CSS 动画一站式指南目录CSS 动画一站式指南1. CSS 动画1.1 变换 1.1.1 变换属性介绍 1.1.2 变换动画实践1.2 过渡 1.2.1 过渡属性介绍 1.2.2 过渡动画实践1.3
Css3动画库收集
顺晟科技
2022-09-13 14:21:32
20
1.animate.css – 齐全的CSS3动画库
http://www.dowebok.com/98.html
2.Angular官方动画库
http://augus.github.io/ngAnimate/
git地址:
https://github.com/Augus/ngAnimate
3.Animate.css
官网地址:https://daneden.github.io/animate.css/
Git地址:https://github.com/daneden/animate.css
CDN地址:http://www.bootcdn.cn/animate.css/
支持的动画名称
| Class Name |
|---|
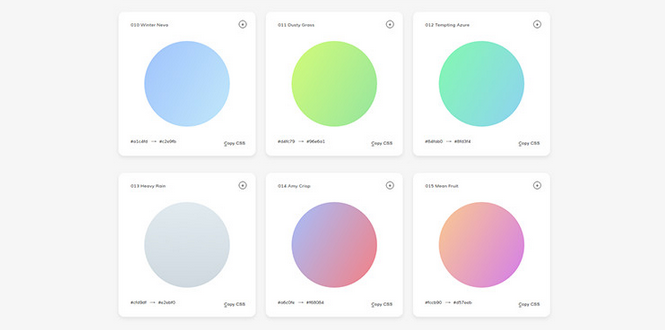
4.WebGradients含有多种漂亮的渐变色,可在任何 HTML 页面轻松应用。你可在项目网站快速预览可用的渐变色,还能一键复制 CSS 到你的项目中去。
https://webgradients.com/

更多:
网站图标素材下载整理
色彩模式
ICOMOON!强悍的WEB字体图标制造器/Web字体使用实例
相关文章
-
09
2022-11
-
09
2022-11
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
14
2022-09
推荐阅读
随机推荐
- 将纯前端报表设计器集成到React框架中
- 2021-07-05日结
- CSS和JS标签样式属性比较表
- Bootstrap上市10周年 Bootstrap 5有什么新功能?
- htmlcss画呼吸灯
- CSS3将鼠标移动到图片上 使图片变大(慢慢变大 有切换效果 放大过程有动画切换 此切换时间可以自定义)
- CSS中的 position::absolute和position:relative
- 使用CSS3对页面中的文字添加彩色边框
- CSS3 文字边框 -webkit-text-stroke 镂空的字体
- CSS设计模式介绍
- 显示CSS溢出滚动条 修改滚动条样式
- link和@import的差异link和@import的差异引起的CSS渲染闲聊
- css字体与字体图标
- 常规html CSS导航栏
- css 圆角-7种CSS圆角框解决方案
- 文字两侧css线条 文字居中效果——实际应用
- HTML+CSS实现鼠标点上去动画效果
- 纯CSS实现垂直居中的几种方法
- div垂直居中 css div盒子上下垂直居中
- 背景颜色 | background-color (Backgrounds & Borders) - CSS 中文开发手册 - Break易站 - MrAit