {
var img = document.getElementById("image");
img.src = "../img/landscape.jpg";
}
</script>DOM 节点操作
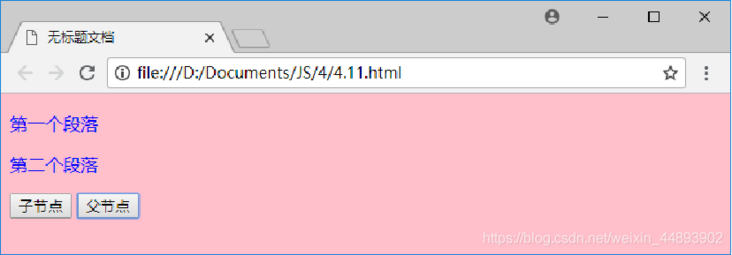
可以根据层级关系来查找节点,在 DOM 中每个节点都具有访问其他节点的属性
示例:使用属性查找节点,并设置其样式
function getChildren() {
var div1 = document.getElementById("test");
var ps = div1.childNodes;
for(var i=0; i<ps.length;i++) {
// 如果子节点是元素节点
if(ps[i].nodeType==1) {
ps[i].style.color="blue";
}
}
}
function getParent() {
var div1=document.getElementById("test");
var parent=div1.parentNode;
parent.style.backgroundColor="pink";
}
childNodes 属性,它返回当前节点的所有子节点,其中子节点包括元素节点、属性节点和文本节点
通过节点对象的 nodeType 属性可以判断属于哪种类型的节点
当 nodeType 是 1 时就是元素节点;nodeType 为 2 时是属性节点;nodeType 为 3 时则是文本节点
动态添加和删除节点
添加节点
使用 createElement 创建节点使用 appendChild(node) 方法将指定的节点追加到现有节点的末尾删除节点
使用 removeChild 删除节点使用 DOM 删除元素时,需要清楚地知道要删除元素的父元素
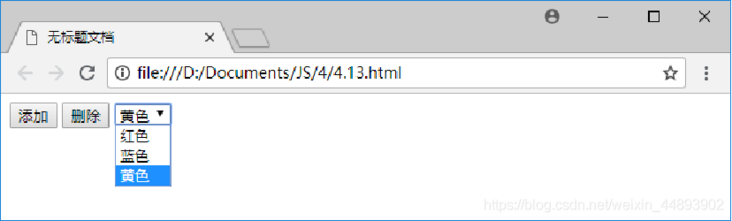
示例:动态添加和删除节点
<input type="button" value="添加" onClick="ins()"/>
<input type="button" value="删除" onClick="del()"/>
<script type="text/javascript">
var sel=document.createElement("select");
var option1=document.createElement("option");
option1.value="yellow";
option1.innerHTML=" 黄色 ";
sel.appendChild(option1);
var option2=document.createElement("option");
option2.value="red";
option2.innerHTML=" 红色 ";
sel.appendChild(option2);
var option3=document.createElement("option");
option3.value="blue";
// 创建一个文本节点
var txt=document.createTextNode(" 蓝色 ");
option3.appendChild(txt);
sel.appendChild(option3);
//select 的 onchange 事件处理
sel.onchange=function() {
document.body.bgColor=this.value;
}
// 将 select 中的第一个元素节点移动到 select 子节点的末尾
sel.appendChild(sel.firstChild);
function ins() {
document.body.appendChild(sel);
}
// 删除 select 节点
function del() {
document.body.removeChild(sel);
}
</script>

JavaScript对象
JavaScript 的内部对象
JavaScript 提供了一些非常有用的内部对象,按使用方式可分为两种
实例对象。在引用该对象的属性和方法时,必须先使用 new 关键字创建一个对象实例,然后再使用“对象实例名 . 成员”的格式来进行访问
静态对象。在引用该对象的属性和方法时不需要使用 new 关键字来创建对象实例,可以直接使用“类名 . 成员”的格式来进行访问
Object对象
Object 对象提供了一种创建自定义对象的简单方式,因为它不需要开发人员定义构造函数
在程序运行时可以为JavaScript 对象添加属性,因此使用 Object 对象创建出自定义对象非常简便
对象的属性可以使用索引运算符“[ ]”进行访问
示例:Object 对象的用法
<script type="text/javascript">
var person = new Object();
person.name="Tom";
person.age=25;
function getAttr(attr) {
alert(person[attr]);
}
</script>
<p><input type="button" value=" 显示姓名 " onClick="getAttr('name')"/> </p>
<p><input type="button" value=" 显示年龄 " onClick="getAttr('age')"/></p>

Date对象
通过创建 Date 对象,可以获取本地计算机中的日期与时间
初始化 Date 对象有 4 种方式
new Date() // 当前日期和时间
new Date(milliseconds) // 返回从 1970 年 1 月 1 日至今的毫秒数
new Date(dateString)
new Date(year, month, day, hours, minutes, seconds, milliseconds)示例:Date 对象的用法
<script type="text/javascript">
var now = new Date();
document.write(now+"<br/>");
var date1 = new Date("October 13, 1975 11:13:00")
document.write(date1+"<br/>");
var date2 = new Date(79,5,24)
document.write(date2+"<br/>");
var date3 = new Date(79,5,24,11,33,0)
document.write(date3+"<br/>");
var date4 = new Date(60*60*1000);
document.write(date4);
</script>
示例:Date 对象中方法的使用
<span id="myclock"></span>
<script type="text/javascript">
function showTime() {
var now = new Date();
var year = now.getFullYear(); // 获取年份
var month = now.getMonth()+1; // 获取月份
var day = now.getDate(); // 获取日
var hour = now.getHours(); // 获取小时
var minutes = now.getMinutes(); // 获取分钟
var seconds = now.getSeconds(); // 获取秒
var week = now.getDay();
var weekStr;
switch(week){
case 0:
weekStr="星期天";
break;
case 6:
weekStr="星期六";
break;
case 5:
weekStr="星期五";
break;
case 4:
weekStr="星期四";
break;
case 3:
weekStr="星期三";
break;
case 2:
weekStr="星期二";
break;
case 1:
weekStr="星期一";
break;
}
document.getElementById("myclock").innerHTML=year+" 年 "+ checkTime(month)+" 月 "+checkTime(day)+" 日 <br/>"+weekStr+"<br/>" +checkTime(hour)+":"+checkTime(minutes)+":"+checkTime(seconds);
}
function checkTime(i) {
if(i<10){
i="0"+i; // 在小于 10 的数字前加一个 0
}
return i;
}
// 每隔 500 毫秒取一次当前的时间
window.setInterval("showTime()",500);
window.onload = showTime;
</script> 
示例:使用 Date 对象进行倒计时,显示距离国庆节的剩余时间
<span id="time"></span>
<script type="text/javascript">
function remainTime() {
var now = new Date();// 当前时间
var year = now.getFullYear();
var month = now.getMonth()+1;
// 如果当前月份超过 10 月,则计算下一年的 10 月 1 日
if(month>=10) year+=1;
var future = new Date(year,9,1);
var remain = future.getTime()-now.getTime();// 毫秒
// 计算剩余的天数
var days = parseInt(remain/(24*60*60*1000));
// 计算剩余的小时数
var hours = parseInt(remain/(60*60*1000)%24);
// 计算剩余的分钟数
var minutes = parseInt(remain/(60*1000)%60);
var seconds = parseInt(remain/1000%60); // 计算剩余的秒数
days = checkTime(days);
hours = checkTime(hours);
minutes = checkTime(minutes);
seconds = checkTime(seconds);
document.getElementById("time").innerHTML="<h2> 距离国庆节还剩 <br/>" +days+" 天 "+hours+" 小时 " +minutes+" 分钟 " + seconds+" 秒 </h2>";
}
function checkTime(i) {
if(i<10) i="0"+i; // 将 0 ~ 9 的数字前面加上 0
return i;
}
window.onload=remainTime;
window.setInterval("remainTime()",500);
</script>

Image对象
网页中使用图片,只需要调用 <img> 标签,然后在 src 属性中设置图片的绝对路径或相对路径即可
如果实现动画或者图像效果,则需要使用图像缓存技术,让用户对图像效果获得较好的体验,使用这种技术需要借助Image对象
示例:页面中显示一幅默认图像和一个按钮,点击按钮后,快速切换至另一幅图片
<head>
<meta charset="utf-8">
<title> 使用图像缓存技术</title>
<script type="text/javascript">
var picObj = new Image();
picObj.src="../img/pc.jpg";
function changePic() {
document.getElementById("pic").src=picObj.src;
}
</script>
</head>
<body>
<p><img src="../img/mobile.jpg" id="pic" width="200"/></p>
<p><input type="button" value=" 切换" onClick="changePic()"/></p>
</body>

Math对象
JavaScript 中的基本数值运算符可以用来进行一些简单的数学计算,而使用Math 对象可以进行更多的高级运算,如平方根、三角函数、对数和随机数等
与其他对象不同,Math 不需要使用new 关键字创建对象的实例
Math对象中常用的方法
示例:使用Math对象,完成一个猜数游戏
var number=Math.floor(1+10*Math.random()); // 获取1 到10 之间的整数
function guess_click() {
var info = document.getElementById("guess").value; // 获取用户输入的内容
if(info.trim()!=null && info.trim()!="" && !isNaN(info)) {
var input=Math.floor(info); // 向下取整
if(number == input) {
alert(" 猜对了!");
} else if( number > input) {
alert(" 猜小了! ");}
else {
alert(" 猜大了!");
}
} else {
alert(" 请输入整数"); }
}
数组
1、数组列表
数组列表用于表示一组数据的集合,它由一对方括号([])包围,列表中的每个元素用逗号分隔,数组元素可以是任意类型的数据(包括其他数组),数组的定义
var arr=["happy",12,45.6];每个数组变量都有一个length属性,表示该数组中元素的个数定义一个数组变量后,就可以使用“数组变量名[索引号]”的格式来访问每个数组元素数组列表中的第一个元素的索引号为0,其后的每个元素的索引号依次递增,最后的元素索引为数组的长度-1如果数组元素本身是一个数组,那么这个元素称为子数组,可以使用“数组变量名[子数组索引号][子数组中的元素索引号]”的格式来访问子数组中的元素
示例:数组列表的用法,遍历数组列表中的元素
<body>
<script type="text/javascript">
var arr=[' 白色',' 紫色',' 橙色',' 红色'];
for(var i=0; i<arr.length;i++) {
document.write(arr[i]+"<br/>");
}
</script>
</body>
数组元素的下标不仅可以是数字,还可以是文本
示例:使用数组文本下标的方式来获取数组中的元素
<body>
<script type="text/javascript">
var arr=[]; // 声明数组变量
arr[' 暖色调']=[' 红色',' 橙色',' 黄色'];
arr[' 冷色调']=[' 绿色',' 青色',' 蓝色'];
document.write("<h2>");
// 输出冷色调的第3 种颜色
document.write(arr[' 冷色调'][2]);
document.write("</h2>");
</script>
</body>
2、Array
JavaScript 中提供了一个名为Array 的内部对象,可用它来创建数组。通过调用Array 对象的各种方法,可以方便地对数组进行排序、删除和合并等操作Array 对象创建数组常用的3种方式var arr = new Array() //数组初始元素个数为0
var arr = new Array(4); //创建具有指定大小的Array 对象
var arr = new Array(1,2,3); //用指定的元素列表去初始化Array 对象,数组的长度是设置的元素的数目String对象
当某字符串使用单引号或双引号标注时,可以被当作字符串对象实例进行处理,从而直接调用String 对象的属性和方法
常用属性:length
常用方法
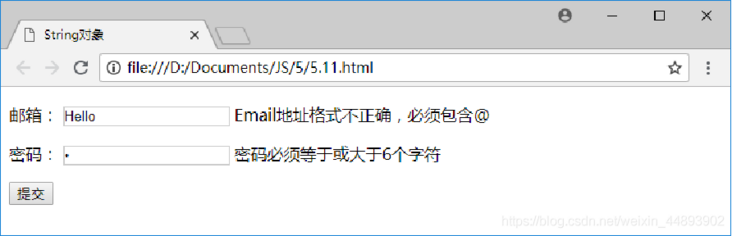
示例:验证用户输入的电子邮箱和密码是否合法
function $(id) {
// 获取HTML 页面中指定id 的元素
return document.getElementById(id);
}
function check() {
if(checkEmail() && checkPwd()) {
return true;
}
return false;
}
function checkEmail() {
var email = $("email").value;
var obj=$("span_email");
obj.innerHTML="";
if(email=="") {
obj.innerHTML="Email 地址不能为空";
return false;
}
if(email.indexOf("@")==-1) {
obj.innerHTML="Email 地址格式不正确,必须包含@";
return false;
}
if(email.indexOf(".")==-1) {
obj.innerHTML="Email 地址格式不正确,必须包含.";
return false;
}
return true;
}
function checkPwd() {
var pwd = $("pwd").value;
var obj = $("span_pwd");
obj.innerHTML="";
if(pwd=="") {
obj.innerHTML="密码不能为空";//使用innerHTML 属性设置标签中的内容
return false;
}
if(pwd.length<6) {
obj.innerHTML=" 密码必须等于或大于6 个字符";
return false;
}
return true;
}
对象的创建
类(class)是一个模板,模板描述了本类中所有对象共同的属性和行为
定义JavaScript 类,需要编写一个函数,函数名为对象的类名,在函数体中定义属性和方法,即JavaScript 中的函数也是对象
用function 创建类时,要求属性和方法必须使用this 关键字来引用,表示当前类的实例。
示例:使用编写函数的方式创建类
<script type="text/javascript">
// 创建Book 类型
function Book(name,author,price) {
this.name=name;
this.author=author;
this.price=price;
this.show = function() {
alert(" 书名:"+this.name+"\n 作者:"+this.author+"\n 价格:"+this.price);
};
}
var book=new Book("《钢铁是怎样炼成的》","奥斯特洛夫斯基","26.00 元");
book.show();
</script>
对象常用语句
1、with 语句
在一段连续的程序代码中,在with 关键字后的小括号中写出这个对象的名称,就可以在其后大括号里的执行语句中直接引用该对象的属性名或方法名,省略对象实例名和点(.)
with (对象名称){
执行语句块
}<script type="text/javascript">
function showTime() {
var time = new Date();
with(time) {
var hh=getHours(); // 获取小时
var mm=getMinutes(); // 获取分钟
var ss=getSeconds(); // 获取秒
}
document.getElementById("time").innerHTML=hh+":"+mm+":"+ss;
}
window.setInterval("showTime()",500);
window.onload=showTime;
</script>
<span id="time"></span>
2、for…in 语句
对某个对象的所有属性进行循环操作,它将某个对象的所有属性名称逐一赋值给一个变量,不需要事先知道对象属性的个数
根据索引取出每个数组元素
for (变量 in 对象){
执行语句
}使用for…in 语句遍历对象属性
<script type="text/javascript">
function Person() {
this.name=" 张三";
this.age="24";
this.gender=" 男";
}
var person = new Person();
var info="";
for(var prop in person) {
info +=prop+"<br/>";
}
document.write(info);
</script>
jQuery
为了解决开发过程中的兼容性问题,产生了许多JavaScript库,目前被频繁使用的JavaScript库包括 jQuery、Prototype、Spry 和 Ext JS
其中使用最广泛的JavaScrip库是jQuery, 是于2006年创建的一个JavaScript库
集 JavaScript、CSS、DOM 和 Ajax 于一体的强大框架体系
它的主旨是以更少的代码实现更多的功能(Write less,do more)
jQuery 基本功能
访问和操作 DOM 元素对页面事件的处理大量插件在页面中的运用与 Ajax 技术的完美结合大幅提高开发效率搭建 jQuery 开发环境
下载 jQuery 文件库(http://jquery.com)引入 jQuery 文件库在页面<head></head> 标签对中加入如下代码:
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"> </script>示例:单击按钮时,隐藏的 <div> 逐渐放大并显示出来
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() {
$("#info").show(2000);//show(2000) 表示用 2 秒显示标签
});
});
</script>
<input type="button" value=" 显示 " id="btn"/>
<div id="info" style= "display:none">
<img src="../img/mobile.jpg" width="350"/>
</div>jQuery 基本选择器
基本选择器
基本选择器是由标签 id、class、标签名和多个选择符组成
示例:使用jQuery 显示元素并设置其样式
<script type="text/javascript">
$(function() {
// 选取 <div> 和 <span> 元素,合并选取
$("div,span").css("display","block");
// 根据 id 属性值选取元素
$("#one").css("color","#f30");
// 根据给定的标签名选取元素
$("span").css("font-size","20px");
// 根据 class 属性值选取元素
$("div.two").css("background-color","#ccc");
$("#one,span").css("border-style","dashed");
});
</script>
<div id="one"> 设置了 div 的 id 属性 </div>
<div class="two"> 设置了 div 的 class 属性 </div>
<span> SPAN </span>
过滤选择器
基本过滤选择器
过滤选择器附加在所有选择器的后面,通过特定的过滤规则来筛选出一部分元素,书写时以冒号(:)开头
过滤选择器可以分为
基本过滤选择器内容过滤选择器可见性过滤选择器属性过滤选择器单个元素,如 $(“li:eq(1)”) 获取索引等于 1 的 <li> 元素:gt(index)获取索引值大于 index 的元素,索引号从 0 开始元素集合,如 $("li:gt(1)") 获取索引大于但不包括 1 的 <li> 元素:lt(index)获取索引值小于 index 的元素,索引号从 0 开始元素集合,如 $("li:lt(1)") 获取索引小于但不包括 1 的 <li> 元素:header获取所有标题元素,如 h1~h6元素集合:animated获取正在执行动画效果的元素元素集合示例:使用基本过滤器定位 DOM 元素,改变元素样式
<script type="text/javascript">
$(function() {
$("#btnTitle").click(function() {
// 单独使用过滤选择器,等同于附加在基本选择器 * 的后面
$(":header").css("color","#f00");});
$("#btnEven").click(function() {
// 获取索引值为偶数的 <li> 元素
$("li:even").css("color","#00f");});
$("#btnOdd").click(function() {
// 获取索引值为奇数的 <li> 元素
$("li:odd").css("color","#f93");});
});
</script>
内容过滤选择器
内容过滤选择器根据元素中的文字内容或所包含的子元素特征来获取元素
在 :contains(text) 内容过滤选择器中,如果参数 text 内容出现在匹配元素的任何后代元素中,也认为该元素含有文本内容 text。如果参数 text 使用英文字母,则有大小写的区别
<input>、<img>、<br> 和 <hr> 等标签属于不包含后代元素和文本的空元素
示例:使用内容过滤选择器查找 DOM 元素,改变元素样式
$(function() {
$("#btnContain").click(function() {
// 获取含有文本内容为 A 的 div
$("div:contains('A')").css("background-color","#f00");
});
$("#btnEmpty").click(function() {
$("div:empty").css("background-color","#0f0"); //获取不包含后代元素或文本的div
});
$("#btnHas").click(function() {
$("div:has(span)").css("background-color","#00f"); //获取含有后代元素为span的元素
});
$("#btnParent").click(function() {
//获取含有后代元素或者文本的div元素
$("div:parent").css("background-color","white"); }); });
可见性过滤选择器
可见性过滤选择器根据元素是否可见的特征来获取元素
$(":hidden") 选取所有隐藏的元素:visible选取可见元素元素集合,如 $(":visible") 选取所有可见的元素不可见元素包括:css 样式中 display 属性值为 none 的元素、type 属性值为 hidden 的 <input> 元素及宽高设置为 0 的元素
示例:使用可见性过滤选择器锁定 DOM 元素,改变元素样式
<script type="text/javascript">
$(function() {
$("#btnShow").click(function() {
$(".pic:hidden").show().addClass("current");
});
$("#btnHidden").click(function() {
$(".pic:visible").hide();
});
});
</script>
<img src="../img/mobile.jpg" class="pic"/>
<p><input type="button" value=" 显示 " id="btnShow"/>
<input type="button" value=" 隐藏 " id="btnHidden"/></p>
属性过滤选择器
属性过滤选择器根据元素的某个属性获取元素,以“[”号开始、以“]”号结束
$('li[title]') 表示获取所有包含title 属性的 <li> 元素元素集合[attribute=value]获取某属性值为 value 的所有元素,如 $('li[title=test2]') 表示获取所有包含 title 属性且属性值等于 test2 的 <li> 元素元素集合[attribute!=value]获取某属性值不等于 value 的所有元素,如 $('li[title!=test2]') 表示获取所有包含 title 属性且属性值不等于 test2 的 <li> 元素元素集合[attribute^=value]选取属性值以 value 开头的所有元素,如 $('a[href^="mailto:"]') 表示获取所有包含 href 属性,且属性值以 mailto: 开头的 <a> 元素元素集合[attribute$=value]选取属性值以 value 结束的所有元素,如 $('a[href$=".zip"]') 表示获取所有包含 href 属性,且属性值以 .zip 结尾的 <a> 元素元素集合[attribute*=value]选 取 属 性 值 中 包 含 value 的 所 有 元 素, 如 $('a[href*="jquery.com"]') 表示获取所有包含 href 属性且属性值中包含 jquery.com的 <a> 元素元素集合[selector1][selector2]…[selectorN]合并多个选择器,满足多个条件,每选择一次将缩小一次范围,如 $('li[id][title^=test]') 选取所有拥有属性 id 且属性 title 以 test开头的 <li> 元素元素集合使用属性过滤选择器锁定 DOM 元素,全选筛选框
<script type="text/javascript">
$(function() {// 页面加载事件
$("input[type='button']").click(function() {
$("input[name='songs']").attr("checked","checked");
});
});
</script>
<p>
请选择喜欢的歌曲:<br/>
<input type="checkbox" name="songs"/> 小幸运
<input type="checkbox" name="songs"/> 非酋
<input type="checkbox" name="songs"/> 佛系少女
<input type="checkbox" name="songs"/> 醉赤壁
</p>
<input type="button" value=" 全选 "/>
层次选择器
层次选择器通过 DOM 元素之间的层次关系获取元素,其主要的层次关系包括后代、父子、相邻和兄弟关系。层次选择器由两个选择器组合而成
$(“#nav span”) 表示选取 #nav下所有的<span>元素子选择器selector1>selector2从 selector1 的子元素里选取 selector2元素集合,如("#nav>span")表示选取 #nav 的子元素<span>相邻元素选择器selector1+selector2从 selector1 后面的第一个兄弟元素里选取 selector2元素集合,如 $("h2+dl") 表示选取紧邻<h2>元素之后的同辈元素 <dl>同辈元素选择器selector1~selector2从 selector1 后面的所有兄弟元素里选取 selector2元 素 集 合, 如 $("h2~dl") 表 示 选 取<h2> 元素之后所有的同辈元素<dl>selector1 selector2 与 selector1>selector2 所选择的元素集合是不同的,前者的层次关系是祖先与后代,而后者是父子关系selector1+selector2 可以使用 jQuery 对象的 next() 方法代替selector1~selector2 从 selector1 后面的所有兄弟元素里选取 selector2,不能获取前面部分,可以使用nextAll() 方法代替。而 siblings() 方法获取全部的相邻元素,不分前后selector1 selector2 与 selector1:has(selector2) 虽然这两个选择器都要求 selector2 是 selector1 的后代元素,但是前者最终选取的是后代元素,后者最终选取的是拥有这些后代元素的元素
使用层次选择器锁定 DOM 元素
<script type="text/javascript">
$(function() {// 页面加载完毕事件
// 设置标题的颜色
$(":header").css("color","red");
// 设置第一层无序列表的字体颜色
$(":header+ul>li").css("color","green");
// 设置第二层无序列表的字体颜色
$(":header+ul>li>ul>li").css("color","blue");
});
</script>
html代码略
表单选择器
<input><textarea><select><button> 元素元素集合:text获取符合 [type=text] 的<input> 元素元素集合:password获取符合 [type=password] 的 <input> 元素元素集合:radio获取符合 [type=radio] 的 <input> 元素元素集合:checkbox获取符合 [type=checkbox] 的 <input> 元素元素集合:image获取符合 [type=image] 的 <input> 元素元素集合:file获取符合 [type=file] 的 <input> 元素元素集合:hidden参考“可见性过滤选择器”元素集合:button获取 <button> 元素和符合 [type=button] 的 <input> 元素元素集合:submit获取符合 [type=submit] 的 <input> 元素元素集合:reset获取符合 [type=reset] 的 <input> 元素元素集合表单对象属性过滤选择器
表单对象属性过滤选择器也是专门针对表单元素的选择器,它属于过滤选择器的范畴,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行过滤
<input>元素:selected选取被选中的 <option> 元素示例:使用表单选择器和表单对象属性过滤选择器锁定 DOM 元素
$(function() {// 页面加载完毕事件
$("#pa :button").click(function() {
// 选择器 #pa 后的空格表示获取后代元素
$("#pa :text:enabled").css("border","1px solid red");
});
$("#pb :button").click(function() {
$("#pb :radio:checked").parent().css("background-color","#63c");
});
$("#pc :button").click(function() {
$("#pc :checkbox:checked").parent().css("background-color","#63c");
});
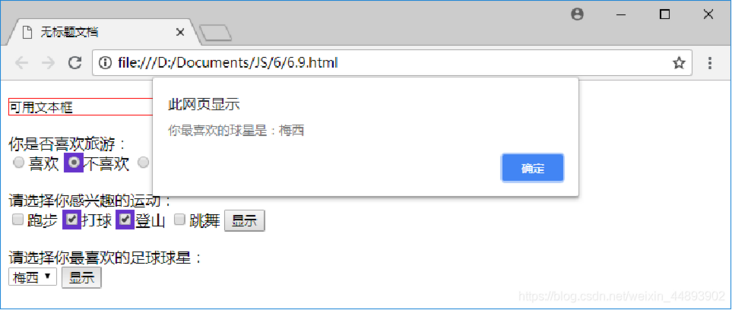
$("#pd :button").click(function() {
var info = " 你最喜欢的球星是:"
info += $("#pd :input option:selected").val();
alert(info);
});
});
DOM 对象
通过传统的 JavaScript 方法访问 DOM 中的元素,可生成 DOM 对象。如:
var obj=document.getElementById("content")使用JavaScript中的getElementById ()方法,在文档中选择id="content"的匹配元素,最后将生成的DOM对象储存在obj变量中
jQuery 对象
使用 jQuery 选择器选择页面中的元素,是为了生成 jQuery 对象,jQuery 对象具有特有的方法和属性,完全能够实现传统 DOM 对象的所有功能
使用jQuery操作元素
使用选择器获取某个元素使用jQuery对象的方法操作元素jQuery 对象和 DOM 对象的相互转换
jQuery 对象转换成 DOM 对象
使用 jQuery 中的 get() 方法,其语法结构为:get([index])如果get()方法不带参数,get()方法会返回所有匹配元素的DOM对象,并将它们包含在一个数组中DOM 对象转换成 jQuery 对象
对于一个 DOM 对象,只需要用 $() 将它包装起来就可以获得对应的 jQuery 对象,其语法结构为:$(DOM 对象 )示例:使用 DOM 对象更改页面中文本字体的颜色<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("h3").click(function() {
this.style.color="red";//DOM 对象
});
});
</script>
<body>
<h3> 全部商品分类 </h3>
</body>
jQuery 中使用 DOM 操作元素
元素样式的操作
1、直接设置元素样式值:在 jQuery 中,可以通过 css() 方法为某个指定的元素设置样式值
设置单个属性:
jQuery 对象.css(name,value); //其中name为样式名称,value为样式的值同时设置多个属性:
jQuery 对象.css({name:value,name:value,name:value…});示例:在 jQuery 中使用 DOM 设置元素的样式值
<script type="text/javascript">
$(function() {
$("#content").click(function() {
$(this).css("font-weight","bold");
$(this).css("font-style","italic");
$(this).css("background-color","#eee");
});
});
</script>
<body>
<p id="content">Write Less, Do More.</p>
</body>

2、增加类:通过 jQuery 对象的 addClass() 方法增加元素类
增加单个类:
jQuery 对象.addClass(class);同时增加多个类,以空格隔开类名:
jQuery 对象.addClass(class0 class1…);示例:在 jQuery 中使用 addClass(class) 方法,给<p>标签动态添加样式
<style type="text/css">
.cls1{
font-weight:bold;
font-style:italic;
background-color:#eee;
}
</style><script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#content").click(function() {
$(this).addClass("cls1");
});
});
</script>
<p id="content">Write Less, Do More.</p>3、删除类:与增加 css 类的 addClass() 方法相反,removeClass() 方法则用于删除类
jQuery 对象.removeClass([class]);示例:点击按钮后,删除添加的 <p> 标签样式类
<style type="text/css">
.cls1{
font-weight:bold;
font-style:italic;
background-color:#eee;
}
</style>

4、 类切换 toggleClass() 模拟了 addClass() 与 removeClass() 实现样式切换的过程 通过 toggleClass() 方法可以为元素切换不同的类
jQuery 对象.toggleClass(class);示例:使用toggleClass(class) 方法,实现增加类样式和删除类样式的切换
<style type="text/css">
.cls1{
font-weight:bold;
font-style:italic;
background-color:#eee;
}
</style><script type="text/javascript">
$(function() {
添加类样式的代码略
$("#content").click(function() {
$(this).toggleClass("cls1");
});
});
</script>
<p id="content">Write Less, Do More.</p>元素内容和值的操作
操作元素内容的方法包括 html() 和 text()
示例:在页面中点击“增加图像”按钮后,在 <p> 标签中增加一幅图像
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("input[type='button']").click(function() {
// 设置页面中所有 <p> 元素内部的 HTML 代码
$("p").html("<img src='../img/frozen.jpg'/>");
});
});
</script>
<body>
<p></p>
<input type="button" value=" 增加图像 "/>
</body>
获取或设置元素值:要获取元素的值,可以通过 val() 方法来实现
jQuery 对象.val([val]);如果 val() 方法不带参数,表示获取某元素的值
如果 val() 方法带有参数,则表示将参数赋给指定的元素,即设置元素的值
示例:制作页面登录框水印特效
<script type="text/javascript">
$(function() {
$("#userEmail").focus(function(){ // 邮箱输入框获得焦点
var text_value = $(this).val(); // 获取当前文本框的值 if(text_value == "[email protected]") {
$(this).val(""); // 如果符合条件,则清空文本框内容
}
});
$("#userEmail").blur(function() { // 邮箱输入框失去焦点
var text_value = $(this).val(); // 获取当前文本框的值
if(text_value=="") {
$(this).val("[email protected]"); } // 如果符合条件,则设置内容
});
});
</script>
元素属性的操作
1、获取或设置元素的属性值:通过 attr() 方法可以获取或设置元素的属性值
//获取属性值,参数name表示属性的名称
jQuery 对象.attr(name);
//设置属性值,参数value表示属性的值
jQuery 对象.attr(name,value);
//同时设置多个属性
jQuery 对象.attr({name0:value0,name1:value1…});
//绑定函数,将函数返回值作为元素的属性值
jQuery 对象.attr(name,function(index){});示例:在页面中创建一个 <img> 标签,当页面加载完毕后,随机展示图片
<script type="text/javascript">
$(function() {
var imgs = new Array();
imgs[0]="../img/img_1.jpg";
imgs[1]="../img/img_2.jpg";
imgs[2]="../img/img_3.jpg";
imgs[3]="../img/img_4.jpg";
$("img").attr("src",function(){
// 随机产生 0 到 3 之间的数,即随机产生数组的下标
var i = Math.ceil(Math.random()*3);
// 函数的返回值作为 src 的属性值
return imgs[i];});});
</script>
<body><img/></body>
2、删除元素的属性 可使用 removeAttr() 方法将元素的属性删除
jQuery 对象.removeAttr(name);jQuery 中使用 DOM 操作节点
创建节点元素
通过函数 $(html) 完成元素的创建
调用新元素的上级或者同辈的相关方法,把新元素添加到 DOM 树中
$(html);插入节点
动态创建新元素后,需要执行插入或追加操作
按照元素的层次关系来分,可以分为内部和外部两种方法
1、元素内部插入子节点
示例:在页面的文本框中输入流行的歌曲名和歌手后,将其添加到列表的最前面
<script type="text/javascript">
$(function() {
$("#song").blur(function() {
// 输入框中的内容不为空
if($(this).val()!="") {
// 创建 li 节点,节点的文本内容是在文本框中输入的
var $li=$("<li>"+$(this).val()+"</li>");
// 将 $li 对象前置插入到 <ul> 元素中
$li.prependTo($("ul"));
// 清空输入框中的内容
$(this).val("");
}
});
});
</script>
2、元素外部插入同辈节点
示例:在页面中点击“流行歌曲”标题,自动添加歌曲列表项
<script type="text/javascript">
$(function() {
$("h3").click(function() {
var $ul=$("<ul></ul>");
var $li1=$("<li> 想起————韩雪 </li>");
var $li2=$("<li> 没那么简单————黄小琥 </li>");
var $li3=$("<li> 指望————郁可唯 </li>");
// 将创建的 <ul> 元素作为 <h3> 元素的同辈元素,插入到 <h3> 元素之后
$(this).after($ul);
$ul.append($li1); // 追加 $ul 对象的子节点
$ul.append($li2);
$ul.append($li3); });});
</script>
<body> <h3> 流行歌曲 </h3> </body>
替换节点
在 jQuery 中,如果要替换元素中的节点,可以使用 replaceWith() 和 replaceAll() 这两种方法
jQuery 对象.replaceWith(content);
jQuery 对象.replaceAll(selector);replaceWith() 方法的功能是将所有选择的元素替换成指定的 HTML 页面元素
replaceAll() 方法的功能是用所选择的元素替换指定的 <selector> 元素
示例:在页面中点击“替换”按钮,将歌曲列表中的最后一首歌曲替换成其他歌曲
<script type="text/javascript">
$(function() {
$("input[type='button']").click(function() {
var $li = $("<li> 也许明天————姚贝娜 </li>");
$("ul li:last").replaceWith($li);
});
});
</script><body> <h3> 流行歌曲 </h3>
<ul>
<li> 想起————韩雪 </li>
<li> 没那么简单————黄小琥 </li>
<li> 指望————郁可唯 </li>
</ul>
<input type="button" value=" 替换 "/>
</body>
复制节点
在页面中,有时候需要复制某个元素节点。可以通过 clone() 方法实现功能
jQuery 对象.clone();该方法只是复制元素本身,被复制后的新元素不具有任何元素行为。如果需要将该元素的全部行为也进行复制,那么可以通过 clone(true) 实现
示例:在页面中插入一幅图片,当点击此图片时,将其复制并粘贴在右侧
<script type="text/javascript">
$(function() {
$("img").click(function() {
$(this).clone(true).appendTo($("#p1"));
});
});
</script>
<body>
<p id="p1">
<img src="../img/img_2.jpg"/>
</p>
</body>
删除节点
在操作页面时,删除多余的或指定的页面元素是非常必要的。jQuery 中提供了 remove() 方法来删除元素
jQuery 对象.remove([expr]);其中参数 expr 为可选项,该参数为筛选元素的 jQuery 表达式,通过该表达式将获取指定的元素,并进行删除
示例:在页面中插入无序列表和按钮,点击按钮时,将无序列表最后一项删除
<script type="text/javascript">
$(function() {
$("input[type='button']").click(function() {
//$("ul li").remove(); // 删除所有的列表项
$("ul li").remove("ul li:last"); // 删除最后一项
});
});
</script><body<h3> 流行歌曲:</h3>
<ul>
<li> 一个像夏天一个像秋天————范玮琪 </li>
<li> 想起————韩雪 </li>
<li> 没那么简单————黄小琥 </li>
<li> 指望———郁可唯 </li>
</ul>
<input type="button" value=" 删除 "/></body>
遍历元素
jQuery 中元素的遍历
在 jQuery 中,可以直接使用 each() 方法实现元素的遍历
jQuery 对象.each(callback);参数 callback 是一个function函数,可以给该函数传递一个index参数,此形参是遍历元素的序号。如果需要在函数体中访问当前遍历到的元素,可以使用 this 关键字
示例:点击“添加边框”按钮后,给页面图片添加边框并设置其 title 属性
<script type="text/javascript">
$(function() {// 页面加载完毕事件
$("input[type='button']").click(function() {
$("img").each(function(index, element) {
//jQuery 对象
//$(this).css("border","2px solid red");
//$(this).attr("title"," 第 "+(index+1)+" 幅风景画 ");
//DOM 对象
this.style.border="2px solid red";
this.title=" 第 "+(index+1)+" 幅风景画 ";});});});
</script>
jQuery动画与特效
显示隐藏动画效果
show() 法能动态地改变当前元素的高度、宽度和不透明度,最终显示当前元素
hide() 方法会动态地改变当前元素的高度、宽度和不透明度,最终隐藏当前元素
jQuery 对象.show(duration,[fn]);jQuery 对象.hide(duration,[fn]);参数duration 表示动画效果运行的时间,可以使用关键字slow、normal 和fast,分别对应时间长度0.6 秒、0.4秒和0.2 秒。当不设置值时,表示立即显示/隐藏元素
可选参数fn 为在动画完成时执行的函数
示例:使用 show() 方法与hide() 方法以动画的方式显示和隐藏图片
<script type="text/javascript">
$(function(){
$("#btn").click(function() {
if($(this).val()==" 显示") {
$("#pic").show("slow",function() {
$(this).css({"border":"1px solid red","padding":"5px"});
});
$(this).val("隐藏");
} else {
$("#pic").hide("slow");
$(this).val("显示"); }});});
</script>
toggle()方法
toggle() 方法会动态地改变当前元素的高度、宽度和不透明度,最终切换当前元素的可见状态
如果元素是可见的,则切换为隐藏状态;如果元素是隐藏的,则切换为可见状态
jQuery 对象.toggle(duration,[fn]);示例:制作可伸缩的垂直菜单的操作
<style>
//其他样式代码略
ul li.down{
background-image:url(../img/down.jpg);
}
</style>

淡入淡出动画效果
fadeIn() 方法可以动态地改变当前元素的透明度(其他不变),实现淡入的动画效果,最终显示当前元素
fadeOut() 方法可以动态地改变当前元素的透明度(其他不变),实现淡出的动画效果,最终隐藏当前元素
jQuery 对象.fadeIn(duration,[fn]); jQuery 对象.fadeOut(duration,[fn]);示例:使用 fadeIn() 方法与fadeOut() 方法以淡入淡出的方式显示和隐藏图片
<script type="text/javascript">
$(function(){
$("#btn").click(function() {
if($(this).val()==“淡入") {
$("#pic").fadeIn("slow",function() {
$(this).css({"border":"1px solid red","padding":"5px"});
});
$(this).val(“淡入");
} else {
$("#pic").fadeOut("slow");
$(this).val(“淡出");
}
});
});
</script>
fadeToggle()方法
fadeToggle() 方法会动态地改变当前元素的透明度,最终切换当前元素的可见状态
如果元素是可见的,则通过淡出效果切换为隐藏状态;如果元素是隐藏的,则通过淡入效果切换为可见状态
jQuery 对象.fadeToggle(duration,[fn]);示例:使用fadeToggle()方法实现后三项商品类型的动画效果在淡出和淡入之间切换
<style>
//其他样式代码略
ul li.down{
background-image:url(../img/down.jpg);
}
</style>
<script type="text/javascript">
$(function(){
$("#menu li.lastItem").click(function() {
// 切换菜单
$("#menu li:gt(5):not(:last)").fadeToggle();
// 更换底部箭头方向
$(this).toggleClass("down");
});
});
</script>fadeTo() 方法
fadeTo() 方法可以改变元素的透明度到指定某一个值
fadeTo() 方法可以改变元素的透明度到指定某一个值参数duration 为动画效果的速度,使用方式与hide()、show() 等方法一致
参数opacity 用于指定不透明值,取值范围是0 ~ 1(0 代表完全透明,1 代表完全不透明)
示例:使用fadeTo ()方法改变图片的透明度
<script type="text/javascript">
$(function(){
$("#sel").change(function() {
var opacity = $(this).val();
$("img").fadeTo(3000,opacity);
});
});
</script>
滑入滑出动画效果
slideDown() 方法会动态地改变当前元素的高度(其他不变),由上到下滑入,即高度向下增大,使其呈现出一种“滑动”的效果,直至最终显示当前元素
slideUp() 方法会动态地改变当前元素的高度(其他不变),由下到上滑出,即高度向上减小,直至最终隐藏当前元素
jQuery 对象.slideDown(duration,[fn]);jQuery 对象.slideUp(duration,[fn]);示例:制作图书销售网站中“我的书库”菜单的二级菜单滑入滑出的动画效果
<script type="text/javascript">
$(function(){
$(".secondLi").hover(function() {
$(".secondLi ul").slideDown(2000);
},function(){
$(".secondLi ul").slideUp(2000);
});
});
</script>
html和css代码略

slideToggle()方法
slideToggle() 方法会动态地改变当前元素的高度(其他不变),最终切换当前元素的可见状态
如果元素是可见的,则通过滑出效果切换为隐藏状态;如果元素是隐藏的,则通过滑入效果切换为可见状态
jQuery 对象.slideToggle(duration,[fn]);示例:使用slideToggle()方法实现二级菜单滑入滑出的动画效果
<script type="text/javascript">
$(function(){
$(".secondLi").click(function() {
$(".secondLi ul").slideToggle(2000);
});
});
</script>
html和css代码略自定义动画
简单的动画
animate() 方法可以动态地改变当前元素的各种 CSS 属性
jQuery 对象.animate(properties,[duration],[fn]);参数 properties 使用一个“名:值”形式的对象来设置需要改变的 CSS 属性。
animate() 方法只能改变可以取数字值的 CSS 属性,如宽高,边框粗细,内外边距,元素位置,字体大小,字体间距,背景定位和透明度。
示例:animate() 方法实现图片的放大显示
<script type="text/javascript">
$(function() {
$("img").click(function() {
$(this).animate({width:"180px",height:"180px"},"slow");
});
});
</script>
<body>
<img src="../img/tmac.jpg"/>
</body>

移动位置的动画
通过 animate() 方法,不仅可以利用动画效果增加元素的长度和宽度,还能够利用动画效果改变元素在页面中的位置
示例:使用 animate() 方法改变页面元素的位置
<script type="text/javascript">
$(function() {
$("img").click(function() {
//属性值前可以加上 "+=" 或 "-=" 运算符号,表示在原先属性值上累加或累减
$(this).animate({left:"+=100px",top:"+=100px",opacity:0.5},3000);
});
});
</script>
<body>
<img src="../img/tmac.jpg"/>
</body>
队列中的动画
所谓“队列”动画,是指在元素中执行一个以上的多个动画效果,即有多个 animate() 方法在元素中执行
根据这些 animate() 方法执行的先后顺序,形成了动画“队列”,产生“队列”后,动画的效果便按“队列”的顺序进行展示
示例:演示队列中动画的使用
<script type="text/javascript">
$(function() {
//<div> 元素点击事件
$("div").click(function() {
$(this).animate({height:100},"slow"); // 第 1 列
$(this).animate({width:100},"slow"); // 第 2 列
$(this).animate({height:50},"slow"); // 第 3 列
$(this).animate({width:50},"slow"); // 第 4 列
});
</script>
<body>
<div> 队列中的动画 </div>
</body>
动画停止
stop() 方法能够结束当前的动画,并立即进入到下一个动画
jQuery 对象.stop([clearQueue],[gotoEnd]);不带任何参数的 stop() 方法,则会立即停止当前正在执行的动画,如果后面还有动画要继续,则以当前状态开始接下来的动画
learQueue 参数表示是否清空未执行完的动画队列,gotoEnd 参数表示是否立即完成正在执行的动画
示例:避免当用户光标进入或移出的速度太快,导致移入移出与对应的动画不一致
<script type="text/javascript">
$(function(){
$(".secondLi").hover(function() {
$(".secondLi ul").stop().slideDown(2000);
},function(){
$(".secondLi ul").stop().slideUp(2000);
});
});
</script>
html和css代码略Vue.js
创建一个vue项目
<!DOCTYPE html>
<html>
<head>
<!-- 引入vue -->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- 定义一个vive -->
<div id="app">
{{ message }}
</div>
</body>
<script type="text/javascript">
// 定义moldel
var exmpleData = {
message: "hello word"
}
// 创建一个Vue实例或ViewModel,它连接View与 Model
var vm = new Vue({
el: '#app',
data: exmpleData
})
</script>
</html>
常用参数
-
09
2022-11
-
19
2022-10
-
19
2022-10
-
19
2022-10
-
19
2022-09
-
14
2022-09
- 一进商场就迷路吗?用ThingJS室内导航求吉!
- CSS基础知识
- CSS background属性
- [动画小乐] HTML CSS豌豆动画073
- div内容超过实现滚动条 设置滚动条属性[CSS实现]
- web前端基础知识-(b) CSS基础任务
- DIV CSS的cursor属性的详细说明-将鼠标移动到图片上 平移(旋转)鼠标的形状
- [CSS]共享几种美丽的下划线样式
- CSS不换行white-space属性说明
- div+css 让一个小div在另一个大div里面 垂直居中
- CSS下拉菜单制作方法
- [Python]神器:细流 只用Python开发一个运维管理后台(不需要写html js css)
- 详解半铸钢ˌ钢性铸铁(Cast Semi-Steel)位置属性
- 制作透明色:《CSS3 RGBA》与Opacity样式用法
- 使用CSS(网页版)修改HTML默认单选和复选框样式
- CSS中未知Zoom属性使用介绍(IE私有属性)
- 前端学习 -- Html&Css -- 框架集
- 3.css3中多个背景图片的用法
- CSS(十四):盒子模型
- css简单选择器?CSS选择器大全48式