我通过中心点距离来判断与哪个元素进行碰撞检测,现在问题是对于wall上方的碰撞检测不起效果<meta charset="UT
element ui table 显示问题?
顺晟科技
2022-09-16 07:21:41
99
[
{
"typeCode": 10,
"typeName": "表端后付费-无线表",
"meterSet": "{\"STANDARD\":\"IG4S\",\"CARDMAX\":\"1000\",\"WARN\":5,\"OVER\":0,\"TEST\":0,\"LIMIT\":3000,\"CLOSEWARN\":\"否\",\"NUMORAMOUNT\":\"按气量\",\"LADDER\":\"系统计算\",\"IP\":\"106.15.228.106\",\"PORT\":\"8802\",\"CONTYPE\":\"GPRS\"}",
"meterSetDictionary": {
"NUMORAMOUNT": [
"按气量",
"按金额"
],
"LADDER": [
"系统计算",
"表端计算"
]
}
}
]
上面是返回的后端格式内容
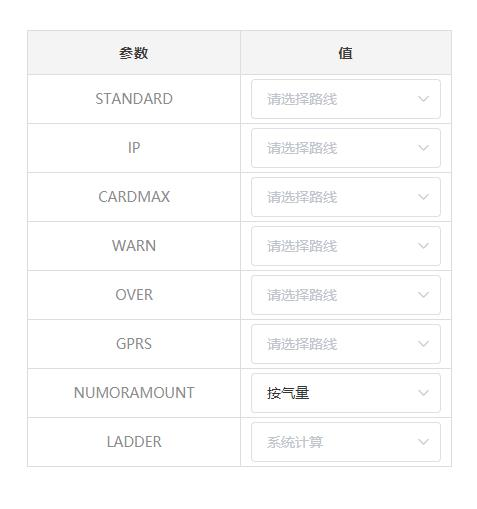
需求是在table 展示 参数 展示key 值展示左边key 存在的内容 而且是下拉显示想展示这样的效果内容 希望有大神们能帮忙数据处理一下 怎么作区分 参数显示key 值显示 数组的下拉内容
欸,虽然但是,还是给你写了一个例子,将就着看吧。CodePen Demo
稍微组装一下接口返回的数据就好了,然后就是对于 el-table 的运用。具体可以看官方文档的自定义列模板这一块内容。
如果需要编辑则需要把 computed 计算的部分单独写成一个方法,获取到表格数据之后赋值给 data,然后用 v-model 绑定到 row 上面对应的属性就行了。
另外可以学习一下如何使用 markdown 格式来提问,已经帮你编辑问题格式了一会应该审核完成后大家就可以更好的阅读了。
相关文章
-
16
2022-10
-
25
2022-09
-
25
2022-09
-
25
2022-09
-
25
2022-09
-
16
2022-09
推荐阅读
随机推荐
- html怎么学
- html5与html区别是什么
- Javascript学习笔记一
- HTLM5关注元素的布局,制作响应式网站
- bootstrap table怎么在过滤之后的数据上进行再次过滤?
- 即使在创建“static”目录并更改HTML文件中的<link>和<script>标记后,仍无法加载CSS和Javascript
- 使用JavaScript和Canvas开发游戏(二)
- 解决apache poi将word(docx)文件转换为无边框html文件的问题
- 【CSON原创】HTML5游戏框架cnGameJS开发实录(精灵对象篇)
- 利用Aspose.Words将html转成pdf和将html转成word
- web前端——html介绍和head标签
- HTML-如何使用Web上的CSS按钮?-堆栈溢出
- JavaScript-如何在Firebase中将集合或文档分配给特定用户?-堆栈溢出
- JavaScript-哪一个是合适的?表单";onsubmit";在HTML中?-堆栈溢出
- HTML-我无法通过CSS代码将背景图像添加到我的JSP文件-堆栈溢出
- 一款在线画图工具的使用(推荐):HTML5简易在线画图工具
- html - saving form data to text file with php - Stack Overflow
- HTML-在javascript打印预览中未显示图像-堆栈溢出
- JavaScript-如何为计算器函数创建输出框?-堆栈溢出
- html-javascript-创建div并修改其属性的最佳方法-堆栈溢出