vue路由懒加载的原理及实现?Vue路由元信息与懒加载和模块拆分详细介绍
目录1. 路由元信息 2. 路由懒加载和模块拆分1. 路由元信息 描述: 元信息就是对于路由规则的额外补充信息,也就是在定义路由的时候可以配置 meta 字段。 元信息通俗点来说,就是写给程序看的注释
顺晟科技
2021-06-19 12:00:31
295
当我在项目中使用keep-alive通过以下方式对页面进行缓存
顺晟科技:
此时页面缓存是起作用的。但当我在菜单中进行跳转时,只要在两个有缓存的页面之间穿插入一个没有缓存的页面,就会导致跳转错误,此时URL是正确的,但页面却是个缓存页面。
谢谢,看了很多帖子v-if都是在router-view上的
目前完全没有思路,希望大佬指教
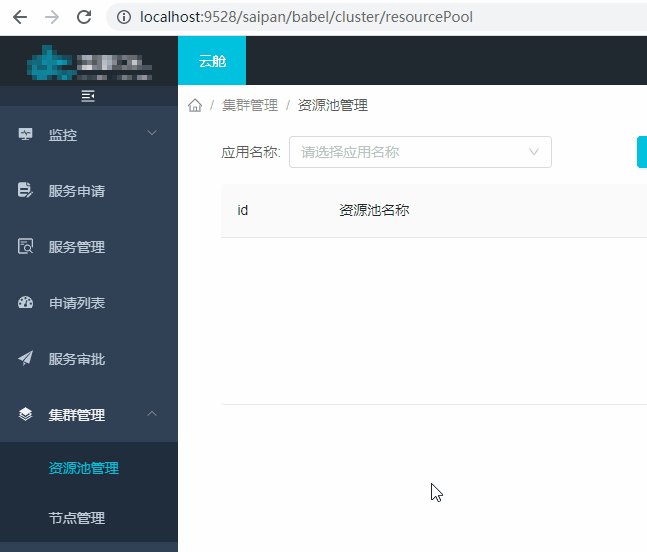
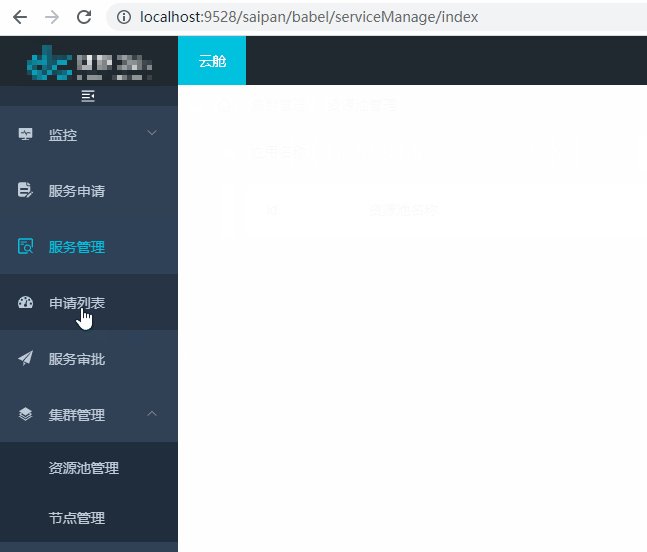
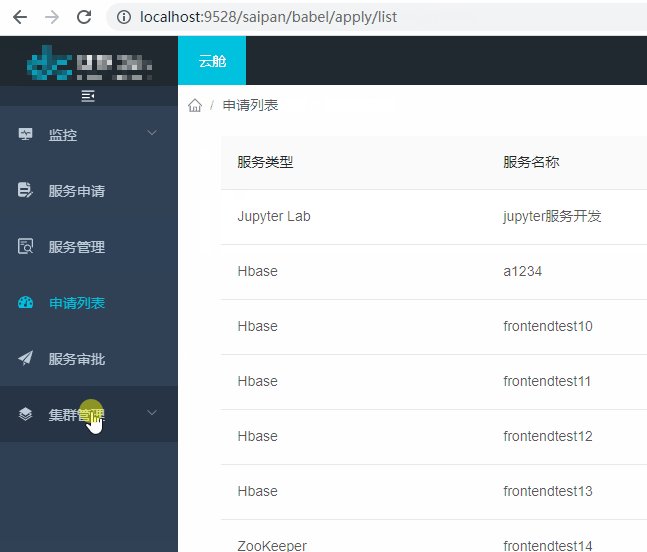
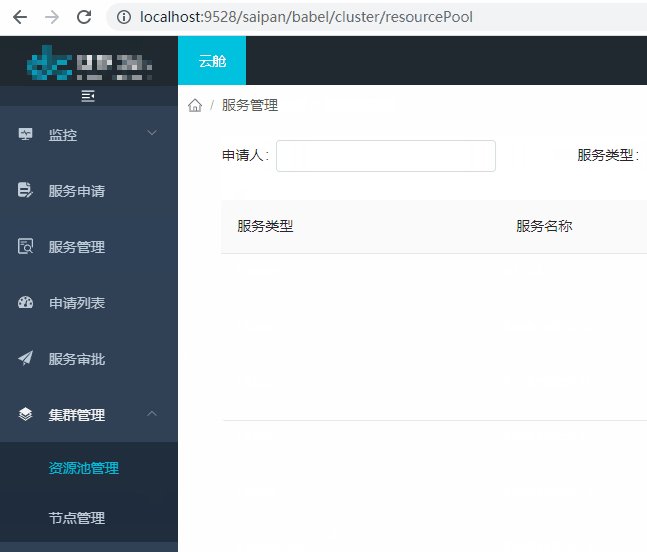
例如: a、b、c三个页面,其中a、c是设置了缓存的,而b没有缓存,如果我按照a → b → c的方式跳转,浏览器url是预期的 /c` 但渲染出来的页面是 a。如果只在缓存页面之间跳转就不会出现这种错误。
图中申请列表是没有缓存的(理解为b页面),服务管理和资源池管理是有缓存的(理解为a、c页面)
不应该将v-if 加到keep-alive上面吗
可以尝试用这种方式<keep-alive :include=“cachePages”><router-view /></keep-alive>
19
2022-10
19
2022-10
23
2022-09
23
2022-09
23
2022-09
23
2022-09