CSS 1.css介绍 css指的是层叠样式表(cascading style sheets) 官方文档:https://www.w3school.com.cn/css/index.asp为什么需要c
css技巧:背景图片自动控制大小
顺晟科技
2019-08-16 15:40:04
326
因为最近做页面的时候,设计师拿过来的设计稿效果太多,导致各种必需使用图片的问题,为了节省网站的流量,也为了优化页面的seo,想了很多方法来尽量优化页面,以后可以一点点放出,先说说如何用一张图片作出自适应宽度的按钮,比较简单,也算是常用的方法了。
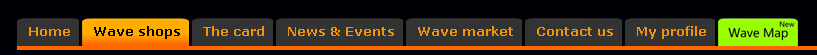
效果图是
我们要用到的图片是

当然,目的是为了实现一张图片作出可以自自适应宽度的按钮,所以就不需要hover之后的图片了。我们自己做的时候,需要注意,所需要的素菜图需要比实际需要做的按钮的最大宽度还要大。
那么html部分就是
这是一个导航条的一个选项,然后css部分的设置为
li a{
background:url(“素材图片的路径”) no-repeat scroll right top transparent;
color:#f39407;
display:block;
float:left;
line-height:28px;
height:28px;
margin-right:3px;
overflow:hidden;
padding-right:7px;
font-weight:bold;
font-size:13px;
}
.nav li a span{
display:block;
line-height:24px;
padding:1px 1px 3px 11px;
background:url(“素材图片的路径”) no-repeat;
}
关键的属性部分我用黄色和红色字体显示了
就是说,显示按钮的左边部分,的“background-postion:right;”让显示按钮的右边部分中间直角的部分就直接融合了。
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
- Headline:我来教你CSS的盒子模型
- 教你玩CSS伪元素
- HTML CSS属性daquan
- 超过文本 显示省略号
- 修改字体3360css3@font-face@字体转换@浏览器字体支持
- 使用CSS3对页面中的文字添加彩色边框
- CSS3 文字边框 -webkit-text-stroke 镂空的字体
- 【JavaScript】20款漂亮的css字体
- 纯CSS实现二级下拉导航菜单
- CSS鼠标样式 cursor 属性
- 超级全版-模拟微信网页聊天界面(html CSS js)
- css布局中的垂直和水平居中对齐
- CSS高度可变
- V4.0来了 CSS Sprite生成工具4.0已更新
- 精彩的CSS3列表动画效果在线生成工具-liffect
- CSS设置单选按钮选择样式
- CSS控制文本自动换行
- css 多列布局
- CSS 盒子模型(一)
- 定义动画css CSS 动画一站式指南