业务需求显示数据,如图:后端返回数据,如图:我写的html,本来没有value这个字段的,但是接受后端数据要赋值才发现弄的太麻烦,然后硬是加上了value: dataLi
代码优化常见方法以及方式?大佬们这段代码可以怎么优化?
顺晟科技
2022-10-19 08:55:56
137
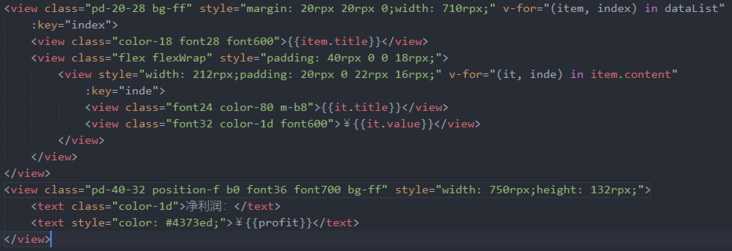
业务需求显示数据,如图:
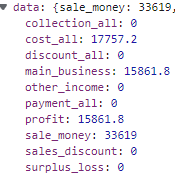
后端返回数据,如图:
我写的html,本来没有value这个字段的,但是接受后端数据要赋值才发现弄的太麻烦,然后硬是加上了value:
dataList: [{
title: '主营业务',
content: [{
title: '销售收入',
sale_money: '',
value: ''
}, {
title: '减:销售优惠金额',
sales_discount: '',
value: ''
}, {
title: '减:收款折扣',
payment_all: '',
value: ''
}, {
title: '销售成本',
cost_all: '',
value: ''
}, {
title: '减:购货优惠金额',
discount_all: '',
value: ''
}, {
title: '减:付款折扣',
sale_money: '',
value: ''
}, {
title: '盘盈盘亏',
surplus_loss: '',
value: ''
}]
}, {
title: '主营业务利润',
content: [{
title: '利润金额',
main_business: '',
value: ''
}]
}, {
title: '其他业务利润',
content: [{
title: '利润金额',
other_income: '',
value: ''
}]
}],我的js逻辑大概就是嵌套循环后查找后端对象的key值和我dataList里content里的中间那个key值是否相等,相等再赋值给value,如图:
const { data, code } = await incomeStatement(this.dateValue)
this.dataList.forEach((item, index) => {
item.content.forEach((it, inde) => {
Object.keys(it).forEach(key => {
Object.keys(data).forEach(keytwo => {
if (keytwo == key) {
this.dataList[index].content[inde].value = data[
keytwo]
}
})
})
})
})数据渲染是嵌套循环: 我写完了发现惨不忍睹,特来寻求大佬们提供思路,我的需求有两个:
我写完了发现惨不忍睹,特来寻求大佬们提供思路,我的需求有两个:
最后谢谢各位大佬的帮助,大佬们天天开心写代码!
dataList.flatMap(it => it.content)
.forEach(it => {
// 这里用解构把 title 和 value 去掉
const { title, value, ...rest } = it;
it.value = data[Object.keys(rest)[0]];
});// 结构改成这样
//{
// title: '减:购货优惠金额',
// type: 'sales_discount',
// value: ''
// }
const { data, code } = await incomeStatement(this.dateValue)
this.dataList.forEach((item) => {
item.content.forEach((it) => {
it.value = data[it.type]
})
})js 新手试答一下:
dataList.flatMap(i => i.content)
.forEach(i => i.value = Object.entries(data).find(([k]) => k in i)[1])如果按照一楼那样更改 dataList.content 的结构,可以写成:
dataList.flatMap(i => i.content)
.forEach(i => i.value = data[i.type])相关文章
-
19
2022-10
-
25
2022-09
-
16
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
推荐阅读
随机推荐
- html blockquote标签怎么用?
- HTML中的段落文本如何换行
- HTML5相册制作
- JavaScript中带有加载器div的哈希URL
- 减去多个输入值
- 面试问题二:各大互联网公司BAT及2014年前端笔试面试问题:HTML/CSS文章
- 高德地图纯js和html
- HTML中的表单
- confirm 在html 中的字符串拼接问题
- HTML5音视频播放(Video,Audio)和常见的坑处理
- 利用Aspose.Words将html转成pdf和将html转成word
- 微信JS-SDK 分享到朋友圈 分享给朋友 分享到QQ 拍照或从手机相册中选图 识别音频并返回识别结果 使用微信内置地图查看位置 原文:http://www.cnblogs.com/txw1958/p/weixin-js-sdk-demo.html
- JS常用脚本+html代码大全+对联广告代码效果大全
- HTML表格制作
- JavaScript-如果一个项目显示为块,则将另一个项目旋转180度JS-堆栈溢出
- JavaScript-如果具有类X的对象也具有类Y,则执行-堆栈溢出
- html-vue.js-如何创建嵌套数组-堆栈溢出
- JavaScript-Angular中从子组件到父组件的组件通信失败-堆栈溢出
- 使用“照片库”选项的HTML Fileinput在IOS-Stack溢出时无效
- JavaScript-如何在我的网页中自动粘贴剪贴板内容-堆栈溢出