在开发过程中,很多需求需要我们居中一个div,比如html文档流当中的一块div,比如弹出层内容部分这种脱离了文档流等。不同的情况有不同的居中方式,接下来就分享下一下几种常用的居中方式。
1.text-align:center方式
代码:
1
2
3
4
5
<divclass="center">
<spanclass="center_text">
123
</span>
</div>

.center{
text-align:center;
}
center_text{
display:inline-block;
width:500px
}

这种方式可以水平居中块级元素中的行内元素,如inline,inline-block;

但是如果用来居中块级元素中的块级元素时,如div中的div,一旦内层的div有自己的宽度,这种方法就会失效。只能让里面div的文字等内容居中,而div仍然是左对齐的。

还有一种情况,当内部的元素脱离了文档流,display:absolute的情况下,不管是否是块级元素,都会居中,但是这种居中不是基于内部div的内容的,而是内部div最左端,内部div的最左端在div的中间(前提外部div设置了position:relative/absolute/fixed);

2.margin:0 auto方式
代码:
1
2
3
4
5
<divclass="center">
<spanclass="center_text">
我是块级元素,我是块级元素,我给自己设了display:block
</span>
</div>
1
2
3
4
center_text{
display:block;
width:500px<br> margin:0auto;
}
这种对齐方式要求内部元素(.content_text)是块级元素,并且不能脱离文档流(如设置position:absolute),否则无效。
3.脱离文档流的居中方式。
这种通常应用在自定义弹框当中,把背景层设置成透明灰色,内容居中显示在最前面。
代码:
1
2
3
4
<divclass="mask">
<divclass="content"><br> 我是要居中的板块
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
.mask{
display:block;
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
background:#000;
filter: alpha(opacity=30);
-ms-filter:"alpha(opacity=30)";
opacity: .3;
z-index:10000;
}
.center{
display:block;
position:fixed;
_position:absolute;
top:50%;
left:50%;
width:666px;
height:400px;
margin-left:-333px;
margin-top:-200px;
z-index:10001;
box-shadow:2px2px4px#A0A0A0,-2px-2px4px#A0A0A0;
background-color:#fff;
}
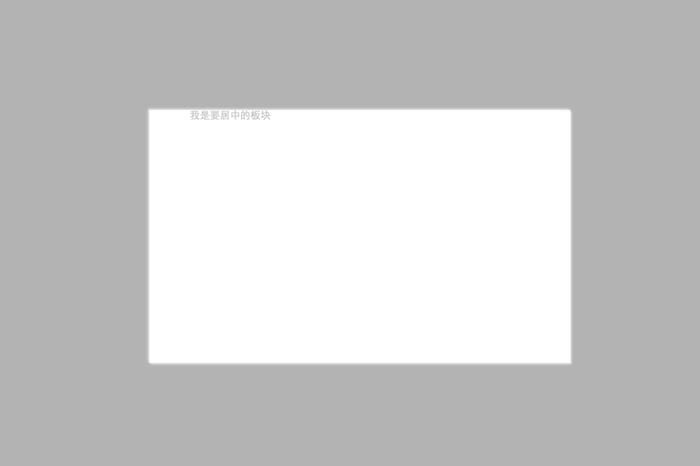
效果:

这种居中方式,把内部div设置宽高之后,再设置top、left各为50%,设置完之后,这里是按照左端居中的,接着我们使用负边距的方式调整,将margin-top设置为负的高度的一半,margin-left设置为负的宽度的一半,就可以居中了。
这种方式还有一种居中方法就是设置margin:-(内部div高度的一半) auto;这用就不用设置left的值了。
4.display:table-cell
display:table-cell配合width,text-align:center,vertical-align:middle让大小不固定元素垂直居中,这个方式将要对其的元素设置成为一个td,float、absolute等属性都会影响它的实现,不响应margin属性;
代码:
1
2
3
4
<divclass="center">
<divclass="center_text">
1111111<br> </div>
</div>
1
2
3
4
5
6
7
8
9
.center{
display: table;
width:100%;
}
.center_text {
display:table-cell;
text-align:center;
vertical-align:middle;
}

5.垂直居中
行内元素的垂直居中把height和line-height的值设置成一样的即可。
代码:
1
2
3
4
<divclass="center">
<spanclass="center_text">
我是要居中的内容<br> </span>
</div>
1
2
3
center{
height:40px;
line-heigth:40px;<br>}
这样内部的span标签就可以居中了。
6.使用css3的translate水平垂直居中元素
代码:
1
2
3
<divclass="center">
<divclass="center_text">
我是要居中的内容<br> </div> <br></div>
1
2
3
4
5
6
7
8
9
10
11
.center{
position:relative;
height:500px;}
.center_text{
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
width:300px;
height:600px;
}
这种方式将脱离文档流的元素,设置top:50%,left:50%,然后使用transform来向左向上便宜半个内元素的宽和高。
7.使用css3计算的方式居中元素calc
代码:
1
2
3
4
<divclass="center">
<divclass="center_text">
我是要居中的内容<br> </div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
.center{
position:relative;
height:300px;
width:1000px;
border:1pxsolid#ccc;
}
.center_text{
position:absolute;
top: calc(50%-50px);
left: calc(50%-150px);
width:300px;
height:100px;
border:1pxsolid#000;
}
效果:

这种方式同样是将脱离文档流的元素,然后使用计算的方式来设置top和left;
以上是几种居中的方式,前3种是比较常用的,只要了解原理,后几种都是这个原理的不同实现方式。