查看vue-cli脚手架的版本号和vue真实版本号及详细操作命令
在cmd控制台内,vue -V 可看到vue-cli脚手架的版本号,现在好多帖子误写成vue版本号。 如下图:vue版本号在项目中,找到package.json文件夹 找"dependencies"中
顺晟科技
2022-09-23 11:01:53
168
麒峰可视化表单最大的优势是直接vue代码在线渲染 非一个组件json渲染模式,意味着扩展性更强 正因为这特点 1.可以在线编辑源码,bugger调试,可视化设计完成不了的功能可以切换本地接着二次开发。2.可以根据不同生成模板生成不同模块的代码,如适应饿了吗ui框架,阿里的ui框架,问卷调查类,大屏大数据分析类,手机类界面,流程表单类等等 3.集成组件自定义组件快,属性设置,控件都是配置化,集成简单非常快,重复属性设置功能不需要重复做,4.后端集成swagger接口配置和在线接口配置可以很好的跟后端交互。 【 预览地址 用户名:liuyaping 密码:123456】源码请加qq群:109434403 或者微信:danran0007
因动态图片文件太大,显示不出来
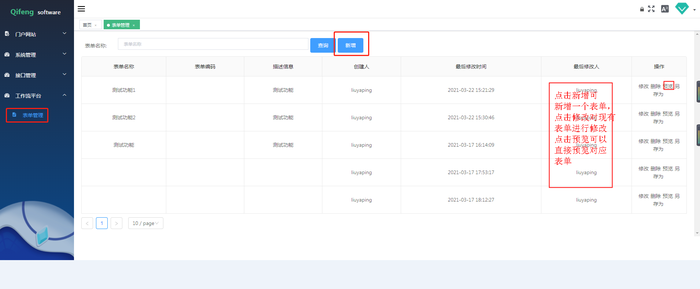
进入入口
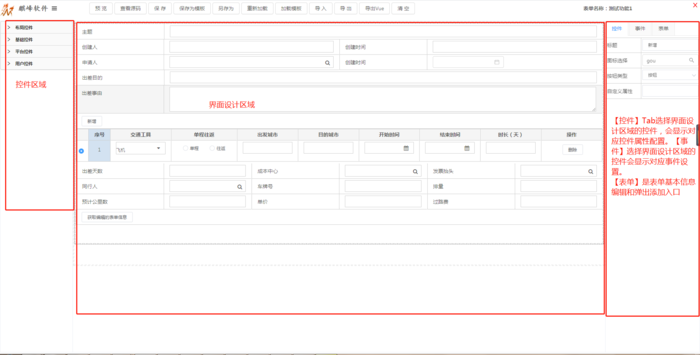
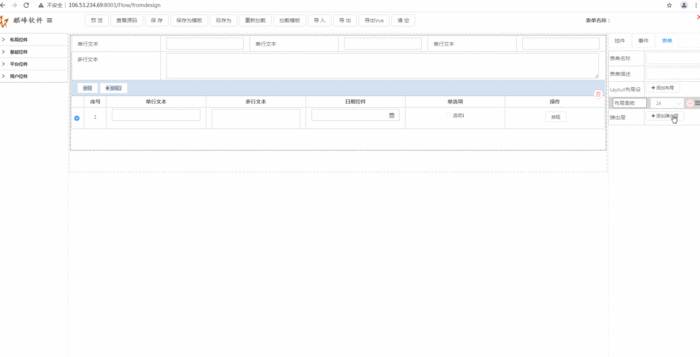
设计界面
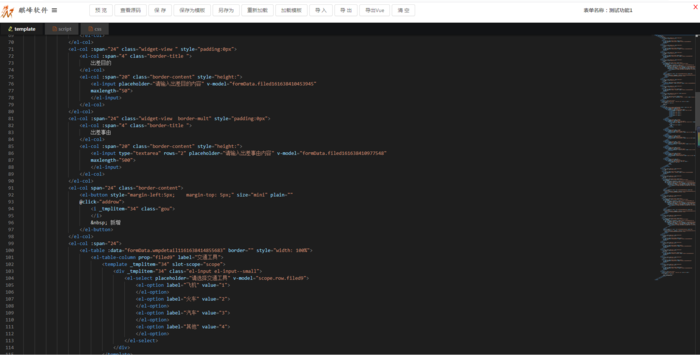
源码编辑 点击【查看源码】
明细列表 增加行,点击对应列头可对应进行设置

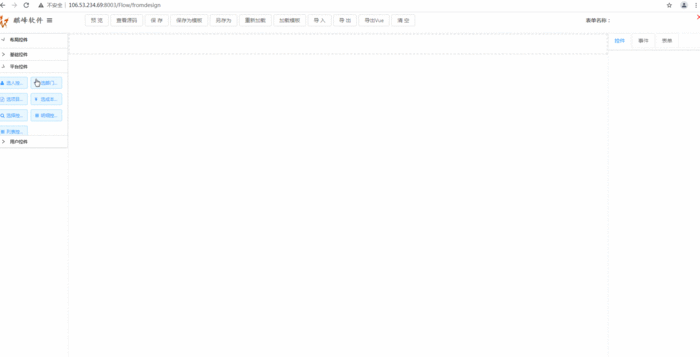
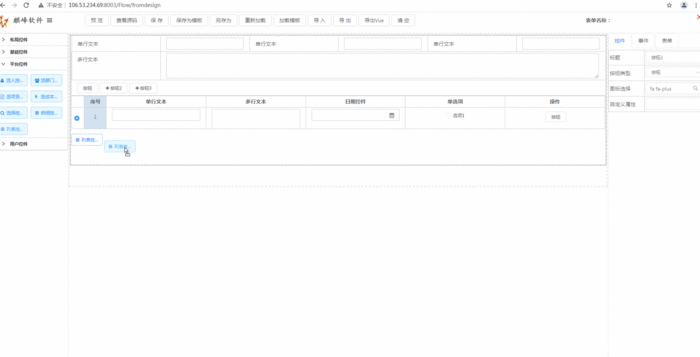
弹出层 界面设计
列表查询与选人,附件上传,富文本功能,同时获取对应表单JSON
yarn
或
npm install
npm run start
npm run build



09
2022-11
23
2022-09
23
2022-09
23
2022-09
23
2022-09
23
2022-09