本周完成了新项目两个issue,由于是前台使用的是angularjs,而不是以往的angular,文件结构也不太相同。所以出现着:angularjs不熟悉,代码无从下手的情况。 在经过摸索之后,对于a
vue.js typescript:Vue+Typescript项目中使用echarts
顺晟科技
2022-09-23 10:52:52
328
方案一:推荐
在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖。
npm install echarts --save npm install --save @types/echarts
然后在需要引用echarts的组件中引入echarts
<script lang="ts"> …… import echarts from \'echarts\'; …… </script>
然后设置好option选项,将图表渲染在DOM里:
// HTML部分
<div ref="chart"></div>
// Script部分
option={};
const Chart = echarts.init(this.$refs.chart as HTMLCanvasElement);
Chart.setOption(this.option);
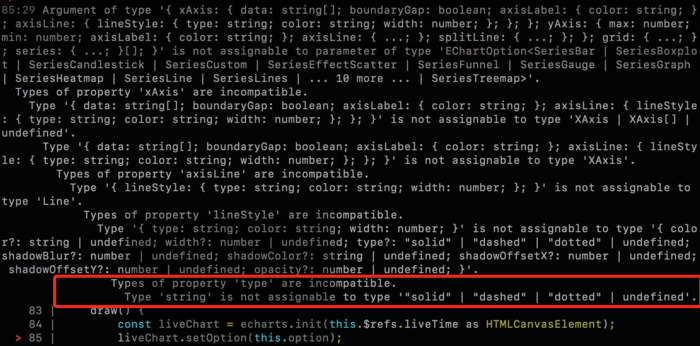
按理来说是这样的,然后我run的时候图表显示也是正确的,但是控制台爆出了类型不兼容的错误,如下:
Argument of type \'{ color: string[]; legend: { data: { name: string; textStyle: { color: string; fontSize: number; }; }[]; right: number; top: number; itemWidth: number; itemHeight: number; padding: number; itemGap: number; }; xAxis: { ...; }; yAxis: { ...; }; grid: { ...; }; series: { ...; }[]; }\' is not assignable to parameter of type \'EChartOption<SeriesBar | SeriesBoxplot | SeriesCandlestick | SeriesCustom | SeriesEffectScatter | SeriesFunnel | SeriesGauge | SeriesGraph | SeriesHeatmap | SeriesLine | SeriesLines | ... 10 more ... | SeriesTreemap>\'.
Types of property \'xAxis\' are incompatible.
Type \'{ type: string; data: string[]; boundaryGap: boolean; axisLabel: { textStyle: { color: string; }; }; axisLine: { lineStyle: { type: string; color: string[]; width: string; }; }; }\' is not assignable to type \'XAxis | XAxis[] | undefined\'.
Type \'{ type: string; data: string[]; boundaryGap: boolean; axisLabel: { textStyle: { color: string; }; }; axisLine: { lineStyle: { type: string; color: string[]; width: string; }; }; }\' is not assignable to type \'XAxis\'.
Types of property \'type\' are incompatible.
Type \'string\' is not assignable to type \'"value" | "category" | "time" | "log" | undefined\'.
124 | draw() {
125 | const Chart = echarts.init(this.$refs.chart as HTMLCanvasElement);
> 126 | watchChart.setOption(this.option);
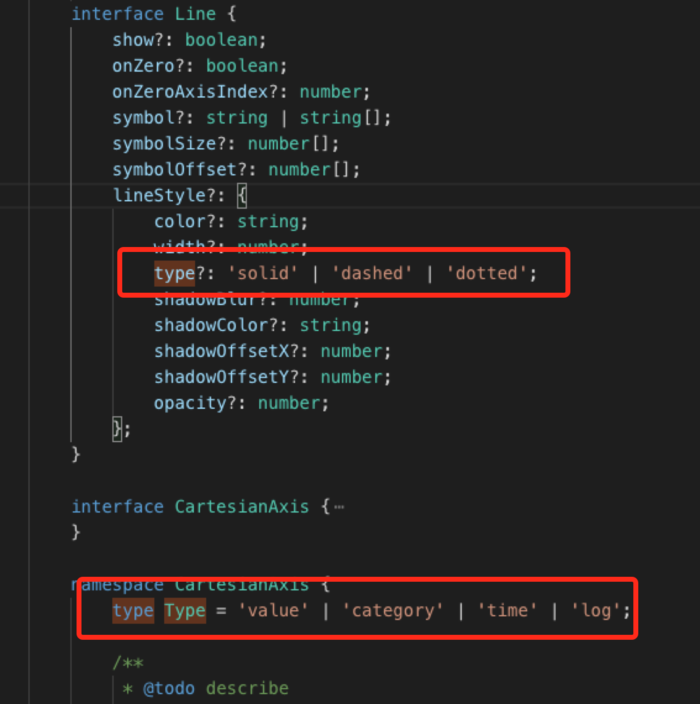
最后发现所有在@type/echarts(node_modules/@types/echarts/index.d.ts)里面声明的一些联合变量类型,类似于下图所示的这种,都会出现这种问题:

也可以说是一个字符串字面量类型,详见: https://ts.xcatliu.com/advanced/string-literal-types.html
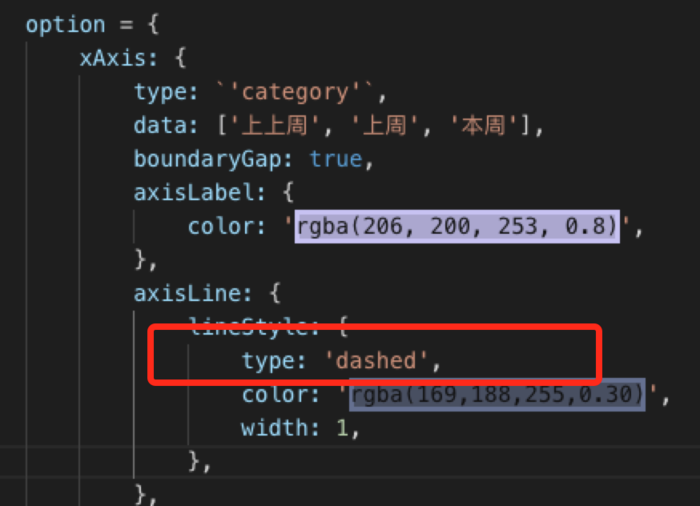
我在引用处代码里面option配置是:

因为声明的时候type是个联合类型,而不是type?:string这种类型,所以导致直接配置参数出现错误:

最后查看了网上的解决办法:https://zhuanlan.zhihu.com/p/28902584
可以直接 const ec = echarts as any; 但是这种做法很不可取。
最后在 https://jkchao.github.io/typescript-book-chinese/typings/literals.html#%E6%8E%A8%E6%96%AD 找到了解决办法,可以采用一个简单的类型断言来告诉 TypeScript 想推断的字面量:
在本实例中就是:
option = {
xAxis: {
type: (\'category\' as \'category\'),
axisLine: {
lineStyle: {
type: (\'dashed\' as \'dashed\'),
},
},
},
}
到此,完美解决了我的问题(其实是个大神帮我找到的解决方法,在此感谢所有的前辈们)。
方案二:成功但是不够严谨
最后删除了 @types/echarts ,在 echarts.d.ts 中自定义了 echarts 的声明 ,
declare module \'echarts\' {
const echarts: any;
export default echarts;
}
然后引用成功并且没有爆出类型错误,但是失去了ts强引用的优势。
方案三:简单直接
![]()
直接越过ts的类型检查………………………………………………
-
17
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
- 有小伙伴有兴趣用 Vue 把这个网站重写一遍吗?
- Computed 计算引入的js问题
- 我这是发现了一个 Vue - Transition 组件的 Bug 么?
- vue项目使用Echarts创建项目期间甘特图
- Vue 2 在 IE11 运行后,疯狂报出 Invalid prop: type check failed ... 错误
- css简单实现立体柱子案例
- 2个页面都有keep-alive 来回切换activated不生效
- VUE动态渲染layui的checkbox问题
- Vue路由跳转失效问题
- Vue3,methods里调用setup里方法的问题
- Vue-cli 载入bootstrap 报错
- vue项目打包后引入JS文件的方式发生变化,这是由谁决定的?
- Headline:使用vue3.0 ant-design-vue按需加载本来就那么简单
- 从头开始在线构建vue element-ui后台管理系统项目
- 关于播放器和进度条的音乐
- 在Vue中使用Vue.component定义两个全局组件 将组件应用于单个标签时 只会显示一个组件的问题和$emit的使用情况
- 用echarts在vue绘制世界地图和中国地图
- vue项目中踩过的element的坑
- vue脚手架介绍?vue基本指令与脚手架基本配置
- echarts去掉刻度盘更换指针

