前端 - 那些你不知道的炫酷导航交互效果_个人文章 - SegmentFault 思否
基于上次发布的 那些你不知道的炫酷按钮交互效果 反馈比较好,后续将继续收集那些炫酷的交互效果,希望可以给你的项目添砖加瓦,更上一层楼。那些你不知道的炫酷交互效果系列:那些你不知道的炫酷按钮交互效果那些
顺晟科技
2022-09-14 10:41:51
263
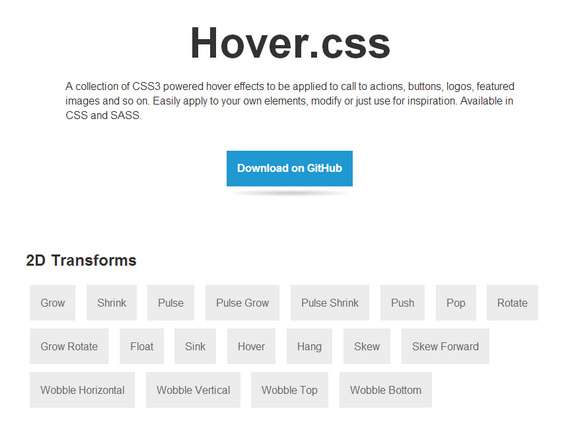
Hover.css 是一套基于 CSS3 的鼠标悬停效果和动画,这些可以非常轻松的被应用到按钮、LOGO 以及图片等元素。所有这些效果都是只需要单一的标签,必要的时候使用 before 和 after 伪元素。因为使用了 CSS3 过渡、转换和动画效果,因此只支持Chrome、Firefox 和 Safari 等现代浏览器。
您可能感兴趣的相关文章
立即下载 在线演示
您可能感兴趣的相关文章本文链接:Hover.css:一组超实用的 CSS3 悬停效果
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源

31
2022-10
19
2022-10
15
2022-09
15
2022-09
14
2022-09
14
2022-09