目录版本 环境搭建新建vue 增加ArcGIS JavaScript 包引用 拷贝资源信息页面测试版本 Vue 2 ArcGIS JavaScript 4.22 注意 ArcGIS JavaScrip
vue开发web应用?vue项目应用element-ui
顺晟科技
2022-09-23 10:53:22
95
vue项目引用 element-ui
自我感受:最近使用element-ui来搭建后台管理,觉得这个很好用,你可以在网站上找你想要的组件,然后复制代码,再自己api接口获取数据,渲染,绑定事件。这个element-ui详细的参数和说明!
element-ui网址:https://element.eleme.cn/#/zh-CN
- 使用步骤
1.安装
2.导入文件
每个组件第一次用都要导入一下
```
import {[使用的组件]} from "element-ui"
vue use(使用的组件)
```
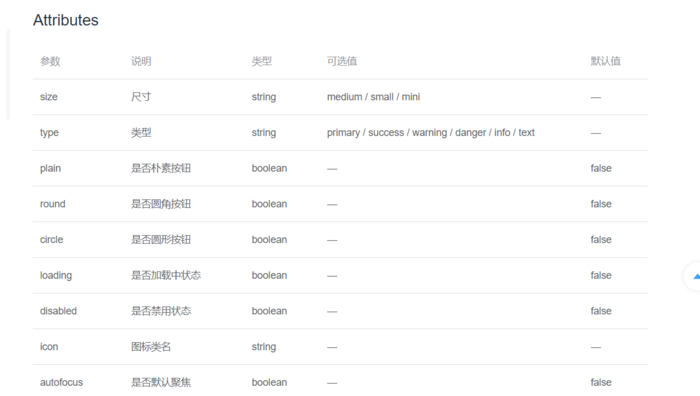
3.在官网文档复制你想用的组件(参考相应的参数)
- 例子
做一个像这样的按钮
1.在文档里找
2.导入
```
import el-button from "element-ui" vue use(el-button)
```
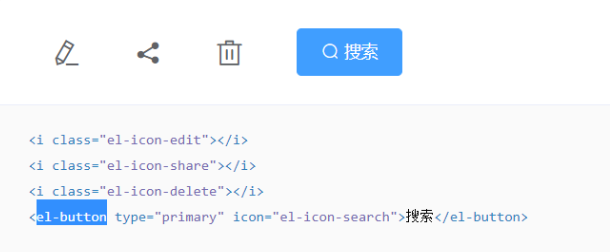
3.复制代码
```
<el-button type="primary" icon="el-icon-search">搜索</el-button>
```
4.添加相应的参数
相关文章
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
-
19
2022-10
随机推荐
- 操作input,会造成内存泄露
- Vue-cli在线图片转成base64会碰到跨域的问题
- Vue3+ts向所有组件实例注入自定义属性之后声明 @vue/runtime-core 模块会导致 vue 方法导出错误
- vue多个项目使用同一个全局依赖的问题
- 完整版vue 如何获取 compile 编译后的 ref?
- 前后分离mock服务器方案(1)-moco
- vue如何动态加载本地图片
- Element-ui 主题css访问失败
- vue视频全屏播放
- 禁止 input 元素输入内容的方法
- Vue单点登录控制代码共享
- 从头开始在线构建vue element-ui后台管理系统项目
- 在vue Cordova平台之间构建应用程序集成并使用Cordova plugin
- 在浏览器上开发GO和Vue!(基于code-server)
- vue添加dom,vue3如何编写挂载DOM的插件
- vue集合 vue整合adminLTE
- vue 换肤?vue实现一键换肤功能
- vue项目中的element-ui地区级联选择器加详细地址push到对象中不显示的问题
- 在vue实例中,watch模块的handler函数作用 在Vue&Element前端项目中,对于字典列表的显示处理 - 伍华聪
- vue3 hook自动导入原理解析

