本周完成了新项目两个issue,由于是前台使用的是angularjs,而不是以往的angular,文件结构也不太相同。所以出现着:angularjs不熟悉,代码无从下手的情况。 在经过摸索之后,对于a
Vue前端框架基础+Element的使用
顺晟科技
2022-11-09 10:38:32
64
目录前置内容:
- AJAX基础+Axios快速入门+JSON使用
-
1、VUE
- 1.1 概述
- 1.2 快速入门
-
1.3 Vue指令
- 1.3.1 v-bind & v-model 指令
- 1.3.2 v-on 指令
- 1.3.3 条件判断指令
- 1.3.4 v-for 指令
- 1.4 生命周期
-
1.5 案例
- 1.5.1 需求
-
1.5.2 查询所有功能
- 1.5.2.1 实现方式
- 1.5.2.2 编码
-
1.5.3 添加功能
- 1.5.3.1 实现方式
- 1.5.3.2 编码
-
2、Element
- 2.1 快速入门
-
2.2 Element 布局
- 2.2.1 Layout 局部
- 2.2.2 Container 布局容器
-
2.3 案例
- 2.3.1 基本页面准备
- 2.3.2 完整代码展示
1、VUE
1.1 概述
-
VUE:一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
-
VUE简化原生JavaScript中的DOM操作示例
-
JavaScript的DOM操作示例
// 获取表单数据 let brandName = document.getElementById("brandName").value; let companyName = document.getElementById("companyName").value; //设置数据 formData.brandName = brandName; formData.companyName = companyName; -
使用VUE
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
-
反观 MVC 模式以对比 MVVM
-
MVC
View(视图)<== Controller(控制器) <==> Model(模型)
只能实现模型到视图的单向展示,模型和视图无绑定,当模型变化时,必须手动写Dom进行展示
-
C:Controller,控制器,即 JS 代码部分
-
M:Model,数据模型,JavaScriptObjects,如下示例代码块
brand -
V:View,视图,页面标签,如下示例代码块的
tableDatafor (let i = 0; i < brands.length; i++) { let brand = brands[i]; // 对表格数据进行拼接 tableData += "<tr align=\"center\">\n" + " <td>" + (i + 1) + "</td>\n" + " <td>" + brand.brandName + "</td>\n" + " <td>" + brand.companyName + "</td>\n" + " <td>" + brand.ordered + "</td>\n" + " <td>" + brand.destination + "</td>\n" + " <td>" + brand.status + "</td>\n" + "\n" + " <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" + " </tr>" } // 设置表格对象 document.getElementById("brandTable").innerHTML = tableData;
-
-
MVVM

- M:Model,数据模型,JavaScriptObjects
- V:View,视图,页面标签
- VM:ViewModel,包括 Dom Listeners 和 Dtat Bindings ,由VUE提供,实现数据的双向绑定,视图和模型任意一者发生改变,另一者随之改变
-
双向绑定效果展示
<div id="app"> <!-- 使用模型关联插值表达式和输入框,二者会共同发生变化 --> <!-- 输入框绑定模型username --> <input name="username" v-model="username"> <!-- 插值表达式展示模型username的值 --> {{username}} </div> <script src="js/vue.js"></script> <script> // 脚本 new Vue({ el:"#app", data(){ return { username:"" } } }); </script>
-
-
-
1.2 快速入门
-
示例
-
新建HTML页面,引入Vue.js文件
<script src="js/vue.js"></script> -
在JS代码区域创建Vue核心对象,进行数据绑定
new Vue({ // el属性:即Element,确定vue控制的区域,写入为一个选择器,使用标签id el: "#app", // data属性:数据的简化书写格式,返回一个模型数据 data() { // data() 是 ECMAScript 6 版本的新的写法 return { // 定义了username的模型数据,初始化为空串 username: "" } } /*data: function () { return { username:"" } }*/ // methods属性:用来定义函数,暂时未使用到 }); -
编写视图
<div id="app"> <!-- 使用模型关联插值表达式和输入框,二者会共同发生变化 --> <!-- 输入框绑定模型username --> <input name="username" v-model="username"> <!-- 插值表达式展示模型username的值 --> {{username}} </div>
-
1.3 Vue指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常见指令:
指令 作用 v-bind 为HTML标签绑定属性值,如设置 href , css样式等 v-model 在表单元素上创建双向数据绑定 v-on 为HTML标签绑定事件 v-if 条件性的渲染某元素,判定为true时渲染,否则不渲染 v-else :: v-else-if :: v-show 根据条件展示某元素,区别在于切换的是display属性的值 v-for 列表渲染,遍历容器的元素或者对象的属性
1.3.1 v-bind & v-model 指令
-
v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
-
核心对象
<script src="js/vue.js"></script> <script> // 创建vue核心对象 new Vue({ el:"#app", data(){ return { url:"https://www.baidu.com" } } }); </script> -
视图部分
<div id="app"> <a v-bind:href="url">百度一下</a> <!-- 简化格式 --> <a :href="url">百度一下</a> </div>
-
-
v-model
用于实现数据的双向绑定
详见快速入门,此处不再赘述
1.3.2 v-on 指令
为HTML标签绑定事件
-
核心对象
// 创建vue核心对象 new Vue({ el:"#app", // 使用methods属性,属性值为任意个方法,注意格式 methods:{ show(){ alert("单击事件"); } } }); -
视图部分
<div id="app"> <input type="button" value="按钮1" v-on:click="show()"> <!-- 简化格式 --> <input type="button" value="按钮2" @click="show()"> </div> -
注意事项:
v-on:后面的事件名称是之前原生事件属性名去掉on如:
- 单击事件 : 事件属性名是 onclick,而在vue中使用是
v-on:click - 失去焦点事件:事件属性名是 onblur,而在vue中使用时
v-on:blur
- 单击事件 : 事件属性名是 onclick,而在vue中使用是
1.3.3 条件判断指令
-
核心对象
<div id="app"> <div v-if="count == 1">div1</div> <div v-else-if="count == 2">div2</div> <div v-else>div3</div> <hr> <!-- v-show 在内部的渲染方式和v-if不同 --> <!-- 当不满足条件时间,v-if的标签将不存在于代码中--> <!-- v-show则是自动写入了属性 style="display: none;",隐藏了标签中的内容 --> <div v-show="count == 1">v-show count == 1</div> <hr> <input v-model="count"> </div> -
视图代码
// 创建vue核心对象 new Vue({ el:"#app", data(){ return { count:0 } } });
1.3.4 v-for 指令
-
迭代器语法
<标签 v-for="变量名 in 集合模型数据"> {{变量名}} </标签> -
索引语法
<标签 v-for="(变量名,索引变量) in 集合模型数据"> <!--索引变量是从0开始,所以要表示序号的话,需要手动的加1--> {{索引变量 + 1}} {{变量名}} </标签> -
代码演示
-
vue代码
new Vue({ el: "#app", data() { return { addrs: ["北京", "上海", "广州"] } } }); -
视图代码
<div id="app"> <div v-for="addr in addrs"> {{addr}}<br> </div> <hr> <div v-for="(addr, i) in addrs"> {{i}} ---- {{addr}} </div> </div>
-
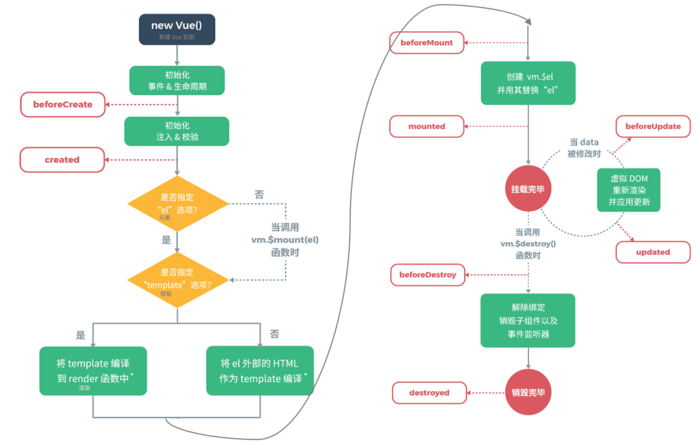
1.4 生命周期
-
生命周期的八个阶段
状态 阶段周期 beforeCreate 创建前 created 创建后 beforeMount 载入前 mounted 挂载完成 beforeUpdate 更新前 updated 更新后 beforeDestroy 销毁前 destroyed 销毁后 -
生命周期示意图

-
生命周期函数
new Vue({ el: "#app", data() { return { addrs: ["北京", "上海", "广州"] } }, method:{ show(){ alert(""); } }, // 挂载完成时将被执行 mounted(){ alert("页面加载完成"); } });
1.5 案例
1.5.1 需求
使用Vue简化AJAX中的品牌数据展示案例
1.5.2 查询所有功能
1.5.2.1 实现方式
-
页面加载完成后发送异步请求,获取列表数据,使用
mounted() -
后台收到请求调用对应service方法进行查询
-
将List集合转换为JSON数据
-
响应JSON数据
-
便利集合数据,展示表格,使用
v-for
1.5.2.2 编码
-
引入Vue的JS文件
<script src="js/vue.js"></script> -
创建Vue对象
new Vue({ el:"#app", data(){ return{ // 注意此处为数组 brands:[] } }, // 当前页面加载完成后发送AJAX请求,查询数据 mounted(){ // Axios无法直接使用原生的this var _this = this; axios({ method: "get", url: "http://localhost:8080//brand-demo-ajax/selectAll" }).then(function (resp) { // 接收后台给到的数据,为JSON串,可自动反序列化为JavaScriptObjects _this.brands = resp.data; }) } }) -
修改视图
<div id="app"> <a href="addBrand.html"><input type="button" value="新增"></a><br> <hr> <table id="brandTable" border="1" cellspacing="0" width="100%"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <tr v-for="(brand, i) in brands" align="center"> <td>{{i+1}}</td> <td>{{brand.brandName}}</td> <td>{{brand.companyName}}</td> <td>{{brand.ordered}}</td> <td>{{brand.description}}</td> <td>{{brand.status}}</td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> </table> </div> -
完整代码展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a href="addBrand.html"><input type="button" value="新增"></a><br> <hr> <table id="brandTable" border="1" cellspacing="0" width="100%"> <tr> <th>序号</th> <th>品牌名称</th> <th>企业名称</th> <th>排序</th> <th>品牌介绍</th> <th>状态</th> <th>操作</th> </tr> <tr v-for="(brand, i) in brands" align="center"> <td>{{i+1}}</td> <td>{{brand.brandName}}</td> <td>{{brand.companyName}}</td> <td>{{brand.ordered}}</td> <td>{{brand.description}}</td> <td>{{brand.status}}</td> <td><a href="#">修改</a> <a href="#">删除</a></td> </tr> </table> </div> <script src="js/vue.js"></script> <script src="js/axios-0.18.0.js"></script> <script> new Vue({ el:"#app", data(){ return{ // 注意此处为数组 brands:[] } }, // 当前页面加载完成后发送AJAX请求,查询数据 mounted(){ // Axios无法直接使用原生的this var _this = this; axios({ method: "get", url: "http://localhost:8080//brand-demo-ajax/selectAll" }).then(function (resp) { // 接收后台给到的数据,为JSON串,可自动反序列化为JavaScriptObjects _this.brands = resp.data; }) } }) </script> </body> </html>
1.5.3 添加功能
1.5.3.1 实现方式
-
点击提交按钮,发送ajax请求,携带表单JSON数据,使用
v-model -
后台接收请求,查询接收到的品牌数据
-
调用对应的service方法添加数据
-
响应成功标识
-
获取数据,判断是否添加成功,跳转到查询所有数据页面
1.5.3.2 编码
-
引入Vue的JS文件(不再赘述)
-
创建Vue对象
new Vue({ el: "#app", data(){ return { brand:{} } }, methods: { // 发送AJAX请求 submitFrom() { // Axios无法直接使用原生的this var _this = this; axios({ method: "post", url: "http://localhost:8080/brand-demo-ajax/add", // Axios传递参数时会自动将JavaScriptObject序列化为JSON串 data: _this.brand }).then(function (resp){ // 判断响应数据是否为 success if (resp.data == "success") { // 重定向到查询所有页面 location.href = "http://localhost:8080/brand-demo-ajax/brand.html"; } }) } } }) -
修改视图
<body> <div id="app"> <h3>添加品牌</h3> <form action="" method="post"> 品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br> 企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br> 排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br> 描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br> 状态: <input type="radio" name="status" v-model="brand.status" value="0">禁用 <input type="radio" name="status" v-model="brand.status" value="1">启用<br> <input type="button" id="btn" @click="submitFrom" value="提交"> </form> </div> -
页面完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加品牌</title> </head> <body> <div id="app"> <h3>添加品牌</h3> <form action="" method="post"> 品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br> 企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br> 排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br> 描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br> 状态: <input type="radio" name="status" v-model="brand.status" value="0">禁用 <input type="radio" name="status" v-model="brand.status" value="1">启用<br> <input type="button" id="btn" @click="submitFrom" value="提交"> </form> </div> <script src="js/vue.js"></script> <script src="js/axios-0.18.0.js"></script> <script> new Vue({ el: "#app", data(){ return { brand:{} } }, methods: { // 发送AJAX请求 submitFrom() { // Axios无法直接使用原生的this var _this = this; axios({ method: "post", url: "http://localhost:8080/brand-demo-ajax/add", // Axios传递参数时会自动将JavaScriptObject序列化为JSON串 data: _this.brand }).then(function (resp){ // 判断响应数据是否为 success if (resp.data == "success") { // 重定向到查询所有页面 location.href = "http://localhost:8080/brand-demo-ajax/brand.html"; } }) } } }) </script> </body> </html>
2、Element
概述:CV工程师上线(啊不是
官网:Element官网(基于Vue2.x)
2.1 快速入门
-
引入 Element 的 Css、JS 以及 Vue.js
<script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> -
创建 Vue 核心对象
new Vue({ el:"#app" }) -
复制官网 Element 组件代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">删除</el-button> </el-row> <el-row> <el-button plain>朴素按钮</el-button> <el-button type="primary" plain>主要按钮</el-button> <el-button type="success" plain>成功按钮</el-button> <el-button type="info" plain>信息按钮</el-button> <el-button type="warning" plain>警告按钮</el-button> <el-button type="danger" plain>危险按钮</el-button> </el-row> <el-row> <el-button round>圆角按钮</el-button> <el-button type="primary" round>主要按钮</el-button> <el-button type="success" round>成功按钮</el-button> <el-button type="info" round>信息按钮</el-button> <el-button type="warning" round>警告按钮</el-button> <el-button type="danger" round>危险按钮</el-button> </el-row> <el-row> <el-button icon="el-icon-search" circle></el-button> <el-button type="primary" icon="el-icon-edit" circle></el-button> <el-button type="success" icon="el-icon-check" circle></el-button> <el-button type="info" icon="el-icon-message" circle></el-button> <el-button type="warning" icon="el-icon-star-off" circle></el-button> <el-button type="danger" icon="el-icon-delete" circle></el-button> </el-row> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app" }) </script> </body> </html>
2.2 Element 布局
2.2.1 Layout 局部
-
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数。
-
代码示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-row { margin-bottom: 20px; } .el-col { border-radius: 4px; } .bg-purple-dark { background: #99a9bf; } .bg-purple { background: #d3dce6; } .bg-purple-light { background: #e5e9f2; } .grid-content { border-radius: 4px; min-height: 36px; } .row-bg { padding: 10px 0; background-color: #f9fafc; } </style> </head> <body> <div id="app"> <el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row> <el-row> <el-col :span="12"><div class="grid-content bg-purple"></div></el-col> <el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> </el-row> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app" }) </script> </body> </html>
2.2.2 Container 布局容器
-
官网给出的 Container 容器布局案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style> </head> <body> <div id="app"> <el-container style="height: 500px; border: 1px solid #eee"> <el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu :default-openeds="['1', '3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>导航一</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>导航二</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="2-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>导航三</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="3-1">选项1</el-menu-item> <el-menu-item index="3-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="3-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">选项4</template> <el-menu-item index="3-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>查看</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>删除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header> <el-main> <el-table :data="tableData"> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </el-main> </el-container> </el-container> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app", data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(20).fill(item) } } }) </script> </body> </html>
2.3 案例
2.3.1 基本页面准备
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el: "#app"
})
</script>
</body>
</html>
2.3.2 完整代码展示
前端内容不是本人学习重点,此处不做详细说明
步骤说明:
- 视图样式
- 处理事件所需的函数
- 对Vue核心对象和视图数据绑定模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</head>
<body>
<div id="app">
<!--搜索表单-->
<el-form :inline="true" :model="brand" class="demo-form-inline">
<el-form-item label="当前状态">
<el-select v-model="brand.status" placeholder="当前状态">
<el-option label="启用" value="1"></el-option>
<el-option label="禁用" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="brand.companyName" placeholder="企业名称"></el-input>
</el-form-item>
<el-form-item label="品牌名称">
<el-input v-model="brand.brandName" placeholder="品牌名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!--按钮-->
<!--
@click="dialogVisible = true"
单击时将dialogVisible设置为true,展示对话框
-->
<el-row>
<el-button type="danger" plain>批量删除</el-button>
<el-button type="primary" plain @click="dialogVisible = true">新增</el-button>
</el-row>
<!--添加数据对话框表单-->
<el-dialog
title="编辑品牌"
:visible.sync="dialogVisible"
width="30%">
<el-form ref="form" :model="brand" label-width="80px">
<el-form-item label="品牌名称">
<el-input v-model="brand.brandName"></el-input>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="brand.companyName"></el-input>
</el-form-item>
<el-form-item label="排序">
<el-input v-model="brand.ordered"></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input type="textarea" v-model="brand.description"></el-input>
</el-form-item>
<el-form-item label="状态">
<el-switch v-model="brand.status"
active-value="1"
inactive-value="0"
></el-switch>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="addBrand">提交</el-button>
<el-button @click="dialogVisible = false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<!--表格-->
<!--
其中<el-table-column></el-table-column>标签的prop属性值
需要和Vue核心对象返回tableData的对象属性名一致
-->
<template>
<!--
@selection-change="handleSelectionChange"
监听到复选框勾选时,获取行的记录
需要在Vue核心对象中实现handleSelectionChange函数
-->
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName"
@selection-change="handleSelectionChange">
<!--表格复选框-->
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
type="index"
width="50">
</el-table-column>
<el-table-column
prop="brandName"
label="品牌名称"
align="center">
</el-table-column>
<el-table-column
prop="companyName"
label="企业名称"
align="center">
</el-table-column>
<el-table-column
prop="ordered"
align="center"
label="排序">
</el-table-column>
<el-table-column
prop="status"
align="center"
label="当前状态">
</el-table-column>
<el-table-column
align="center"
label="操作">
<el-row>
<el-button type="primary">修改</el-button>
<el-button type="danger">删除</el-button>
</el-row>
</el-table-column>
</el-table>
</template>
<!--分页工具条-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="5"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el: "#app",
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
},
// 复选框选中后执行的方法
handleSelectionChange(val) {
this.multipleSelection = val;
console.log(this.multipleSelection)
},
// 查询方法
onSubmit() {
console.log(this.brand);
},
// 添加数据
addBrand(){
console.log(this.brand);
},
//分页
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
}
},
data() {
return {
// 当前页码
currentPage: 4,
// 添加数据对话框是否展示的标记
dialogVisible: false,
// 品牌模型数据
brand: {
status: '',
brandName: '',
companyName: '',
id:"",
ordered:"",
description:""
},
// 复选框选中数据集合
multipleSelection: [],
// 表格数据
tableData: [{
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status: "1"
}, {
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status: "1"
}, {
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status: "1"
}, {
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status: "1"
}]
}
}
})
</script>
</body>
</html>
-
17
2022-11
-
09
2022-11
-
09
2022-11
-
21
2022-10
-
30
2022-09
-
30
2022-09
- Vue使用wangEditor富文本编辑器案例
- Loading加载页面如何在子组件(所有组件)就绪后隐藏。
- Vue3+ts向所有组件实例注入自定义属性之后声明 @vue/runtime-core 模块会导致 vue 方法导出错误
- 前端框架VUE -面向对象
- jquery和vue的区别以及使用vue时ajax的选择
- vue基础指令
- 大家Vue3用的多吗?
- 关于项目结构的一个问题
- Vue模块 js css html都写在vue文件 太多了 有办法分离吗
- Props数据响应问题
- 如何确保类的变量类型string不被转换成number。
- Vue和element-ui的简单使用
- Vue的富文本插件(vue-quill-editor和tinymce)
- 关于播放器和进度条的音乐
- Vue动态生成表单表单
- js判断域名是否为顶级域名的方法
- js中常用的正则表达式
- 如何从 vue-element-admin 迁移到 Fantastic-admin
- vue购物车功能,Vue 简单实例 购物车1 - 购物车列表渲染
- vue工程如何打包部署运行,vue 项目的运行与 打包

