写了一个jq指定元素排除某个事件触发的效果,正好用上了上一篇博文中所说的 closest 方法,那么下面就来详细的说一下。jq实现点击某元素外触发事件的方法排除某元素触发事件,无非是整个文档中,点击指
Echarts柱状图添加点击事件
顺晟科技
2021-06-16 09:11:16
303
Echarts柱状图添加点击事件,点击后可调用其他事件,比如与其他图表做关联等,下面上代码。
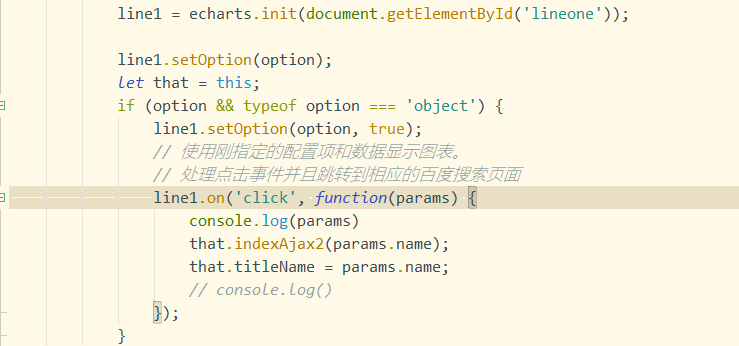
以下是实际代码,myChart是你的图表示例变量名称,此方法写在option外,option代表你图例的更大对象。
if (option && typeof option === "object") {
myChart.setOption(option, true);
console.log(option)
});
}
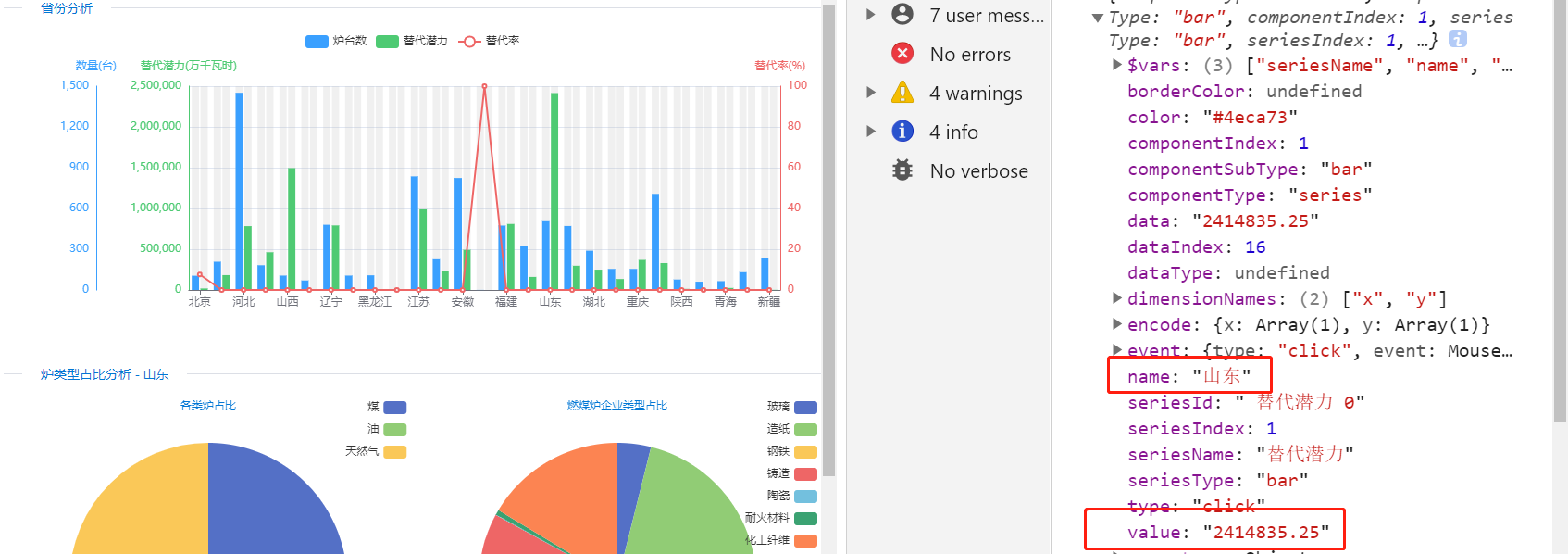
以下是项目上的代码及效果的展示:

看看获取到了什么:

相关文章
-
16
2022-09
-
26
2021-08
-
21
2021-08
-
29
2021-07
-
16
2021-07
-
09
2021-07
随机推荐
- Npm 打包报错,哪位大神帮看下
- js检测数据或变量的类型
- CSS如何获取浏览器中显示的窗口的宽度和高度
- 如何删除js浏览器的“确认重新提交表单”提示
- 在vue中使用sass更改主体皮肤
- 在VUE中使用vue-json-excel可以轻松导出excel表格数据
- Vite vue3.0
- 国庆假期还是向Vue-Router学习比较好
- 求助:'SSR' 不是内部或外部命令
- V-for 在解构的同时还需要获取本身
- Vue3 insertBefore报错
- Vite 打包部署生产环境报错:Uncaught ReferenceError: jQuery is not defined
- Vue baiduMap 如何在地图上生成多条起始点
- 我想建立一个动态路由,但失败了,请求大佬帮助
- vue3.0 404路由跳转错误
- [前] Vue视频组件
- Angular 10不再支持IE9/10!
- 在vue实例中,watch模块的handler函数作用 在Vue&Element前端项目中,对于字典列表的显示处理 - 伍华聪
- V2.7+ts+rollup 打包报错,有没有人可以打包的
- Vue MVVM模型超详细讲解

