bootstrap.js和jQuery.js同时使用的时候会导致php的setcookie方法失效 求解决方法[图片] 直到bootstrap v3,还是依赖jquery的。这俩还能冲突??我觉得你的
html lang=\"zh-cn\"解决Mac版Firefox中文字体显示问题
顺晟科技
2022-09-15 22:14:12
151
这两天在Mac下被Firefox的中文字体显示问题所困扰。在Firefox中将Sans-serif字体设置为SimSun-ExtB(新宋体)或英文字体,浏览园子的网页时,显示的中文字体怪怪的、丑丑的。而Chrome中使用同样的设置,显示的字体却完全不一样。

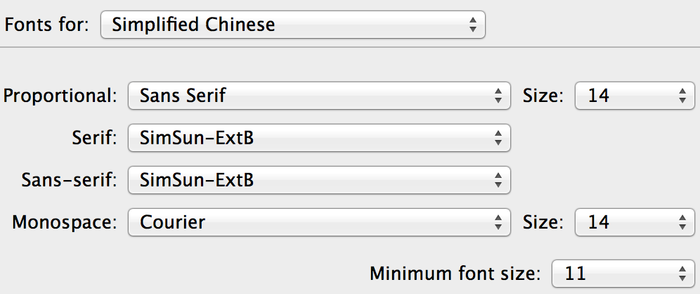
这两天在Mac下被Firefox的中文字体显示问题所困扰。在Firefox中将Sans-serif字体设置为SimSun-ExtB(新宋体)或英文字体(这时会用Mac默认中文字体),如下图:

浏览园子的网页时,显示的中文字体怪怪的、丑丑的,见下图。而Chrome中同样的设置,显示的字体却完全不一样。

(上图为Firefox中的显示效果)

(上图为Chrome中的显示效果)
百思不得其解,后来去苹果官方网站上看了看,发现不存在这个问题,仔细观察了一下,发现了html的不同之处:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
然后在我们的网站页面中加上lang="zh-CN",问题就解决了。
<!DOCTYPE html> <html lang="zh-cn">

相关文章
-
24
2022-11
-
25
2022-09
-
25
2022-09
-
25
2022-09
-
16
2022-09
-
15
2022-09
推荐阅读
随机推荐
- Pavilion。。。
- HTML标签关系
- 学html5能干什么的
- HTML5是什么?你真的了解什么是HTML5吗?
- HTML 5 应用程序缓存讲解
- 主题:最新HTML摘要PPT讲座共享信息
- 切换:在HTML页面中插入视频的各种方法
- 面试问题二:各大互联网公司BAT及2014年前端笔试面试问题:HTML/CSS文章
- HTML5和CSS3提高
- html联机编辑器摘要
- Eclipse创建自定义HTML5,JSP模板
- Eclipse安装Web/JavaEE插件、Eclipse编写HTML代码
- PHP-如何在现有的HTML元素中插入短码(WordPress)?-堆栈溢出
- JavaScript-instance.show在PageLoad上尝试5秒后显示tippy.JS时不是函数错误-堆栈溢出
- HTML-如何在鼠标悬停时在两个元素之间添加空格-堆栈溢出
- JavaScript--如何修复查询选择器(DOM)和事件侦听器?-堆栈溢出
- JavaScript-是否可以将<p>的值传递给<input>-Stack Overflow
- JavaScript-在何处放置外部JS文件以执行DOM操作-堆栈溢出
- JavaScript-检查变量是否大于或等于一个数字,是否小于或等于一个数字jQuery-Stack Overflow
- JavaScript-如何将图像/图表放入表中?-堆栈溢出