Web前端教程-HTML及标签的使用
顺晟科技
2022-09-15 22:28:23
57
目录
-
1. HTML简介
- 1.1. HTML文档基本结构
-
2. 标签
- 2.1. 标签语法
- 1.2. 标签的属性和值
-
1.3. 常见的标签
- 1. 基础标签
- 2. 格式标签
- 3. 表单标签
- 4. 框架标签
- 5.图形标签
- 6. 音频视频标签
- 7. 链接标签
- 8. 列表标签
- 9. 表格标签
- 10. 样式/节 标签
HTML由标签和属性构成的
1.1. HTML文档基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>
2. 标签
学习html语言就是学习标签的用法
2.1. 标签语法
长在尖号后面第一个单词就是标签(标记,元素)
- 一组告诉浏览器如何处理一些内容的标签,通过关键字来识别,
<body>, <title>, <meta> - 不同标签代表不同含义,比如段落标签、文本标签、链接标签、图片标签等
- 标签一般分为两种:
- 单标签: 声明(meta)或者插入元素(img),
- 双标签: 设置一段区域的内容:
<p></p>
1.2. 标签的属性和值
在标签后面的,并通过空格隔开的
- 元素内部可以设置属性和值,这些属性值用来改变元素某些方面的行为
- 属性和属性值用等号连接,属性值用双引号括起来
1.3. 常见的标签
1. 基础标签
| 标签 | 描述 |
|---|
2. 格式标签
| 标签名称 | 说明 | a 超链接元素-->(2) br 强制换行 wbr 安全换行(英文状态下使用) b 加粗 strong 加粗 i 倾斜 em 倾斜 s 删除线 del 删除线 u 下划线 ins 下划线 small 小字体 sub 下标 sup 上标 code 代码 abbr 缩写(本身无实际作用) dfn 倾斜 q 加双引号 cite 倾斜(引用标题) ruby 包含汉语拼音 bdo 文字方向(dir = “rtl或者lfr”) mark 突出显示(黄色背景,黑色的字) time 显示日期与实践 span 一般性文本(一般用于CSS) hr 空标记,水平线
|---|
3. 表单标签
- form默认是GET方法提交,直接通过地址信息提交,用于大量文本且不敏感的信息
- form可以通过method改为post, 输入的敏感信息就不会再地址中显示出来,用于少量文本且敏感的信息
| 标签名称 | 说明 | form 定义供用户输入的HTML表单 input 输入控件 textarea 多行输入控件 button 按钮 select 选择列表 optgroup 选择列表中相关选项的组合 option 选择列表中的选项 label input 元素的标注 fieldset 定义围绕表单中元素的边框 legend 定义 fieldset 元素的标题 datalist 定义下拉列表 keygen 定义生成密钥 output 输出的一些类型
|---|
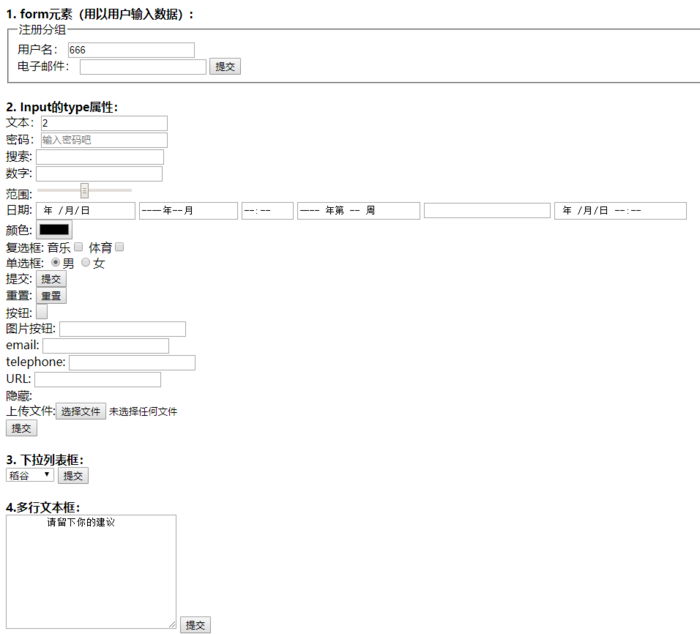
例子:
<b>1. form元素(用以用户输入数据):</b> <br>
<!--action:表单提交的页面, method:用get和post提交,enctype:采用编码格式,name:表单名称,target:提交目标,
autocomplete浏览器记住用户数据,novalidate验证性,form让表单为的元素和指定的表单挂钩提交--->
<form name="form01" autocomplete="on" action="http://www.haosou.com" >
<!--fieldset对表单进行分组, name+form+disabled-->
<fieldset>
<!--legend为分组添加标签-->
<legend>注册分组</legend>
<!--label可用于CSS-->
<label>
<!--input属性:autofocus:光标选中,disabled不可输入,autocomplete记住用户,type,name用提交数据的,value的默认值--->
用户名: <input name="User" value="666"> <br>
</label>
<label>
<!--外部表单控件可以连接form-->
电子邮件: <input name="email" form = "register">
</label>
<!--button属性: type:submit提交/reset重置/button按钮, formaction, formenctype, formmethod, formtarget, formvalidate-->
<button>提交</button>
</fieldset>
</form> <br>
<b>2. Input的type属性:</b> <br>
<form>
<!--text的属性: maxlength,size, name, value, readonly, disabled, list提供建议值,required必须输入才能提交, palceholder输入字符的提示 -->
文本:<input type="text" list="abc" required> <br>
<!--password的属性:与text基本一致-->
密码:<input type="password" placeholder="输入密码吧"> <br>
搜索: <input type="search"> <br>
<!--max,min,step,-->
数字: <input type="number"> <br>
范围: <input type="range"> <br>
日期: <input type="date"> <input type="month"> <input type="time"> <input type="week"> <input type="datetime"> <input type="datetime-local"> <br>
颜色: <input type="color"> <br>
复选框: 音乐<input type="checkbox" name="music" value="1"> 体育<input type="checkbox" name="sport" value="2"> <br>
单选框: <input type="radio" name="sex" value="1" checked>男 <input type="radio" name="sex" value="2">女 <br>
提交: <input type = "submit"> <br>
重置: <input type="reset"> <br>
按钮: <input type="button"><br>
图片按钮: <input type = "img" src="img/dog.jpg"> <br>
email: <input type="email"> <br>
telephone: <input type="tel"><br>
URL: <input type="url"><br>
隐藏:<input type="hidden" value="1"><br>
上传文件:<input type="file" accept="image/gif"><br>
<button>提交</button>
</form>
<datalist >
<option value="1">苹果</option>
<option value="2">橘子</option>
</datalist> <br>
<b>3. 下拉列表框:</b> <br>
<form action="http://www.haosou.com">
<!--auto,disabled,form size(下拉高度),multiple(多选),autofocus, required-->
<select name="fruit">
<!--选项分组-->
<optgroup label="水果">
<option value="1">苹果</option>
<option value="2" selected>橙子</option>
<option value="3">香蕉</option>
</optgroup>
<optgroup label="粗粮">
<option value="4">大米</option>
<option value="5">稻谷</option>
<option value="6">玉米</option>
</optgroup>
</select>
<button>提交</button>
</form> <br>
<b>4.多行文本框:</b> <br>
<form action="http://www.haosou.com">
<!--name,form,readonly,disabled,maxlength,autpfocus,placeholder,rows,cols,wrap,requried-->
<textarea name="content" cols="30" rows="10">
请留下你的建议
</textarea>
<button>提交</button>
</form> <br>
4. 框架标签
| 标签名称 | 说明 | frame 定义框架集的窗口或框架 frameset 定义框架集 noframes 定义针对不支持框架的用户的替代内容 iframe 定义内联框架
|---|
5.图形标签
| 标签名称 | 说明 | img 定义图像 map 定义图像映射 area 定义图像地图内部的区域 canvas 定义图形 figcaption 定义 figure 元素的标题 figure 定义媒介内容的分组,以及它们的标题
|---|
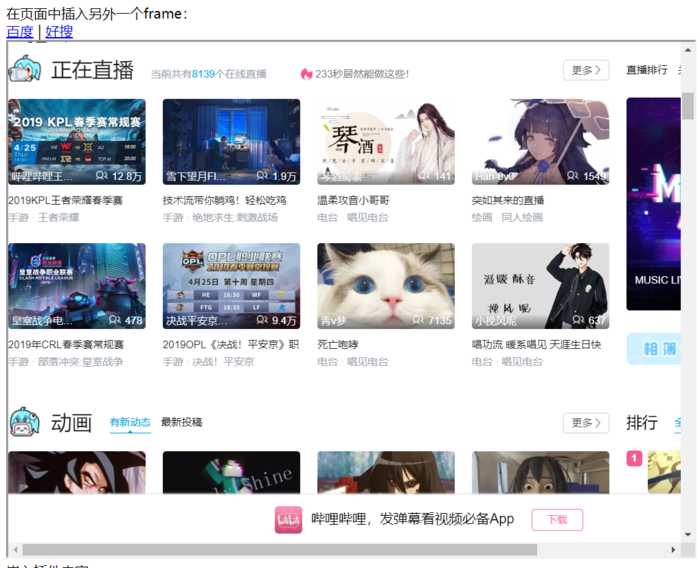
在页面中插入另外一个frame: <br>
<a href="http://www.baidu.com" target="in">百度</a> | <a href="http://www.haosou.com" target="in">好搜</a>
<br>
<iframe src="http://www.bilibili.com" frameborder="1" width="800", height="600" name="in"></iframe> <br>
6. 音频视频标签
| 标签名称 | 说明 | audio 声音内容 source 媒介源 track 定义用在媒体播放器中的文本轨道 video 定义视频
|---|
例子:
<h1>9.音频和视频</h1>
<!--autoplay自动播放,loop反复播放,muted静音, poster是视频开头的图片,preload加载网络video使用,none什么都不加载,metadata下第一帧,auto尽快下载-->
<video src="pink.mp4" width="640" height="480" controls poster="img/dog.jpg"></video> <br> <br>
音频和视频几乎一样(除了没有宽高): <br>
<audio src="xusong.mp3" controls></audio> <br>
7. 链接标签
| 标签名称 | 说明 |
|---|
超链接的属性
| 属性 | 说明 | href 指定a所指向的资源URL hreflong 指向的链接资源所用的语言 meida 说明所链接资源用于哪种设备 rel 说明文档与所链接资源的关系类型 target 指定用以打开锁链接自愿的浏览环境 type 说明所链接资源的MIME类型
|---|
8. 列表标签
| 标签名称 | 说明 | p 段落 div 通用分组(用途较少) blockquote 引用大段内容 pre 展示格式化的内容 hr 添加分割水平线 ul-li 无序列表 ol-li 有序列表 dl-dt-dd 生成说明列表,用于图片注释 figure-figcaption 图片及图片标题
|---|
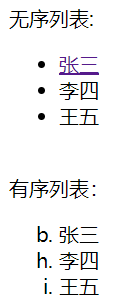
例子如下:
无序列表:<br>
<ul>
<li><a href="https://www.google.com.hk/">张三</a></li>
<li>李四</li>
<li>王五</li>
</ul> <br>
有序列表:<br>
<ol type = 'a' start="2">
<li>张三</li>
<li value="8">李四</li>
<li>王五</li>
</ol> <br>
9. 表格标签
| 标签名称 | 说明 | table 表格 thead 标题行 tbody 表格主体 tfoot 表脚 tr 一行单元格 th 标题行单元格 td 单元格 col 一列 colgroup 一组列 caption 表格标题
|---|
表格的属性有如下的:
| 表格属性 | 说明 | border 表格的边框 cellpadding 单元格内容和边框距离 cellspacing 单元格之间的距离 align 水平对齐方式 valign 垂直对齐方式 colspan 单元格水平合并 rowspan 单元格垂直合并
|---|
例子如下:
<!--cellpadding: 内容和边框的距离-->
<!--cellspacingg: 格子之间的距离-->
<table border="1" width="500" height = "300" cellpadding="10" cellspacing = "10">
<!--表的标题-->
<caption>这是标题</caption>
<!--设置某一列为红色-->
<colgroup>
<!--第一列不设置-->
<col>
<!--第二列为红色-->
<col style = "background: red;" span = "1">
</colgroup>
<!--tr表示一行-->
<tr>
<!--th表示表头-->
<!--valign表示垂直对齐-->
<th valign="top">序号</th>
<th>产品名称</th>
<th>产品价格</th>
<th>产品数量</th>
<th>统计</th>
</tr>
<tr>
<!--colspan表示水平合并-->
<td colspan="5">水平合并</td>
</tr>
<tr>
<!--td表示一格-->
<!--align表示水平对齐-->
<td align="center">1</td>
<td align="center">苹果</td>
<td>¥5.00</td>
<td>1000</td>
<!--rowspan表示垂直合并-->
<td rowspan="3"></td>
</tr>
<tr>
<td>2</td>
<td>橘子</td>
<td>¥6.00</td>
<td>2000</td>
</tr>
<tr>
<td>3</td>
<td>葡萄</td>
<td>¥16.00</td>
<td>2300</td>
</tr>
</table> <br>
10. 样式/节 标签
| 标签名称 | 说明 | style 文档的样式信息 div 文档的节 span 文档的节 header section或者page的页眉 footer section或者page的页脚 section 定义section article 定义文章 aside 定义页面内容之外的内容 details 定义元素的细节 dialog 定义对话框或窗口
|---|
相关文章
-
29
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
推荐阅读
随机推荐
- HTML5-SVG
- 如何用JS实现直接运行html的代码
- js进行字符串模式匹配
- HTML5新增标签元素讲解
- 如何使滚动条的宽度/长度小于容器
- 尚硅谷《全套Java、Android、HTML5前端视频》
- 使用正则表达式构造定制的HTML5输入框
- 【CSON原创】HTML5游戏框架cnGameJS开发实录
- PDF技术-Java实现超文本标记语言转便携文档格式文件
- 发布HTML5 2D游戏引擎YEngine2D
- 网页平面设计 HTML - 你家姑爷
- html单选框(性别选择)
- html中的列表标签
- 摘自:http://www.cnblogs.com/chanzhi/p/5455144.html
- HTML-Web抓取提供不同的响应-堆栈溢出
- JavaScript-如何使用API中的HTML标记并在页面上显示?-堆栈溢出
- html-谁能帮我找到为什么我的英雄图像在CSS中不起作用?-堆栈溢出
- JavaScript-如何更改模式的内容而不关闭它?-堆栈溢出
- html-jQuery切换所有元素-堆栈溢出
- html-从jquery选择器返回一个数组每个函数-堆栈溢出