循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储 - 伍华聪
循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储在我们一些系统里面,有时候会需要一些让用户自定义的数据信息,一般这些可以使用扩展JSON进行存储,不过每个业务
顺晟科技
2021-06-19 09:39:04
316
数据类型检测获取你认为并不常用,但是js的数据类型检测相反是可以常用的,大脑储存的东西越多你的思路就越宽广,加油吧,骚年。
1.首先我们先声明一些基础类型的变量并赋值:
let a = [1,2,3];
let b = {};
let c = true;
let d = 0;
let e = '0';
let f = null;
let g = undefined;
let h = function(){}
let i = Symbol()
2.使用typeof检测数据类型:
console.log('-----------typeof判断类型------------')
console.log('数组',typeof(a))
console.log('对象',typeof(b))
console.log('布尔',typeof(c))
console.log('数值',typeof(d))
console.log('字符串',typeof(e))
console.log('null',typeof(f))
console.log('undefined',typeof(g))
console.log('函数',typeof(h))
console.log('类型',typeof(i))
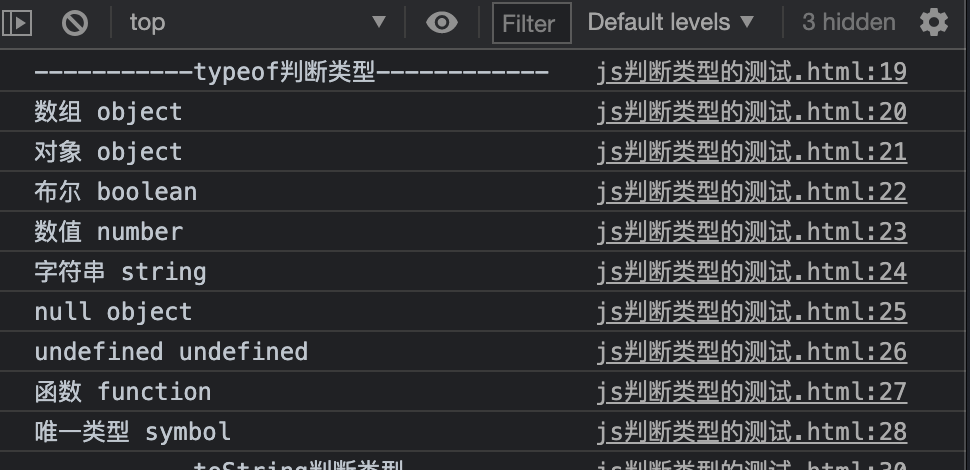
看下输出:

我们发现数组与null返回的类型并不对,但其他没有问题,可以简单实用
3.使用toString检测数据类型(完美)
console.log('-----------toString判断类型------------')
console.log('数组',toString.call(a))
console.log('对象',toString.call(b))
console.log('布尔',toString.call(c))
console.log('数值',toString.call(d))
console.log('字符串',toString.call(e))
console.log('null',toString.call(f))
console.log('undefined',toString.call(g))
console.log('函数',toString.call(h))
console.log('类型',toString.call(i))
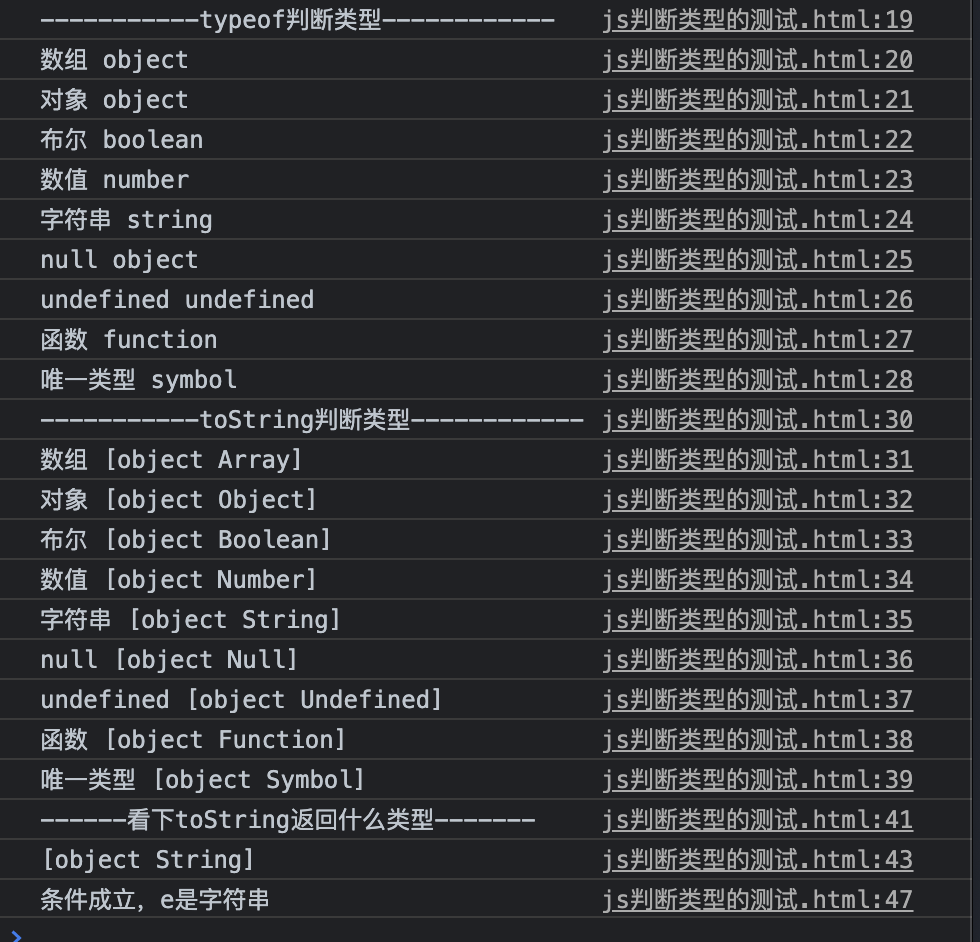
查看返回结果:

看着像数组呢,直接忽视个object,返回的也并不是一个数组,而是一个字符串;
4.类型拿到了,如何判断?
// 那如何判断变量e是不是字符串
if(toString.call(e).indexOf('String')>=0){
console.log('条件成立,e是字符串')
}
ok,到此结束!!!!
完整demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
let a = [1,2,3];
let b = {};
let c = true;
let d = 0;
let e = '0';
let f = null;
let g = undefined;
let h = function(){}
let i = Symbol()
console.log('-----------typeof判断类型------------')
console.log('数组',typeof(a))
console.log('对象',typeof(b))
console.log('布尔',typeof(c))
console.log('数值',typeof(d))
console.log('字符串',typeof(e))
console.log('null',typeof(f))
console.log('undefined',typeof(g))
console.log('函数',typeof(h))
console.log('类型',typeof(i))
console.log('-----------toString判断类型------------')
console.log('数组',toString.call(a))
console.log('对象',toString.call(b))
console.log('布尔',toString.call(c))
console.log('数值',toString.call(d))
console.log('字符串',toString.call(e))
console.log('null',toString.call(f))
console.log('undefined',toString.call(g))
console.log('函数',toString.call(h))
console.log('类型',toString.call(i))
console.log('------看下toString返回什么类型-------')
let toStringType = toString.call(a);
console.log(toString.call(toStringType))//返回的为字符串
// 那如何判断变量e是不是字符串
if(toString.call(e).indexOf('String')>=0){
console.log('条件成立,e是字符串')
}
</script>
</body>
</html>

23
2022-09
16
2022-09
16
2022-09
16
2022-09
16
2022-09
14
2022-09