wordpress开发框架:WordPress VS ModStart框架的对比
经常会有用户问到ModStart和WordPress的对比,我们经过客观分析的调研和总结,给出大家一些对比和参考。WordPress 是使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 M
顺晟科技
2021-06-23 18:22:47
251


添加后,列表会出现在下面。

添加文章后,先添加标题,固定链接。更好自己设置,方便SEO。如果分类的话,我先在这里写个案例。为了便于演示,我们后面会讲到分类设置。设置好之后,我们可以先点击保存草稿。WP默认也会实时保存。
为了避免版权问题,我们先找个神器,[废话文章生成器],随机生成一篇文章。生成好的文章后,按照以下方式添加

您也可以单击左侧的添加图板,将所需的图板拖到内容区域。

我们可以直接从左边的操作栏拖动一张图片放在文档的开头。图像可以来自URL或媒体库。

如果需要加图文结合,可以用栏目。

在文章的任何地方,我们都可以添加一个列,并根据需要选择该列。比如我们选择7/3。

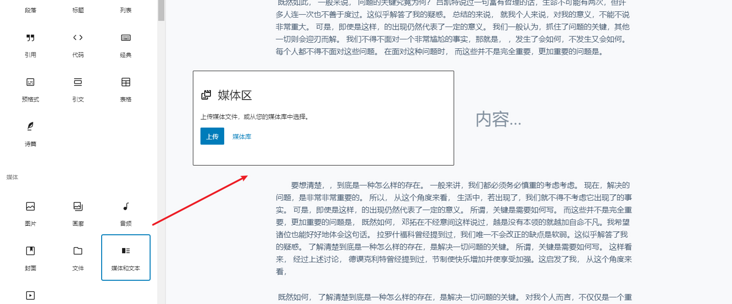
我们在列选择图片,在第二列选择文本,


事实上,这样的多栏似乎总是缺乏很多违和感。我们也可以使用古腾堡提供的媒体图形块。

调整一些排版,会是这样的。

这样看起来就像一本杂志的版面。接下来我们设置多图插入,做一个图库。

直接拖动可从媒体库选择一组图片。古腾堡会自动排版图片。
最后,让我们为文章插入一个封面。

要贴,还是回到博客首页吧。

嗯,到目前为止,图形排版差不多就是这样。有更多的板块供学生自由发挥,比如插入视频、图表、副标题、链接到其他网站。

激活后,让我们添加一个主页作为我们打开博客页面的门面。下图

这时候打开首页进行编辑,发现很多块,可以随意拖到内容区体验。

现在,我们可以拖放一张图片,并将页面模板更改为Qubely全幅,如下所示。

我们选择图片块,在右边的操作栏可以看到块的样式,从这里选择媒体库中的图片。

这只是一个例子。现在我们可以删除图片,添加一个行块来添加更复杂的块。下图,

我们可以设置内边距、外边距等。我们还可以在线块上添加背景图片,使其更具层次感。根据自己的感受调整。
调整完成后,我们可以直接将之前的文章添加到我们的主页上。

根据我们自己的需要,完成一些调整设置后,我们点击发布。发布后,我们可以自定义网站,并将此页面设置为我们网站的主页。步骤如下:


确认无误后,点击发布,你会发现首页已经被我们设计好了。(如果觉得自己首页不好看,不设置也没关系。稍后我们将有机会讨论一个更强大的fckeditor,您可以通过简单的拖放来完成您想要的任何页面。)
我做的页面感觉不太好,就删了用默认页面
设置分类。建议别名用英文,方便SEO

我根据我的编程计划设置了一些内容。设置类别后,我们自定义菜单,并将类别用作菜单。

让我们先创建一个主菜单。

在管理位置,将菜单添加到标题中的菜单

这样,当我们回到主页时,我们可以看到菜单已经被配置到我们主页的头部。

我已经调整了我想在菜单中显示的菜单顺序。

页脚也是,

我们可以编辑具体内容。比如编辑社交媒体。

因为我们的核心目的是写内容和存储内容,我想简单一点,用户看完内容就会离开。不要设置各种弹出广告骚扰。不要添加太多插件,以免影响网站的稳定性。
然而?就这样?结束了吗?
不,那不可能。我的意思是,作为一个博客网站的基本功能,它已经具备了,所以我们需要花一些时间来填充一些文章。直到遇到下一个问题。比如运营流程需要优化SEO。统计访问量。需要表格来收集反馈信息等。甚至,我们需要销售一些自己的产品,等等。
既然我们的主线是电子商务,那么接下来的文章就从Woocommerce开始。
30
2022-09
23
2022-09
23
2021-06