目录项目效果 前言 一、安装 二、测试运行 三、全局配置1. globalProperties形式: 2. provide / inject 形式: ❀简单封装四、循环输出五、动态更新获取项目Demo
css绘制三角形方法
2021-10-06 14:47:15
291
闲着没事研究了下利用CSS样式代码画三角形的方法,比如CSS画直角三角形,CSS画等边三角形等。
CSS画三角形是利用了DIV元素的边框的宽度以及颜色来实现的,具体可以参考下面的几个CSS画三角形的方法。
css定义边框的宽度以及颜色css代码:
<style>
.m{
width: 0px;
height: 0px;
border-left: 100px solid black;
border-right: 100px solid brown;
border-top: 100px solid blue;
border-bottom: 100px solid red;
margin: auto;
}
</style>
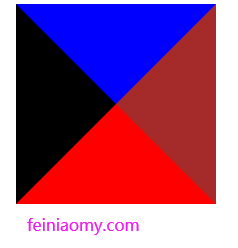
<div class="m"></div>结果:

注意:
根据上面代码所示,如果定义了元素四边的边框宽度,就会形成四个小三角形,同理如果只定义一个边框的颜色,其它三个边框的颜色设置为透明,则会出现一个小三角形!
CSS画直角三角形的方法CSS代码:
<style>
.m{
width: 0px;
height: 0px;
border-bottom: 100px solid red;
border-left: 100px solid red;
border-right: 100px solid transparent;
border-top: 100px solid transparent;
margin: auto;
}
</style>
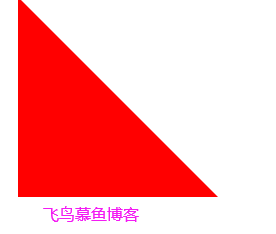
<div class="m"></div>结果:

css代码:
<style>
.m {
width: 0px;
height: 0px;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 100px solid transparent;
margin: auto;
}
</style>
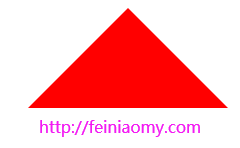
<div class="m"></div>结果:

css代码:
<style>
.m{
width: 0px;
height: 0px;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
border-top: 0px;
border-bottom: 100px solid red;
margin: auto;
}
</style>
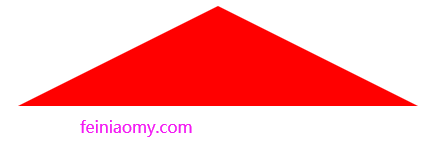
<div class="m"></div>结果:

关于CSS画等边三角形,CSS画等腰三角形状,自己计算下三边形的边长以及高度定义元素边框的高度以及长度即可!
相关文章
-
09
2022-11
-
21
2022-10
-
30
2022-09
-
26
2022-09
-
23
2022-09
-
16
2022-09
随机推荐
- Vuetify v-select + item-disabled 如何使用?
- js获取网页中所有图片地址的方法
- Vue渲染移动端单子
- vue路由登录权限
- 什么事:cli视图绿筠env(环境)沙乌地阿拉伯 339 www .百度 com/more/
- vue elementui中的@keyup键盘上下左右移动聚焦
- 如何在html中禁止输入框的自动提示功能 如input
- onMounted 在SFC中应该怎么写
- 后台管理系统是使用vue-element-admin构建的
- V-model对于不同类型的input联用出现异常
- 大佬救命!每次打包都需要加载全部文件
- Vue不维护
- 大量使用v-if判断字段的显示和隐藏会有性能问题吗
- VUE2引用node-pty后,报错
- 在vue项目中使用阿里康手机图标
- vue-cli软件包后显示favicon.ico小图标
- 循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示
- vue封装原生的可预览裁剪上传图片插件H5,PC端都可以使用
- 009——VUE中watch监听属性变化实现类百度搜索栏功能
- vue props默认值:Vue的Props实例配置详解

