vue封装原生的可预览裁剪上传图片插件H5,PC端都可以使用
vue封装原生的可预览裁剪上传图片插件H5,PC端都可以使用思路:1.先做出一个上传的图片的上传区<!-- 上传区 --><label for="fileUp"><div class="upBorde
顺晟科技
2022-09-14 12:53:02
615
以vue为例,您可以先将vue文件(其他格式也是如此)的内容分配分配给变量,然后将其传递给组件,并在js引用下使用。
第一步:首先创建新的text.vue测试文件。我放在public目录下的其他目录下。

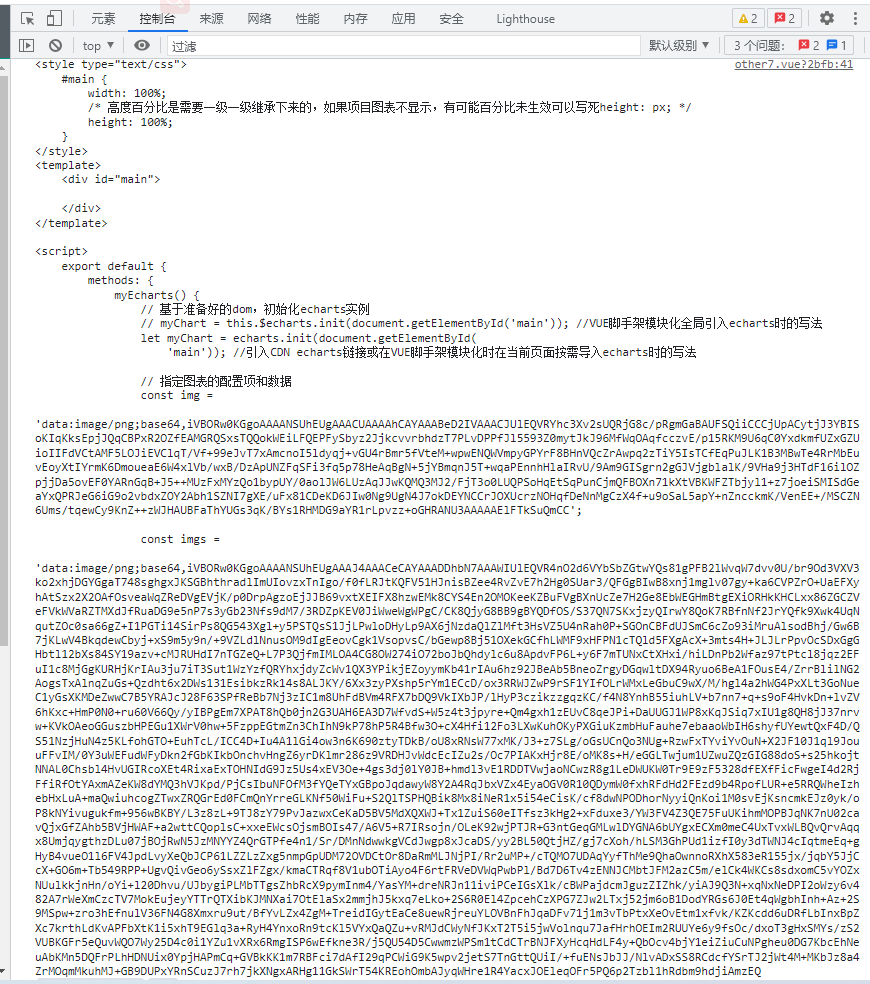
步骤2:导入静态文件

步骤3:导入结果以确认成功

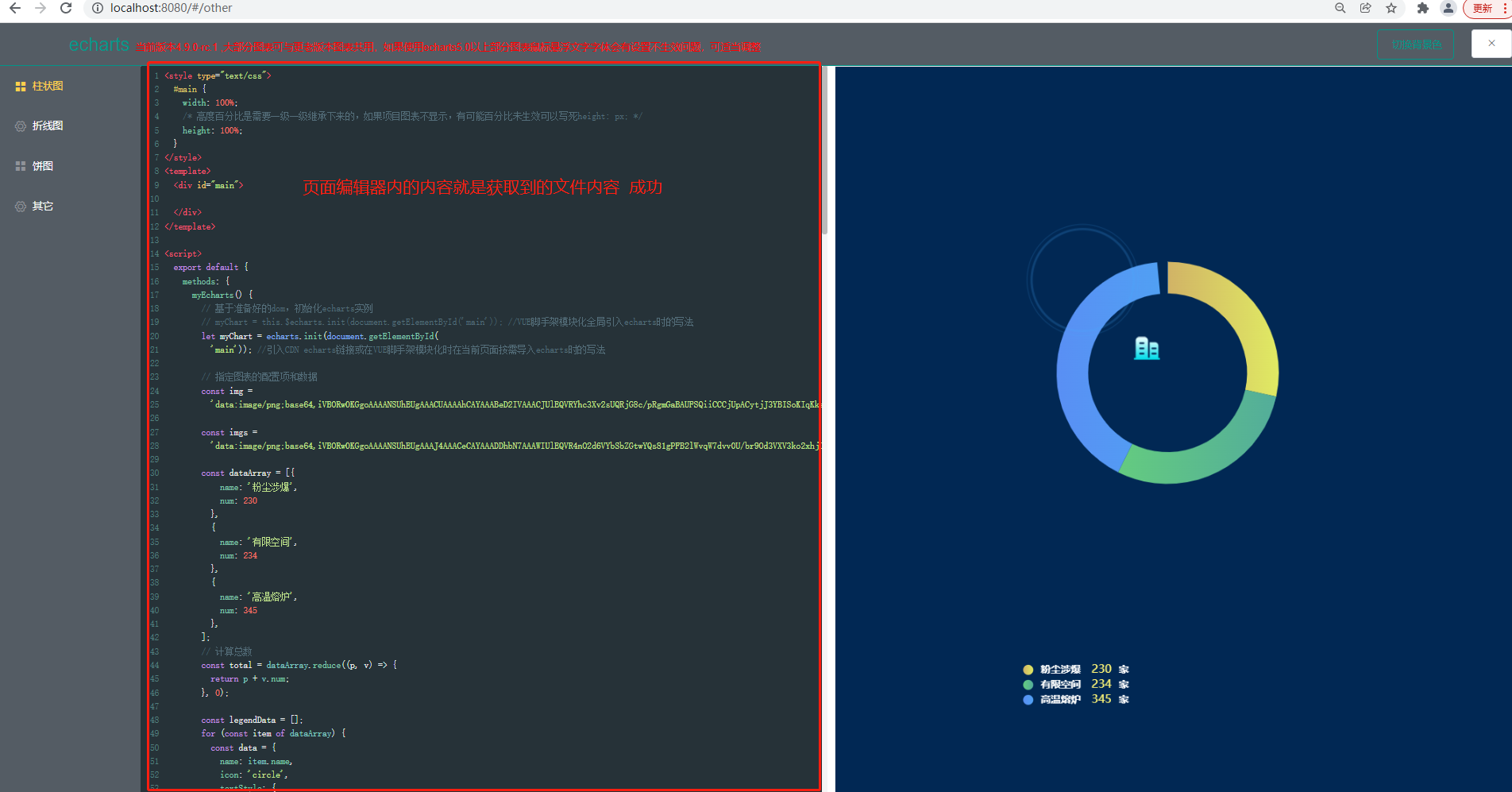
现在,您获得了vue文件的值。让我们看看接收子组件的页面是否正常。
步骤4:检测效果

嗯,没错,下一个代码,经常看别人的经历,不能只发真心能感觉到的照片,这就是耍流氓。
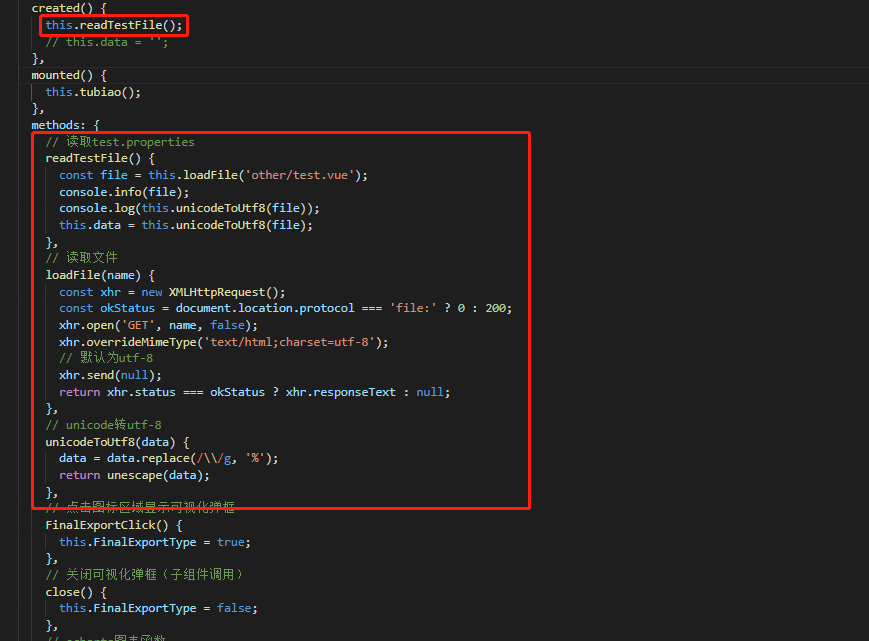
代码区域:直接调用readTestFile函数即可。请记住this.loadFile('other/test.vue ')中需要读取的静态文件路径
//读取test.properties
ReadTestFile() {
Constfile=this.loadfile('其他/测试。vue ');
Console.info(文件);
Console.log (this.unicodetoutf 8(文件));
This.data=this.unicodetoutf8(文件);
},
//读取文件
LoadFile(name) {
const xhr=new XMLHttpRequest();
const ok status=document . location . protocol===' file:'?零点200分;
Xhr.open('GET ',name,false);
xhr . overridemimetype(' text/html;charset=utf-8 ');
//默认值为UTF-8
xhr . send(null);
Return xhr.status===okStatus?Xhr.responseText:空;
},
//unicode对UTF-8
UnicodeToUtf8(data) {
Data=data.replace(/\\/g,' % ');
Return unescape(data):
},
23
2022-09
14
2022-09
03
2022-09
19
2021-09
22
2021-07
09
2021-07