前端html html超文本标记语言。文本,图片,视频,音频。网页基本信息一个基础的网页具有的一些信息。<!-- 这是注释--><!--!DOCTYPE网页约束规范--> <!DOCTYPE html
nuxtjs 接入单元测试jest语法报错?
顺晟科技
2022-09-16 07:24:38
206
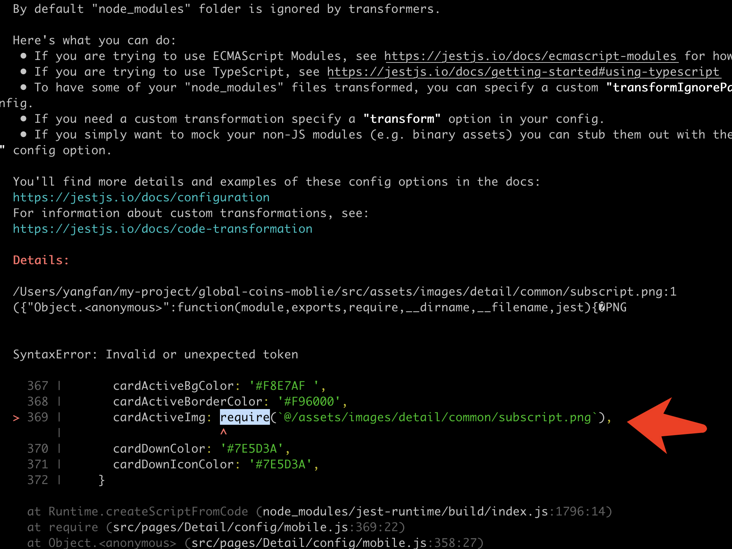
背景:之前的老项目要接入单元测试jest,但是发现报错不支持require语法,但是已经配置了babel-jest, 不知道有没有大神遇到过
相关配置:
"nuxtjs":"2.15.8"
"babel-jest": "^28.1.3",
"jest": "^28.1.3",jest.config.js 配置:
module.exports = {
roots: ['<rootDir>/src'], // 查找src目录中的文件
collectCoverage: true, // 统计覆盖率
coverageDirectory: 'coverage', // 覆盖率结果输出的文件夹
testMatch: [
// 匹配单测用例的文件
'<rootDir>/src/test/*.{js,jsx,ts,tsx}',
],
// 设置别名
moduleNameMapper: {
'^@/(.*)$': '<rootDir>/src/$1',
'@page_detail/(.*)$': '<rootDir>/src/pages/Detail/$1',
},
moduleFileExtensions: ['js', 'vue', 'json'],
transform: {
'^.+\\.js$': 'babel-jest', // 如何解析一个js文件
'.*\\.(vue)$': 'vue-jest',
},
collectCoverage: false, // 指出是否收集测试时的覆盖率信息
collectCoverageFrom: [
'**/*.{js,jsx}',
'!**/node_modules/**',
'!**/vendor/**',
],
}
相关文章
-
19
2022-10
-
19
2022-10
-
01
2022-10
-
25
2022-09
-
16
2022-09
-
15
2022-09
推荐阅读
随机推荐
- Trident(IE内核)
- 网页banner尺寸1920
- HTML属性的作用
- 关于html中area标签的用法详解
- script是什么意思
- 自学HTML5能成为HTML5工程师吗
- HTML5+CSS3实现机器猫
- html简介
- HTML5_canvas_像素操作_图片马赛克_图片反转
- HTML表格制作
- Html div 标签
- 初学HTML 常见的标签(二) 列表标签
- 使用Jsoup解析和操作HTML
- html网页制作代码大全 HTML-";CAN';t使用字符串(";";)作为散列引用,而";严格引用";在";使用中为Perl中的哈希分配哈希时出错-堆栈溢出
- JavaScript-Angular 12-更新后在styles.CSS(bootstrap?)之前插入的CSS样式块正在破坏响应-堆栈溢出
- JavaScript-从字符串中设置日期值类型的输入-堆栈溢出
- HTML-使bootstrap5 col只转到页脚堆栈溢出
- html-og:映像不适用于React Web Portfolio-堆栈溢出
- JavaScript-CORS策略阻止从源“null”访问映像-堆栈溢出
- HTML-如何在按钮下放置下拉列表-堆栈溢出