目录Object.defineProperty 那么在Vue中如何应用数据代理呢 总结Object.defineProperty defineProperty方法会直接在一个对象上定义一个新属性,或者
vue 换肤?vue实现一键换肤功能
顺晟科技
2022-09-23 10:55:22
171
1.创建所需要替换的css文件,1个皮肤对应一个,放在同一个目录

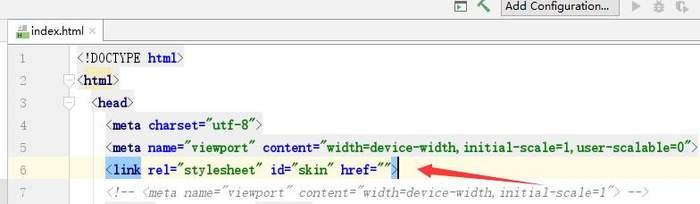
2.用link在index.html引入你所要用的皮肤css文件

3.在你需要实现换肤的页面添加方法
(1)首次加载,默认选中第一个皮肤,之后就选择最后所选的皮肤
(2)把皮肤css文件名字写成数组变量,随机获取,赋值给id=‘skin’的link的href,从而改变皮肤



想要新增皮肤的话就新加皮肤css文件,然后只需要修改data的skinArr变量即可
相关文章
-
09
2022-11
-
21
2022-10
-
19
2022-10
-
19
2022-10
-
30
2022-09
-
23
2022-09
随机推荐
- vue全局组件和局部组件的写法
- Vue中Prop默认值为什么要为工厂函数的形式返回?
- Vue-cli在线图片转成base64会碰到跨域的问题
- 使用vue-cli版本为4.5.6引入element报错要怎么解决,我想整体引入
- Vue 怎么设置单独文件夹不打包进项目里面
- TypeScript 里的 module 概念
- Angluar5 ionic3实践(三)
- 前| Vue路由恢复页面状态
- Vue权限路由实现概述
- 请问这两种路由的写法有什么区别?各适用于什么场景,谢谢
- Vue 路由刷新在谷歌浏览器下回偶尔跳转到主页。。。这是为什么
- CSS实现水波纹的效果
- 无法在mac上打开vue ui界面
- Vue-cli 载入bootstrap 报错
- 如何设置菜单默认展开呢?
- 使用v-if隐藏的内容,在表单提交时怎样不提交上去?
- Vue里动态组件嵌套出现无法渲染的问题
- VUE ElementUI实现左侧是树 右侧是没有层次结构的穿梭箱
- vue推出iconfont阿里矢量图库
- vue watch 方法,vue之watch用法

