CSS3——实现模糊背景
顺晟科技
2022-09-13 13:41:50
87
背景模糊
不开头了,直接进入主题。
普通背景模糊效果如下:

`filter:(2px)`
####普通背景模糊
为了美观不能使背景前的文字模糊,而filter属性会使这整个div的后代并且还会出现白边。也就是说无法达到这个效果。怎么办呢?我们可以使用伪元素,这样我们也顺便解决了白边的问题。
实现思路:
在父容器中设置背景,并且使用相对定位,方便伪元素重叠。而在:after中只需要继承背景,并且设置模糊,绝对定位覆盖父元素即可。这样父容器中的子元素便可不受模糊度影响。因为伪元素的模糊度 不能被父元素的子代继承。
说了这么多,来点代码提提神。
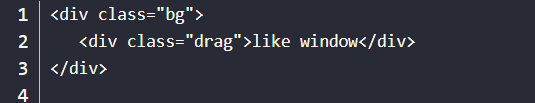
简单的html布局:

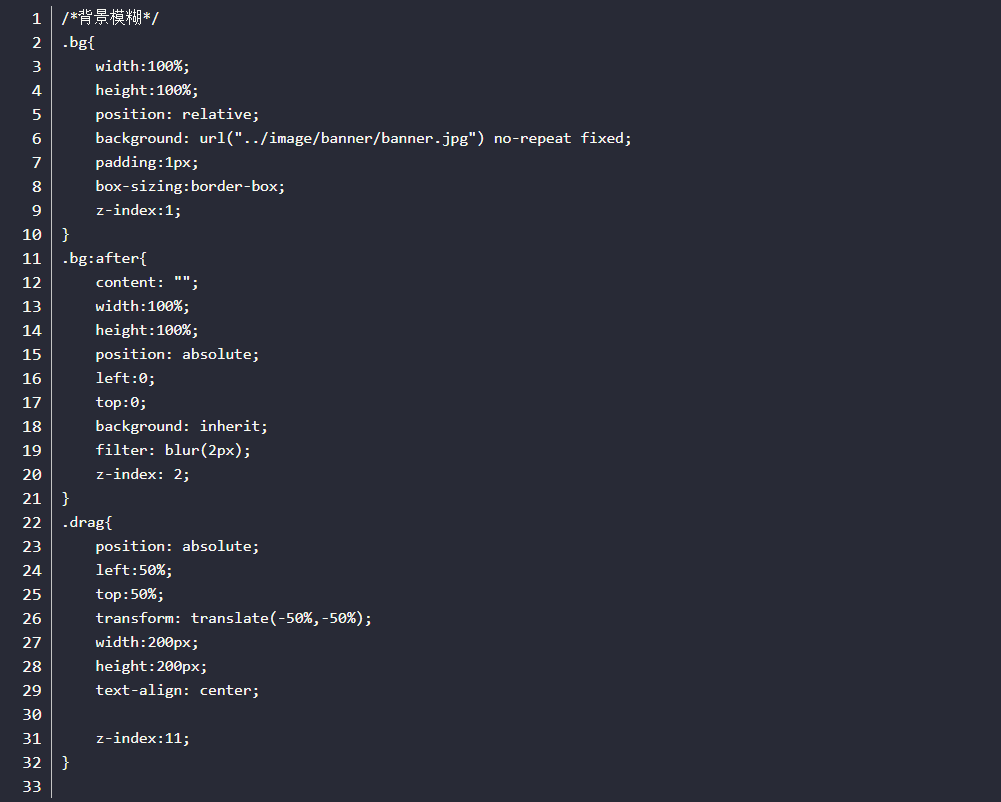
CSS:
相关文章
-
31
2022-10
-
22
2022-10
-
19
2022-10
-
19
2022-10
-
19
2022-10
-
19
2022-10
推荐阅读
随机推荐
- “html CSS”-自定义加载动画[011]
- css面试总结
- 列的快速使用
- 了解有关CSS的background属性的更多信息
- CSS中的代码书3360 URL(图片)no-repeat right center的意义
- 上传Java文件实例文档
- css的过滤器属性
- CSS资源
- selenium使用css和xpath表达式来定位元素
- CSS新特性(3D转换 perspective(透视) transfrom-style(子元素是否开启三维环境))
- 纯CSS绘制三角形 - 请叫我二狗哥
- jsp中引入jstl、css、jsp等 - cdeelen
- CSS学习笔记 —— flex 弹性盒子布局 - 网中的小鱼
- (前端)html与css、html 5、h、p标签,与_img路径
- HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第2章HTML基础知识
- css实现步骤条
- HTML、CSS和JS中注释类型的总结 - FEbuddy
- 新时代布局新特性 -- 容器查询
- 如何自定义css的鼠标样式
- CSS进阶内容—盒子和阴影详解