Canvas绘制简单图片教程
顺晟科技
2021-06-16 10:54:03
240
得到图像对象,新的就出来了
定义图像对象的src属性,参数:图像路径
定义图像对象的加载方法,调用上下文对象的drawImage()方法,参数:图像对象,x坐标,y坐标
重载方法,调用上下文对象的drawImage()方法,参数:Image对象,x坐标,y坐标,图像宽度和高度

重载方法并调用上下文对象的drawImage()方法。
参数:
图像对象、图像上的x坐标、图像上的y坐标、矩形宽度、矩形高度、画布上绘制的x坐标、画布上绘制的y坐标、图像宽度和图像高度

调用上下文对象的getImageData()方法获取像素颜色数组,参数:x坐标,y坐标,x宽度,y宽度
调用上下文对象的putImageData()方法,设置图片颜色。参数:图像数据对象,x坐标和y坐标

JavaScript代码将内容复制到剪贴板
var canvas=document . getelementbyid(' my canvas ');
var context=canvas . GetContext(' 2d ');
//画图
variamg=Newimage();
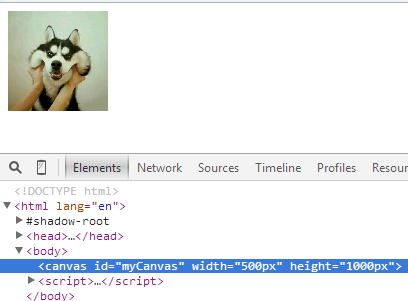
img . src=' 1 . jpg ';
img.onload=function(){
//context.drawImage(img,0,0);
//context.drawImage(img,0,0,100,100);
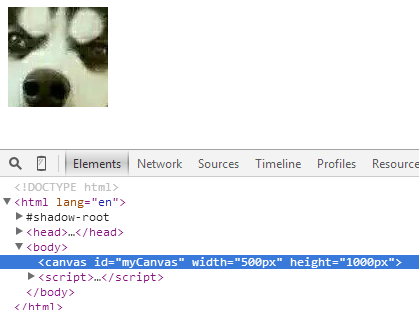
context.drawImage(img,180,160,100,100,0,0,100,100);
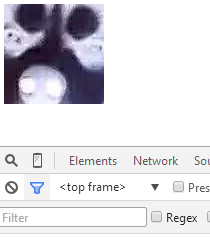
varimagedata=context . getimagedata(0,0,100,100);
for(vari=0,n=imagedata . data . length;在;i=4){
imagedata . data[I 0]=255-imagedata . data[I 0];//红色;
imagedata . data[I 1]=255-imagedata . data[I 1];//绿色
imagedata . data[I 2]=255-imagedata . data[I 2];
}
context.putImageData(imagedata,0,0);
}
-
09
2022-11
-
18
2022-10
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
- HTML的表格布局
- html如何调用css文件?
- Ant Design 设置布局中没有 BootStrap 布局中的 Container,可以指点下吗?
- 将希腊字符输出到CodeIgniter中的excel文件
- 手机端滑动的时候报错[Intervention]导致上滑的时候顶部内容显示不出来
- 如何使用javascript在单击后显示菜单,并再次单击空白处或按钮关闭菜单?
- 从零开始学习网页HTML)了解前端
- 纯熟悉导航栏
- 常见的2种HTML5错误语法
- HTML表单 - Ricky_Huang
- h 标签前面添加自定义标签之后显示一段空白是为什么?
- 微信公众号授权域名3个?一个域名能同时设置两个微信公众号的js安全域名并做分享吗?
- HTML-本地网站index.HTM的根目录相对路径-堆栈溢出
- HTML-我的网站看起来不同(字体丢失,对象位置不同)在线-堆栈溢出
- HTML-使用React构建自定义圆形进度条-堆栈溢出
- JavaScript-jQuery漂亮的数字旋转器如何让工作步骤编号JS仅用于某些类-堆栈溢出
- HTML-如何使我的字体大小响应而不:根堆栈溢出
- HTML-如何使文本远离圆环我尝试填充和边距,但它没有工作-堆栈溢出
- HTML-如何在列中对齐图标、数字和文本?-堆栈溢出
- JavaScript-如何突出显示所选答案?-堆栈溢出