vue封装原生的可预览裁剪上传图片插件H5,PC端都可以使用
vue封装原生的可预览裁剪上传图片插件H5,PC端都可以使用思路:1.先做出一个上传的图片的上传区<!-- 上传区 --><label for="fileUp"><div class="upBorde
顺晟科技
2022-09-23 11:02:53
270
注意:在每次新安装插件的时候在配置完成之后都需要重新npm run dev来更新一下配置,(这一步非常重要,能避免很多麻烦!!!)
首先在命令行工具上输入 npm install jquery --save-dev
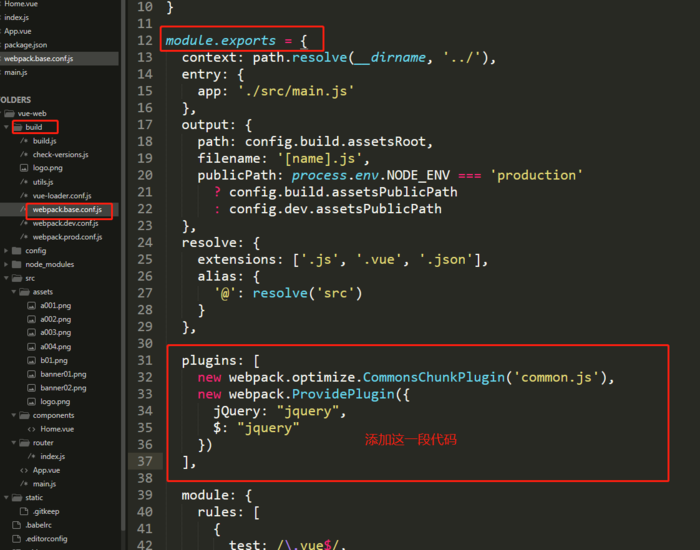
安装完成之后在build文件夹下的webpack.base.conf.js进行配置,在顶部添加:const webpack = require(\'webpack\')

然后在module.exports = { }里面加入
plugins: [
new webpack.optimize.CommonsChunkPlugin(\'common.js\'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],

这样就可以直接在页面上使用jq了,并且不需要引入就可以直接使用。
注意:在每次新安装插件的时候在配置完成之后都需要重新npm run dev来更新一下配置,(这一步非常重要,能避免很多麻烦!!!)