vue route-view?vue 路由视图,router-view嵌套跳转
实现功能:制作一个登录页面,跳转到首页,首页包含菜单栏、顶部导航栏、主体,标准的后台网页格式。菜单栏点击不同菜单控制主体展示不同的组件(不同的页面)。 配置router-view嵌套跳转需要准备两个主
顺晟科技
2022-09-23 11:00:06
137
配置router-view嵌套跳转需要准备两个主要页面,一个由app.vue跳转的登录页面(login.vue),一个由登录页面(login.vue)跳转首页(index.vue)。另外还需要两个用于菜单跳转页面,页面内容自定义
我这里使用的是element-ui作为模板
在项目目录下执行命令:npm i element-ui -s
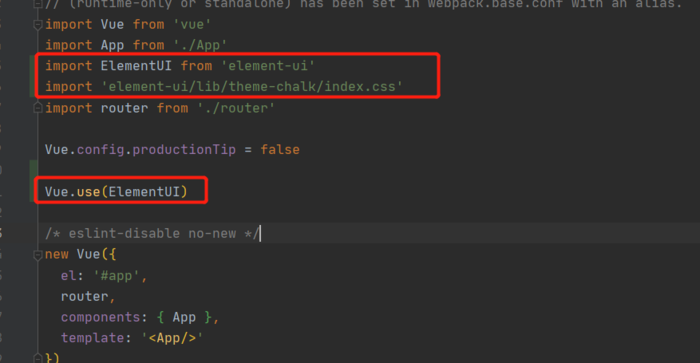
修改main.js,引入element组件

app页面只要放置一个router-view标签即可,每一个路由请求默认都是从这里进去跳转
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: \'App\',
methods: {
}
}
</script>
<style>
</style>
这里的登录按钮跳转是直接跳转到主页面,当前登陆页面将完全被替换掉
登录页代码
23
2022-09
13
2022-09
13
2022-09
13
2022-09
13
2022-09
13
2022-09