css - 扩大元素的点击区域_个人文章 - SegmentFault 思否
问题背景有时候我们在做移动端业务的开发时,会遇到这样的问题:我们按照UI设计稿画好了页面,但是在验收功能时,发现在小屏幕手机上有些按钮不好点击,可是UI同学又不希望我们调整按钮的大小,破坏了他的设计。
顺晟科技
2021-06-30 17:10:50
159

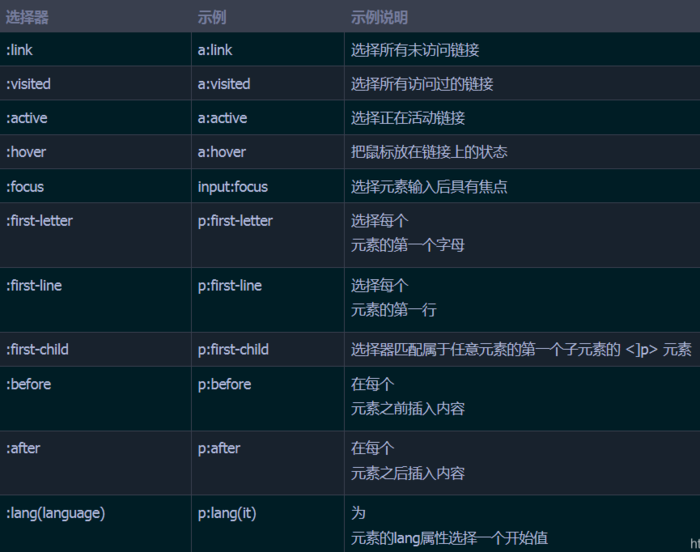
CSS伪元素是用来添加一些选择器的特殊效果。
伪元素的语法:
selector:pseudo-element {property:value;}
CSS类也可以使用伪元素:
selector.class:pseudo-element {property:value;}
“first-line” 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 “first-line” 伪元素中的样式对 p 元素的行文本进行格式化:
p:first-line {
color:#ff0000;
font-variant:small-caps;
}
注意:“first-line” 伪元素只能用于块级元素。
注意: 下面的属性可应用于 “first-line” 伪元素:
“first-letter” 伪元素用于向文本的首字母设置特殊样式:
p:first-letter {
color:#ff0000;
font-size:xx-large;
}
注意: “first-letter” 伪元素只能用于块级元素。
注意: 下面的属性可应用于 “first-letter” 伪元素:
伪元素可以结合CSS类:
p.article:first-letter {color:#ff0000;}
<p class="article">文章段落</p>
上面的例子会使所有 class 为 article 的段落的首字母变为红色。
可以结合多个伪元素来使用。
在下面的例子中,段落的个字母将显示为红色,其字体大小为 xx-large。行中的其余文本将为蓝色,并以小型大写字母显示。
段落中的其余文本将以默认字体大小和颜色来显示:
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
p:first-line
{
color:#0000ff;
font-variant:small-caps;
}
“:before” 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个 <h1>元素前面插入一幅图片:
h1:before {
content:url(smiley.gif);
}
“:after” 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个 <h1> 元素后面插入一幅图片:
h1:after {
content:url(smiley.gif);
}

31
2022-10
19
2022-10
05
2022-10
20
2022-09
15
2022-09
15
2022-09